Andriod Studio實現保存QQ密碼功能(案例代碼詳解)
對于QQ登錄時保存賬號和密碼的功能,不僅文件存儲能夠實現,SharePreferences同樣也可以實現,而且SharedPreferences存取數據更加簡單方便。因此可以用該方法實現保存Q密碼的案例,具體步驟如下:
創建布局類
<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android:paddingBottom='@dimen/activity_vertical_margin' android:paddingLeft='@dimen/activity_horizontal_margin' android:paddingRight='@dimen/activity_horizontal_margin' android:paddingTop='@dimen/activity_vertical_margin' tools:context='com.example.kh11.MainActivity'> <ImageView android: android:layout_width='70dp' android:layout_height='70dp' android:layout_centerHorizontal='true' android:layout_marginTop='40dp' android:background='@drawable/touxiang'/> <LinearLayout android: android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_below='@+id/iv' android:layout_centerVertical='true' android:layout_marginBottom='5dp' android:layout_marginLeft='10dp' android:layout_marginRight='10dp' android:layout_marginTop='15dp' android:background='#ffffff'> <TextView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:padding='10dp' android:text='賬號:' android:textColor='#000' android:textSize='20sp'/> <EditText android: android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_marginLeft='5dp' android:background='@null' android:padding='10dp'/> </LinearLayout> <LinearLayout android: android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_below='@+id/ll_number' android:layout_centerVertical='true' android:layout_marginLeft='10dp' android:layout_marginRight='10dp' android:background='#ffffff'> <TextView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:padding='10dp' android:text='密碼:' android:textColor='#000' android:textSize='20sp'/> <EditText android: android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_marginLeft='5dp' android:background='@null' android:inputType='textPassword' android:padding='10dp'/> </LinearLayout> <Button android: android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_below='@+id/ll_password' android:layout_marginLeft='10dp' android:layout_marginRight='10dp' android:layout_marginTop='50dp' android:background='#3C8DC4' android:text='登錄' android:textColor='#ffffff' android:textSize='20sp'/></RelativeLayout>
創建工具類
package cn.itcast.saveqq;import android.content.Context;import android.content.SharedPreferences;import java.util.HashMap;import java.util.Map;public class SPSaveQQ { public static boolean saveUserInfo(Context context,String number,String password){ SharedPreferences sp = context.getSharedPreferences('data',Context.MODE_PRIVATE); SharedPreferences.Editor edit = sp.edit(); edit.putString('userName',number); edit.putString('pwd', password); edit.commit(); return true; } public static Map<String ,String> getUserInfo(Context context){ SharedPreferences sp = context.getSharedPreferences('data',Context.MODE_PRIVATE); String number = sp.getString('userName', null); String password = sp.getString('pwd', null); Map<String ,String > userMap = new HashMap<String,String>(); userMap.put('number',number); userMap.put('password',password); return userMap; }}
編寫界面交互代碼
package com.example.kh11;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.text.TextUtils;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.Toast;import java.util.Map;import cn.itcast.saveqq.SPSaveQQ;public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private EditText etNumber; private EditText etPassword; private Button btnLogin; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化界面 initView(); Map<String ,String > userInfo = SPSaveQQ.getUserInfo(this); if(userInfo != null){ etNumber.setText(userInfo.get('number')); etPassword.setText(userInfo.get('password')); } } private void initView(){ etNumber = (EditText) findViewById(R.id.et_number); etPassword = (EditText) findViewById(R.id.et_password); btnLogin = (Button) findViewById(R.id.btn_login); //設置按鈕的點擊事件 btnLogin.setOnClickListener(this); } @Override public void onClick(View v) { //當單機登錄按鈕時,獲取QQ賬號和密碼 String number = etNumber.getText().toString().trim(); String password = etPassword.getText().toString(); //檢驗賬號和密碼是否正確 if(TextUtils.isEmpty(number)){ Toast.makeText(this,'請輸入QQ賬號',Toast.LENGTH_SHORT).show(); return; } if(TextUtils.isEmpty(password)){ Toast.makeText(this,'請輸入密碼',Toast.LENGTH_SHORT).show(); return; } //登陸成功 Toast.makeText(this,'登陸成功',Toast.LENGTH_SHORT).show(); //保存用戶信息 boolean isSaveSuccess = SPSaveQQ.saveUserInfo(this,number,password); if(isSaveSuccess){ Toast.makeText(this,'保存成功',Toast.LENGTH_SHORT).show(); }else{ Toast.makeText(this,'保存失敗',Toast.LENGTH_SHORT).show(); } }}
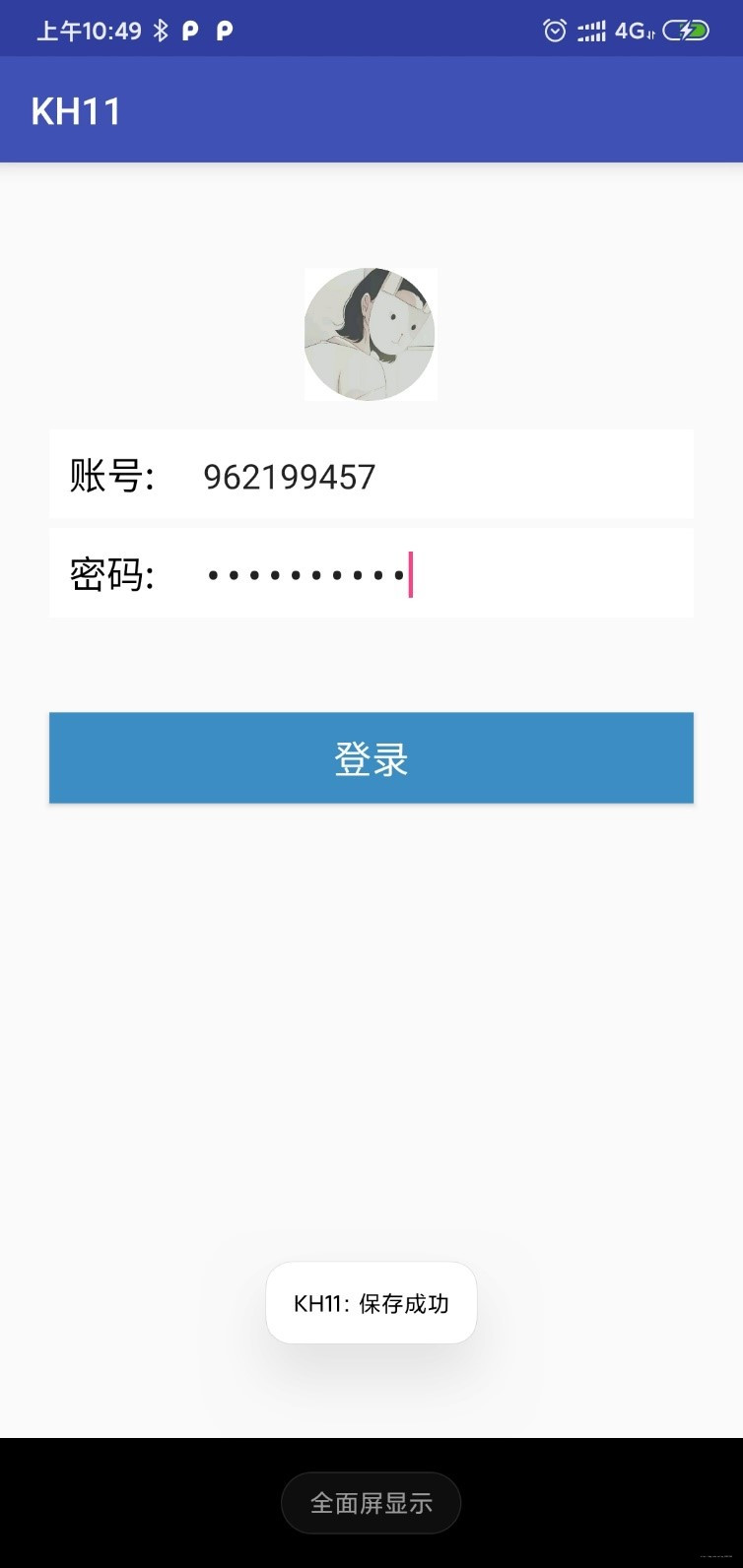
運行程序
程序運行成功后,在界面輸入賬號和密碼,單擊登錄按鈕,會彈出“登陸成功”和“保存成功”字樣,數據信息會保存在SharedPreferences中,可以在data.xml文件中查看保存的數據信息。運行結果如圖:(這個上傳的圖片怎么改尺寸,真的太丑了。。。)

總結
到此這篇關于Andriod Studio實現保存QQ密碼功能的文章就介紹到這了,更多相關android studio 保存qq 密碼內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備