vue通過接口直接下載java生成好的Excel表格案例
通過瀏覽器直接訪問導出接口就會自動下載創建好的 Excel 表格。但是我們在vue里使用axios請求接口,一般是處理json數據,如果要處理文件流數據,需要做下特殊處理即可直接下載文件。
假如 下載Excel接口為:/apis/downExcel,則請求如下
import axios from ’axios’ export const exportFile = params => { var param = new URLSearchParams() param.append(’beginTime’, params.beginTime) param.append(’endTime’, params.endTime) return axios({ method: ’post’, data: param, url: ’/apis/downExcel’, responseType: ’blob’ })}
下載按鈕觸發下載方法如下:
downExcel() { var params = { beginTime: this.times[0], endTime: this.times[1] }; exportFile(params).then( data => { /** 獲取生成設置好的文件名 */ var filename = data.headers['content-disposition']; filename = filename.split('=')[1]; filename = decodeURIComponent(filename, 'utf-8'); /** 接收文件流 */ const blob = new Blob([data.data]); let url = URL.createObjectURL(blob); /** 模擬瀏覽器操作Document,并模擬下載動作 */ let link = document.createElement('a'); link.style.display = 'none'; link.href = url; link.setAttribute('download', filename); document.body.appendChild(link); link.click(); }, error => { console.log(error); this.$message.error('下載異常,請稍后再試'); });}
這樣就可以在vue項目中完整下載Excel接口,當然vue也有生成Excel的插件,接收后臺的json數據然后在前端生成并下載。
補充知識:Vue實現通過后端接口導出Excel表格
需求:后端提供下載接口,返回二進制文件流,前端導出為xlsx格式的Excel表格
實現:
1、按鈕調用下載接口
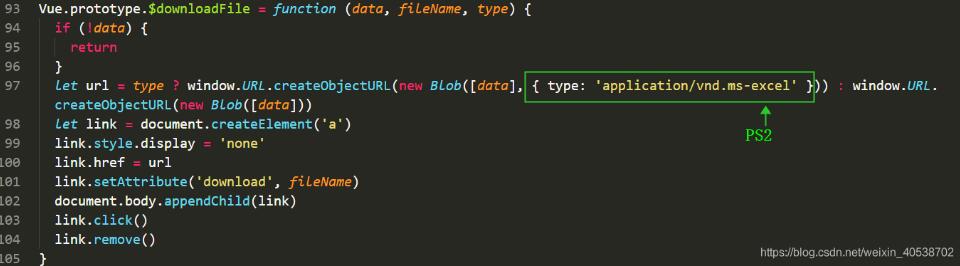
2、new Blob導出


PS:
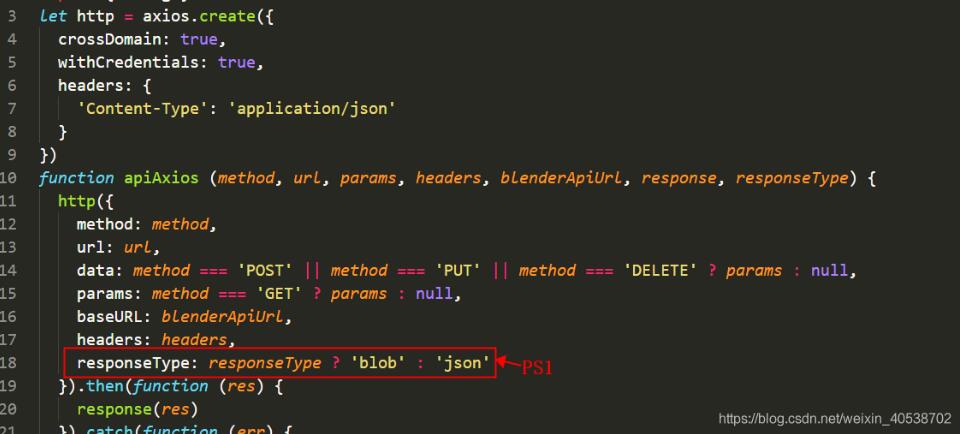
1、第一步請求接口時,注意要設置請求responseType為blob類型,否則下載后,顯示格式錯誤,無法打開
2、new Blob請求是,注意修改type類型為application/vnd.ms-excel


以上這篇vue通過接口直接下載java生成好的Excel表格案例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備