Android 滑動Scrollview標題欄漸變效果(仿京東toolbar)
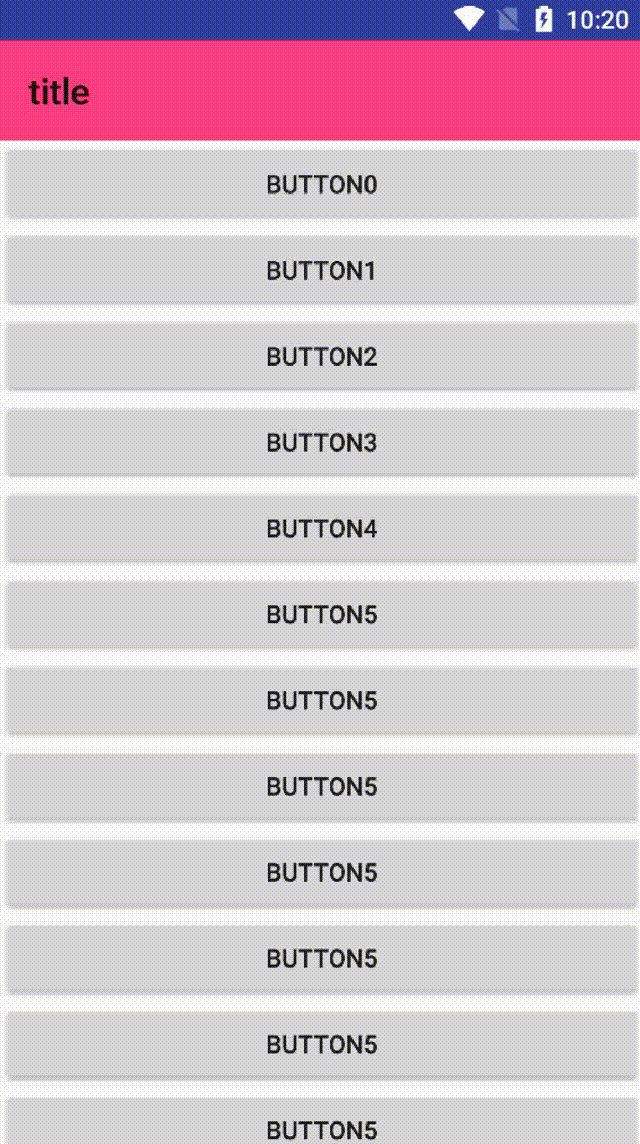
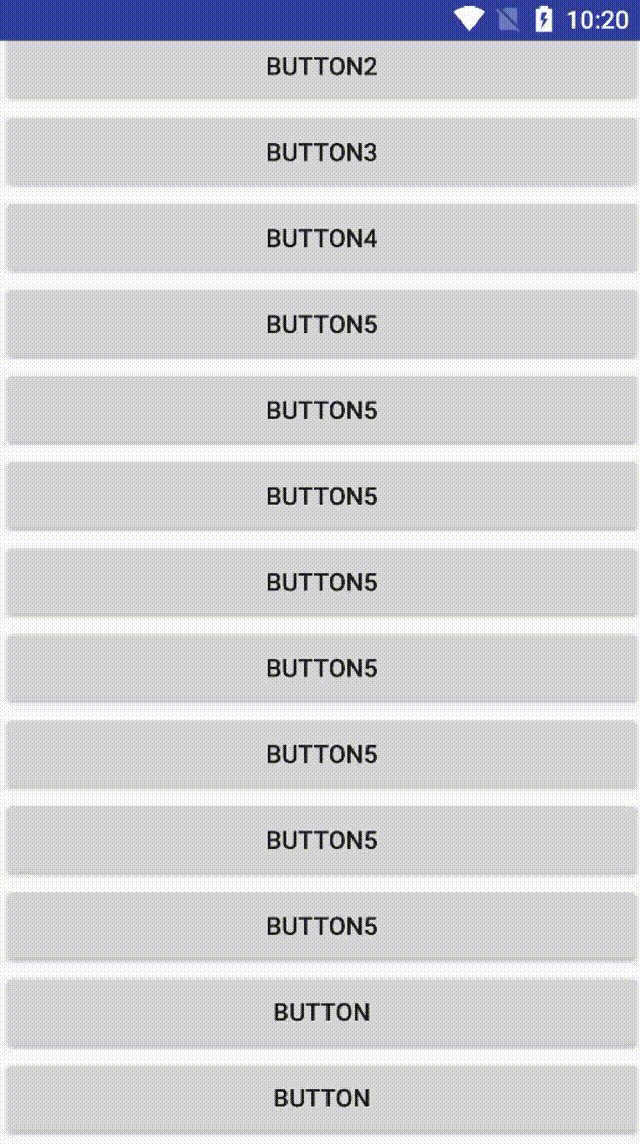
Scrollview標題欄滑動漸變
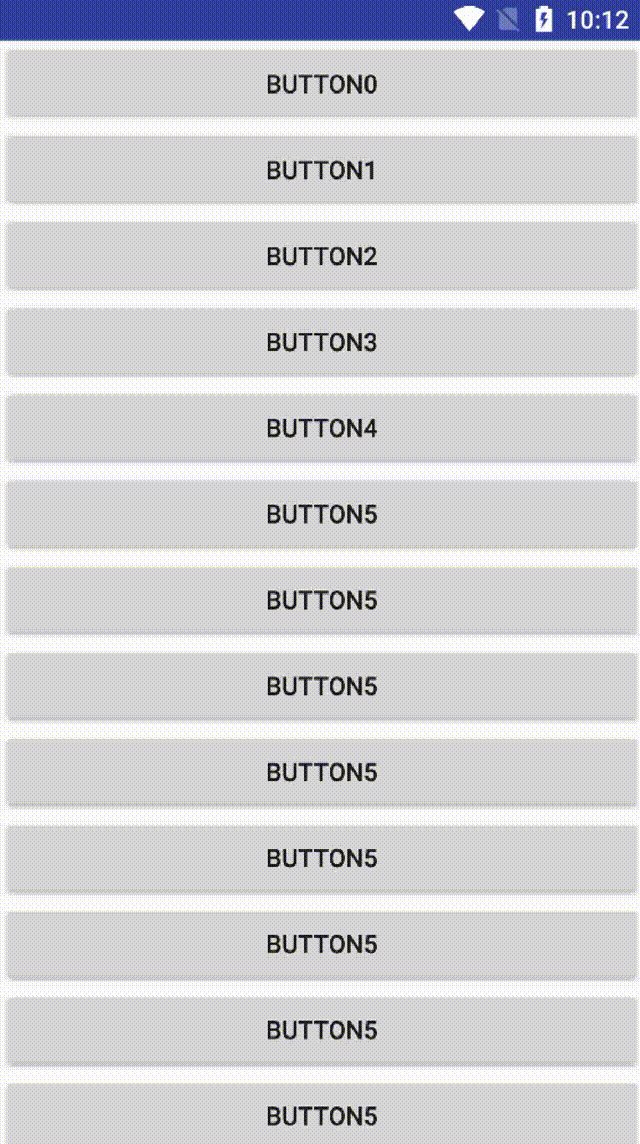
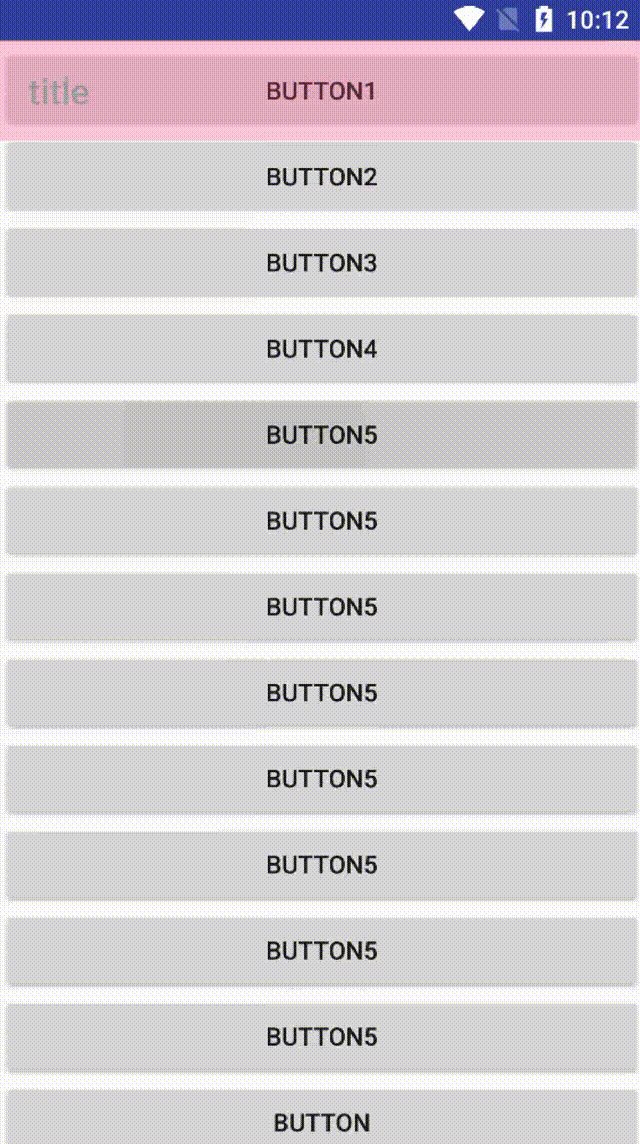
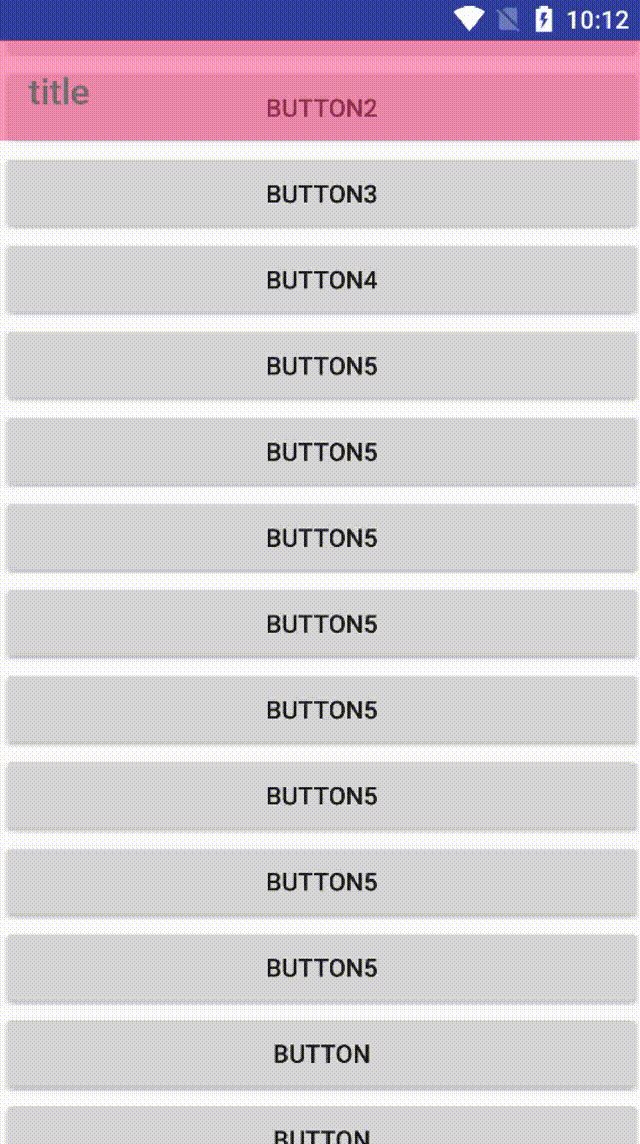
仿京東樣式(上滑顯示下滑漸變消失)

/** * @ClassName MyScrollView * @Author Rex * @Date 2021/1/27 17:38 */public class MyScrollView extends ScrollView { private TranslucentListener mTranslucentListener; public void setTranslucentListener(TranslucentListener translucentListener) { this.mTranslucentListener = translucentListener; } public MyScrollView(Context context) { this(context, null); } public MyScrollView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) { this(context, attrs, defStyleAttr, 0); } public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) { super(context, attrs, defStyleAttr, defStyleRes); } @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { super.onScrollChanged(l, t, oldl, oldt); if (mTranslucentListener != null) { //ScrollView滑出高度 int scrollY = getScrollY(); //屏幕高度 int screenHeight = getContext().getResources().getDisplayMetrics().heightPixels; //有效滑動距離為屏幕2分之一 // alpha = 滑動高度/(screenHeight/3f) if (scrollY <= screenHeight / 2f) { Log.d('>>>>>>>>>', 'ScrollView劃出高度:' + scrollY); Log.d('>>>>>>>>>', '屏幕高度:' + screenHeight); Log.d('>>>>>>>>>', '漸變值:' + (0 + scrollY / (screenHeight / 4f))); // 漸變的過程 1~0 mTranslucentListener.onTranslucent(0 + scrollY / (screenHeight /4f)); } } }}
Activity 設置
public class ToolbarActivity extends AppCompatActivity implements TranslucentListener { private Toolbar mToolBar; private MyScrollView mScrollView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_toobar); mToolBar = findViewById(R.id.id_toolbar); mScrollView = findViewById(R.id.id_scrollView); //初始化漸變為0 mToolBar.setAlpha(0); //設置漸變回調 mScrollView.setTranslucentListener(this); } @Override public void onTranslucent(float alpha) { mToolBar.setAlpha(alpha); }}
漸變回調接口
/** * @ClassName TranslucentListener * @Author rex * @Date 2021/1/27 17:38 */public interface TranslucentListener { /** * 透明度的回調監聽 * * @param alpha 0~1 透明度 */ public void onTranslucent(float alpha);}
布局文件
<RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' android:layout_width='match_parent' android:layout_height='match_parent'> <com.rex.rxhttpdemo.MyScrollView android: android:layout_width='match_parent' android:layout_height='match_parent' android:clipChildren='false' android:clipToPadding='false' > <LinearLayout android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical'> <Button android: android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button0' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button1' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button2' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button3' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button4' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button5' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button5' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button5' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button5' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button5' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button5' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button5' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button5' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button' /> <Button android:layout_width='match_parent' android:layout_height='match_parent' android:text='Button' /> </LinearLayout> </com.rex.rxhttpdemo.MyScrollView> <androidx.appcompat.widget.Toolbar android: android:layout_width='match_parent' android:layout_height='wrap_content' android:background='@color/colorAccent' app:title='title' /></RelativeLayout>
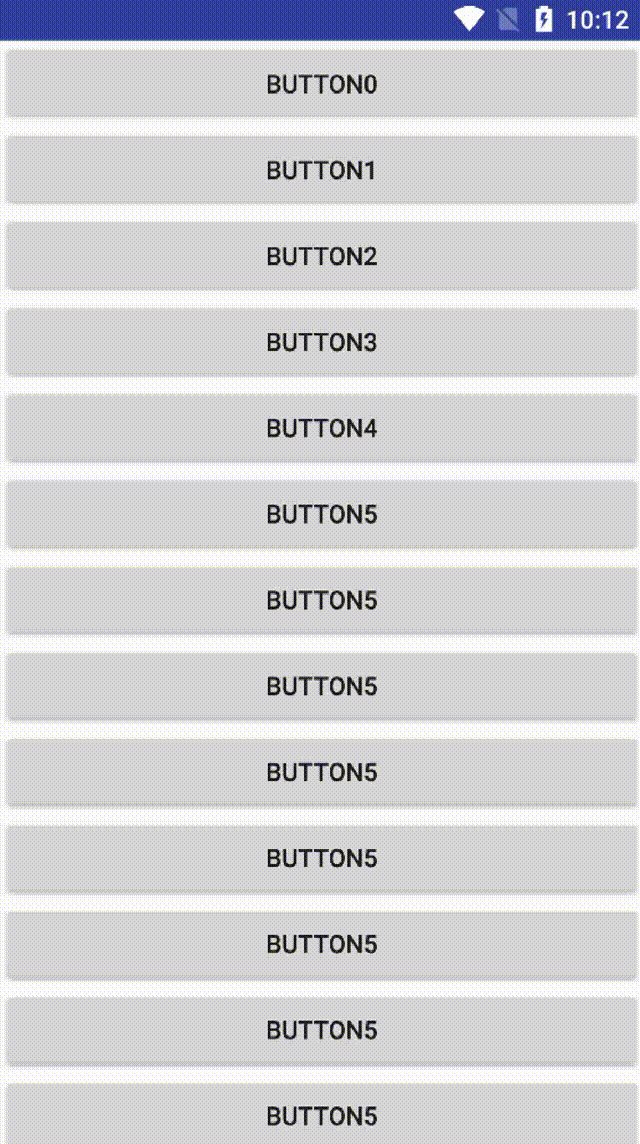
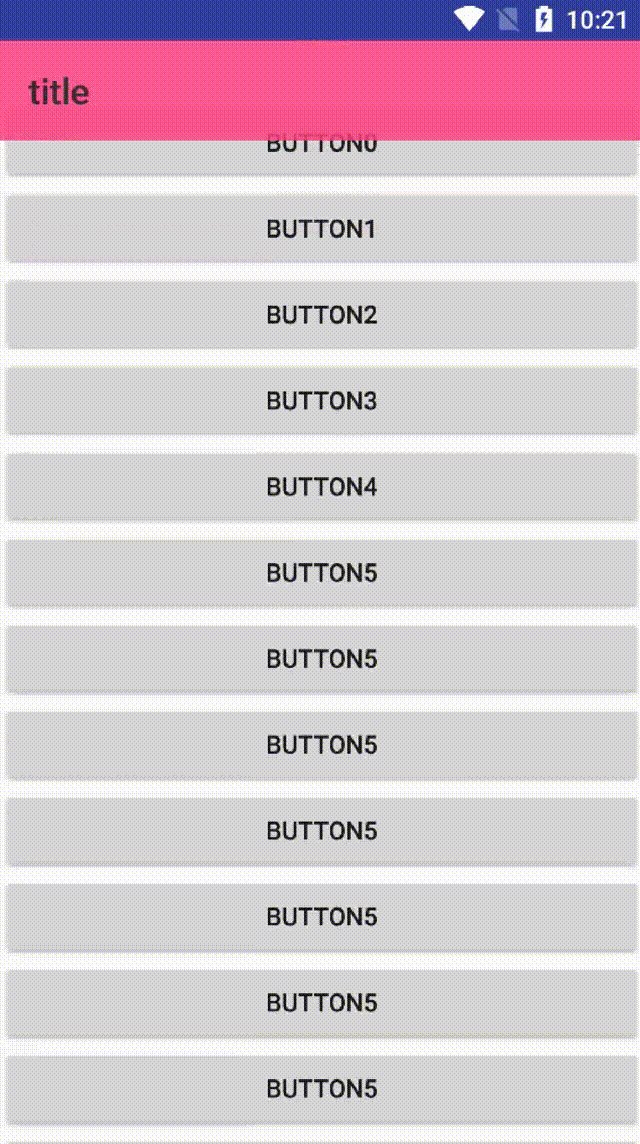
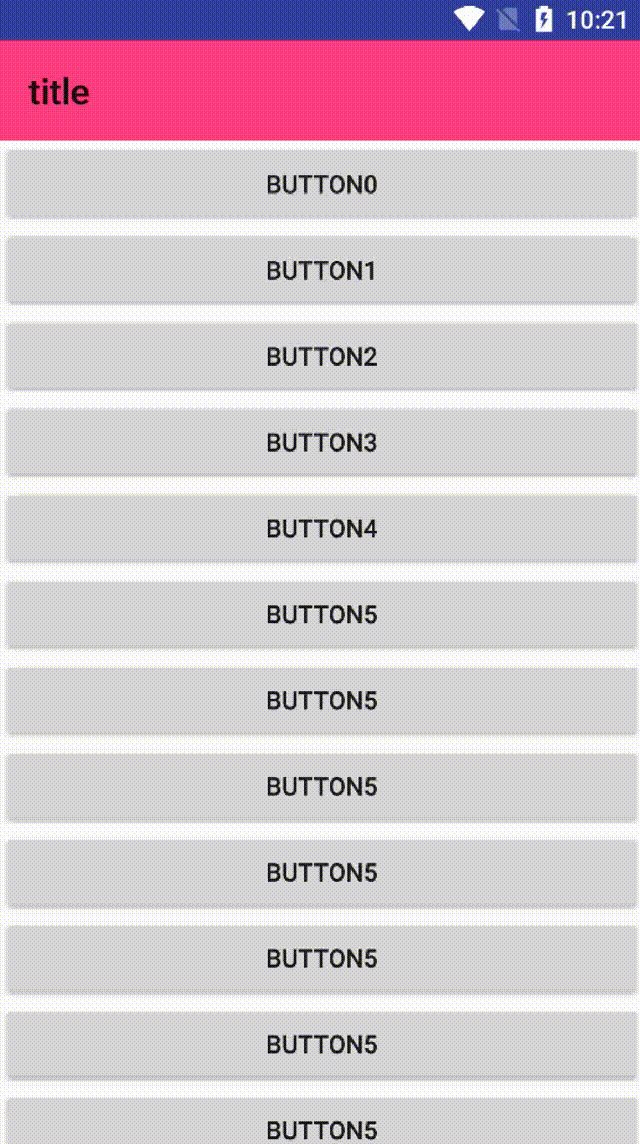
下滑顯示上滑漸變消失
/** * @ClassName MyScrollView * @Author Rex * @Date 2021/1/27 17:38 */public class MyScrollView extends ScrollView { private TranslucentListener mTranslucentListener; public void setTranslucentListener(TranslucentListener translucentListener) { this.mTranslucentListener = translucentListener; } public MyScrollView(Context context) { this(context, null); } public MyScrollView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) { this(context, attrs, defStyleAttr, 0); } public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) { super(context, attrs, defStyleAttr, defStyleRes); } @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { super.onScrollChanged(l, t, oldl, oldt); if (mTranslucentListener != null) { //ScrollView滑出高度 int scrollY = getScrollY(); //屏幕高度 int screenHeight = getContext().getResources().getDisplayMetrics().heightPixels; //有效滑動距離為屏幕2分之一 // alpha = 滑動高度/(screenHeight/3f) if (scrollY <= screenHeight / 2f) { Log.d('>>>>>>>>>', 'ScrollView劃出高度:' + scrollY); Log.d('>>>>>>>>>', '屏幕高度:' + screenHeight); Log.d('>>>>>>>>>', '漸變值:' + (1 - scrollY / (screenHeight / 4f))); // 漸變的過程 1~0 mTranslucentListener.onTranslucent(1 - scrollY / (screenHeight /4f)); } } }}
注意: 這里只是更改了 mTranslucentListener.onTranslucent 里的 漸變值
Activty 里 把初始化 mToolBar.setAlpha(0); 去掉
XML
<com.rex.rxhttpdemo.MyScrollView android: android:layout_width='match_parent' android:layout_height='match_parent' android:clipChildren='false' android:clipToPadding='false' android:paddingTop='?attr/actionBarSize' > </com.rex.rxhttpdemo.MyScrollView>
xml 加入 paddingtop .
注意:android:clipChildren=“false”android:clipToPadding='false'這倆個屬性 如果不加會有留白
到此這篇關于Android 滑動Scrollview標題欄漸變效果(仿京東toolbar)的文章就介紹到這了,更多相關Android 滑動Scrollview標題欄漸變內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備