微信小程序 http 請求怎么設置
微信小程序 http 請求怎么設置?我們來看看微信小程序的相關吧。
在微信小程序進行網(wǎng)絡通信,只能和指定的域名進行通信,微信小程序包括四種類型的網(wǎng)絡請求。
普通HTTPS請求(wx.request)
上傳文件(wx.uploadFile)
下載文件(wx.downloadFile)
WebSocket通信(wx.connectSocket)
這里以介紹wx.request,wx.uploadFile,wx.dowloadFile三種網(wǎng)絡請求為主
設置域名
要微信小程序進行網(wǎng)絡通信,必須先設置域名,不然會出現(xiàn)錯誤:
URL 域名不合法,請在 mp 后臺配置后重試
需要在微信公眾平臺的小程序中設置域名。
在微信小程序的設置界面可以看到設置選項:

設置
選擇開發(fā)設置:

開發(fā)設置
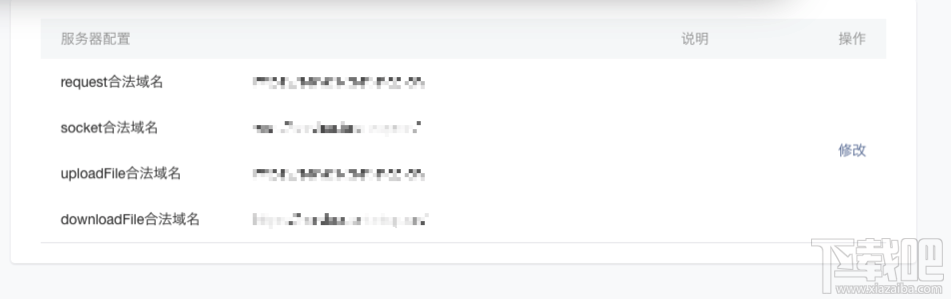
可以看到服務器設置:

服務器設置
在這里可以設置對應四種網(wǎng)絡訪問的域名,每一種類型的網(wǎng)絡請求需要設置一個域名,注意如果在這里設置域名為https://example.com/api/,那么https://example.com/api是無法調(diào)用的,必須加上后面/。
http請求
使用wx.request可以發(fā)起一個http請求,一個微信小程序被限制為同時只有5個網(wǎng)絡請求。
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{
// "Content-Type":"application/json"
},
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}
上面的代碼會發(fā)送一個http get請求,然后打印出返回的結果。其中的參數(shù)也比較容易理解。
url 服務器的url地址
data 請求的參數(shù)可以采用String data:"xxx=xxx&xxx=xxx"的形式或者Object data:{"userId":1}的形式
header 設置請求的header
success 接口成功的回調(diào)
fail 接口失敗的回調(diào)
另外還有兩個參數(shù)沒有在代碼里:
method http的方法,默認為GET請求
complete 調(diào)用接口結束之后的回調(diào),無論成功或者失敗該接口都會被調(diào)用
上傳文件
上傳文件的api為wx.uploadFile,該api會發(fā)起一個http post請求,其中的Content-type為multipart/form-data。服務器端需要按照該Content-type類型接收文件,示例代碼:
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}
其中的url,header,success,fail以及complete和普通的http請求是一樣的。
這里有區(qū)別的參數(shù)是:
name文件對應的key,服務器端需要通過name參數(shù)獲取文件
formData http請求中可以使用的其他參數(shù)
下載文件
下載文件的api為wx.downloadFile,該api會發(fā)起一個http get請求,并在下載成功之后返回文件的臨時路徑,示例代碼:
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){
if(success){
success(res.tempFilePath)
}
},
fail:function(err){
console.log(err)
}
})
}
其中的url,header,fail,complete和wx.uploadFile的參數(shù)使用是一致的,其中有區(qū)別的參數(shù)是:
type:下載資源的類型,用于客戶端自動識別,可以使用的參數(shù)image/audio/video
success:下載成功之后的回調(diào),以tempFilePath的參數(shù)返回文件的臨時目錄:res={tempFilePath:'文件路徑'}
下載成功后的是臨時文件,只會在程序本次運行期間可以使用,如果需要持久的保存,需要調(diào)用方法wx.saveFile主動持久化文件,實例代碼:
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}
使用wx.saveFile保存臨時文件到本地,提供給小程序下次啟動時使用,其中的參數(shù):
tempFilePath 需要被保存文件的路徑
success 保存成功的回調(diào),返回保存成功的路徑,使用res.savedFilePath可以獲取保存成功的路徑
fail 失敗的回調(diào)
complete結束的回調(diào)
超時的設置
在微信小程序開發(fā):MINA中已經(jīng)提到了在app.js中設置networkTimeout可以設置四種類型網(wǎng)絡訪問的超時時間:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}
這里設置的超時時間對應著四種類型的網(wǎng)絡請求。
嗨圖功能

1、專題——DIY圖片的模板,點擊可以生成使用,分享到朋友圈。
2、分享墻——用戶上傳的自己DIY作品。
3、立即制作——可以用自己的圖來DIY。
4、告訴我——告訴產(chǎn)品的改進,內(nèi)容的增加。
想要體驗怎么制作屬于自己個性朋友圈照片的用戶,掃一掃下面的二維碼就可以啦!還等什么,趕緊掃碼體驗,開啟你的嗨圖之旅吧!


 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備