vue 集成騰訊地圖實(shí)現(xiàn)api(附DEMO)
.之前項(xiàng)目使用騰訊地圖,感覺還是比較好用的,但是官方的demo大部分都是原生js,且比較基礎(chǔ),并且很多高級(jí)Api分布比較分散,不利于開發(fā)者查找,所以使用vue結(jié)合網(wǎng)上的開源框架vue-admin模仿官方,做一個(gè)開箱即用的Demo集合出來。 down下項(xiàng)目來會(huì)有個(gè)登錄界面,隨便輸入六個(gè)字符就可以了(筆者很懶,懶得移除了,已經(jīng)沒救了)
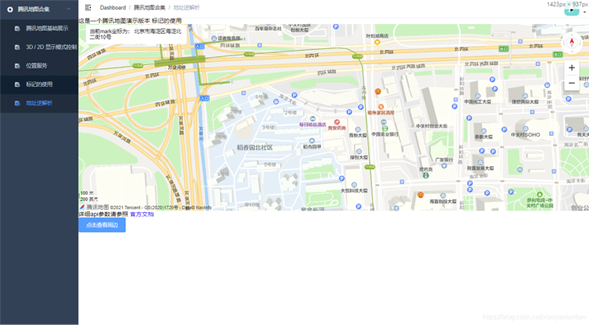
項(xiàng)目預(yù)覽

各位看官可以從這個(gè)地址直接拉取代碼 然后復(fù)制粘貼就好了
項(xiàng)目說明由于筆者時(shí)間倉促,目前只整理了四個(gè)模塊分別是(如果效果不錯(cuò)將繼續(xù)更新,歡迎各位道友提issues,看到會(huì)及時(shí)解決):
基礎(chǔ)地圖引入與展示模塊 3D/2D切換 與效果對(duì)比 關(guān)于位置服務(wù)的一些基礎(chǔ)api 依次為:定位當(dāng)前位置,定位到初始化位置,定位中心點(diǎn),添加鼠標(biāo)點(diǎn)擊事件,切換隱藏與顯示地圖文字 mark標(biāo)記的基礎(chǔ)使用,依次為:添加標(biāo)記,結(jié)束添加標(biāo)記事件,mark標(biāo)記點(diǎn)可拖拽。前期準(zhǔn)備工作點(diǎn)擊這條連接注冊騰訊地圖開發(fā)者賬號(hào)
注意點(diǎn)這是一個(gè)Vue集成騰訊地圖的demo項(xiàng)目中需要在index.html上事先引入以下內(nèi)容
<script src='https://map.qq.com/api/gljs?v=1.exp&key=你注冊之后獲取的key值'></script> <script src='https://mapapi.qq.com/web/mapComponents/geoLocation/v/geolocation.min.js'></script> <script charset='utf-8' src='https://map.qq.com/api/gljs?libraries=tools&v=1.exp&key=你注冊之后獲取的key值'></script>
然后在main.js 文件下寫入這幾行代碼
Vue.prototype.$Map = window.TMapVue.prototype.$Location = new window.qq.maps.Geolocation(’你自己的key’, ’騰訊地圖模板-博客展示’)
再次提醒 點(diǎn)擊這條連接可以注冊騰訊地圖開發(fā)者賬號(hào)。
書到此地,大部分道友應(yīng)該直接復(fù)制粘貼就可以完美的跑起騰訊地圖了。
以下是2021.1.16月更新
調(diào)用此服務(wù)必須擁有開發(fā)者賬號(hào)并申請屬于自己的key 這里是申請地址具體使用方法:通過get方法調(diào)用 :
{rul:’http://localhost:9528/qq/ws/geocoder/v1/?location=lat,lng&key=你的key&get_poi=1’}
位置逆解析有幾處坑在這里陳列一下:
第一大坑 跨域不知道是不是只有自己這樣,在本地啟動(dòng)項(xiàng)目時(shí)調(diào)用逆解析地址會(huì)報(bào)跨域問題,需要各位在程序里配置好跨域代碼如下在vue.config.js里面配置跨域(如果是cli低版本的朋友,麻煩自行網(wǎng)上搜索解決方案,已經(jīng)比較健全了,筆者就不在這里贅述)
devServer: { port: port, open: true, overlay: { warnings: false, errors: true }, proxy: { // 配置跨域 ’/qq’: {target: ’https://apis.map.qq.com/’, // 這里后臺(tái)的地址模擬的;應(yīng)該填寫你們真實(shí)的后臺(tái)接口ws: true,changOrigin: true, // 允許跨域pathRewrite: { ’^/qq’: ’’ // 請求的時(shí)候使用這個(gè)api就可以}} },
第二大坑 授權(quán)報(bào)錯(cuò)報(bào)錯(cuò)類型如下
{ 'status': 110, 'message': '請求來源未被授權(quán), 此次請求來源域名:localhost9528'}
{ 'status': 112, 'message': 'IP未被授權(quán),當(dāng)前IP:127.0.0.1'}
{ 'status': 111, 'message': '簽名驗(yàn)證失敗' }
解決方法均是通過騰訊位置服務(wù)平臺(tái),結(jié)合官方文檔配置key管理,如圖

詳細(xì)api參數(shù)請參照 官方文檔
到此這篇關(guān)于vue 集成騰訊地圖實(shí)現(xiàn)api(附DEMO)的文章就介紹到這了,更多相關(guān)vue 集成騰訊地圖內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備