文章詳情頁
微信小程序 post請求
瀏覽:170日期:2022-07-16 08:13:58
微信小程序開發(fā)中網(wǎng)絡(luò)請求必不可少.GET.POST請求是最常用的.GET請求,POST請求的時候有好幾個坑.我已經(jīng)為大家填好了.
<img src=" 6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" align="middle" alt="" />按照文檔,肯定是這么寫.那就入坑了.
1. 'Content-Type': 'application/json'用在get請求中沒問題.
POST請求就不好使了.需要改成: "Content-Type": "application/x-www-form-urlencoded"
2016.11.10更新:有同學(xué)在將content-type 修改為小寫后,post請求成功.
2. 加上method: "POST"
3.data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }寫成json格式這樣也是請求不到數(shù)據(jù)的.需要轉(zhuǎn)格式.
下面直接貼代碼:
3.1
<span style="font-size:24px;">//index.js //獲取應(yīng)用實例 var app = getApp() Page( { data: { toastHidden: true, city_name: '', }, onLoad: function() { that = this; wx.request( { url: "http://op.juhe.cn/onebox/weather/query", header: { "Content-Type": "application/x-www-form-urlencoded" }, method: "POST", //data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }, data: Util.json2Form( { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }), complete: function( res ) { that.setData( {toastHidden: false,toastText: res.data.reason,city_name: res.data.result.data.realtime.city_name,date: res.data.result.data.realtime.date,info: res.data.result.data.realtime.weather.info, }); if( res == null || res.data == null ) {console.error( '網(wǎng)絡(luò)請求失敗' );return; } } }) }, onToastChanged: function() { that.setData( { toastHidden: true }); } }) var that; var Util = require( '../../utils/util.js' );</span>3.2
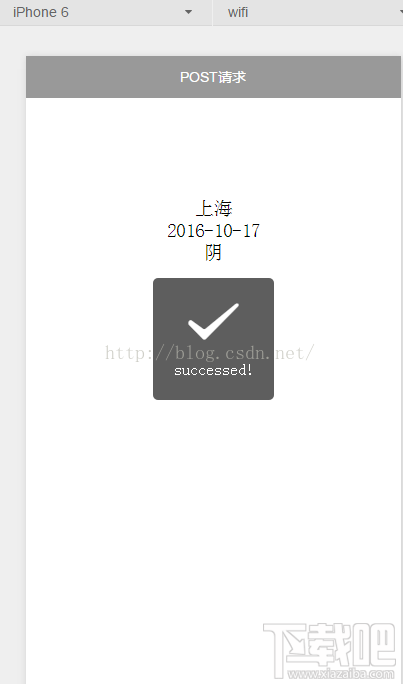
<span style="font-size:24px;"><!--index.wxml--> <view class="container"> <toast hidden="{{toastHidden}}" bindchange="onToastChanged"> {{toastText}} </toast> <view>{{city_name}}</view> <view>{{date}}</view> <view>{{info}}</view> </view></span>3.3
<span style="font-size:24px;">//util.js function json2Form(json) { var str = []; for(var p in json){ str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p])); } return str.join("&"); } module.exports = { json2Form:json2Form, }</span>
希望對大家有幫助.
分享一個做得比較好的微信小程序:

標(biāo)簽:
微信
相關(guān)文章:
1. 微信小程序新手教程之配置下拉刷新上拉加載2. 如何徹底關(guān)閉微信小程序?怎么關(guān)掉微信小程序?3. 微信小程序游戲類目開放測試了嗎?開發(fā)者的小游戲發(fā)布時間介紹4. 怎么退出微信小程序5. 微信小程序?qū)促|(zhì)量分級小程序運營越顯重要!6. 使用12306微信小程序買車票到底靠不靠譜?使用12306微信小程序買車票可信嗎?7. Spring Boot 2結(jié)合Spring security + JWT實現(xiàn)微信小程序登錄8. 詳解php微信小程序消息推送配置9. 如何做一個微信小程序開發(fā)?微信小程序開發(fā)教程10. 微信小程序怎么賺錢?微信小程序紅利在哪?
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備