微信小程序內(nèi)測(cè)案例:體驗(yàn)列表的上拉加載和下拉刷新的實(shí)現(xiàn)
微信小程序怎么樣??jī)?nèi)側(cè)如何,下面給大家看一篇微信小程序內(nèi)測(cè)案例:體驗(yàn)列表的上拉加載和下拉刷新的實(shí)現(xiàn)。
1.介紹幾個(gè)組件
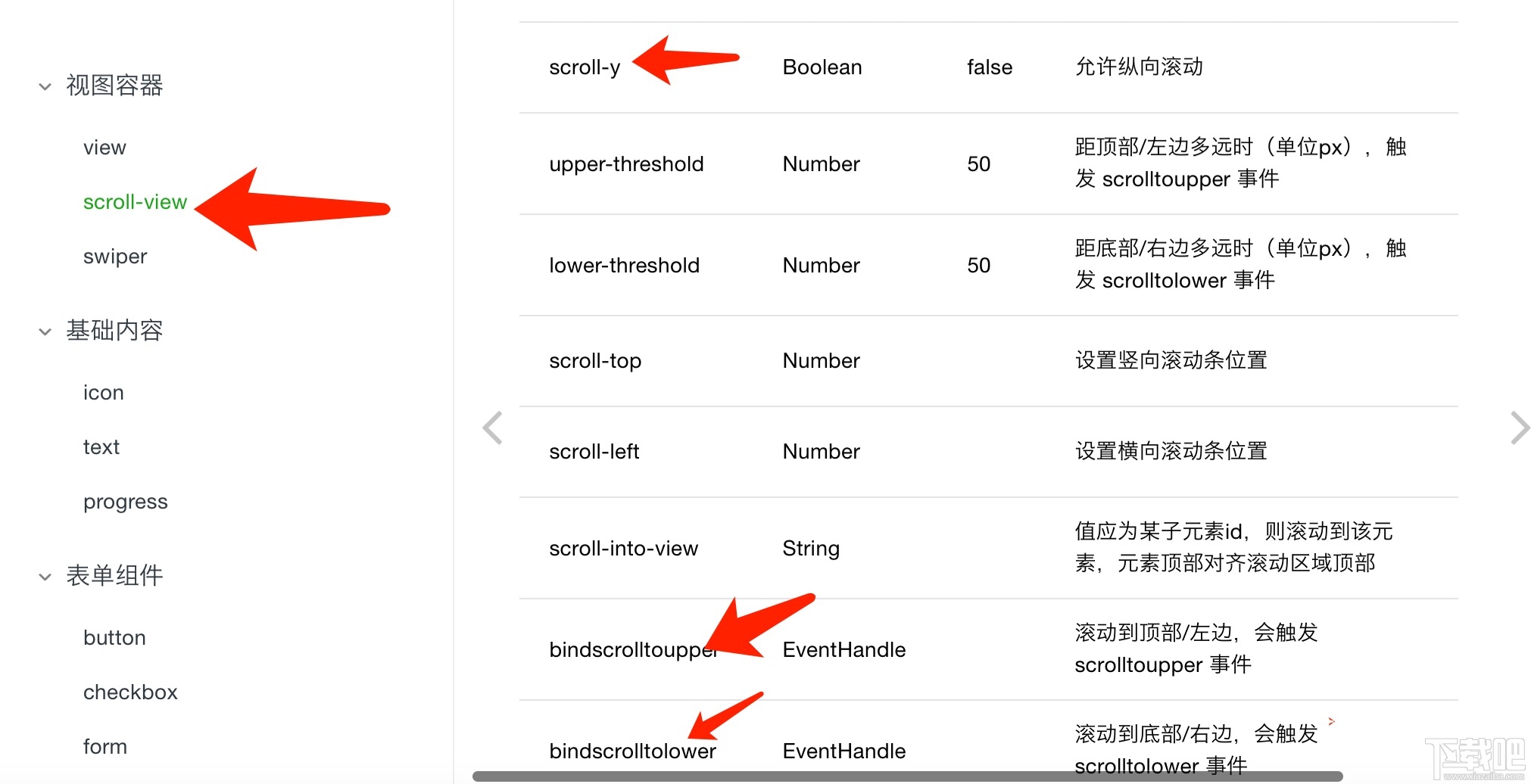
1.1 scroll-view 組件

注意:使用豎向滾動(dòng)時(shí),需要給一個(gè)固定高度,通過 WXSS 設(shè)置 height。
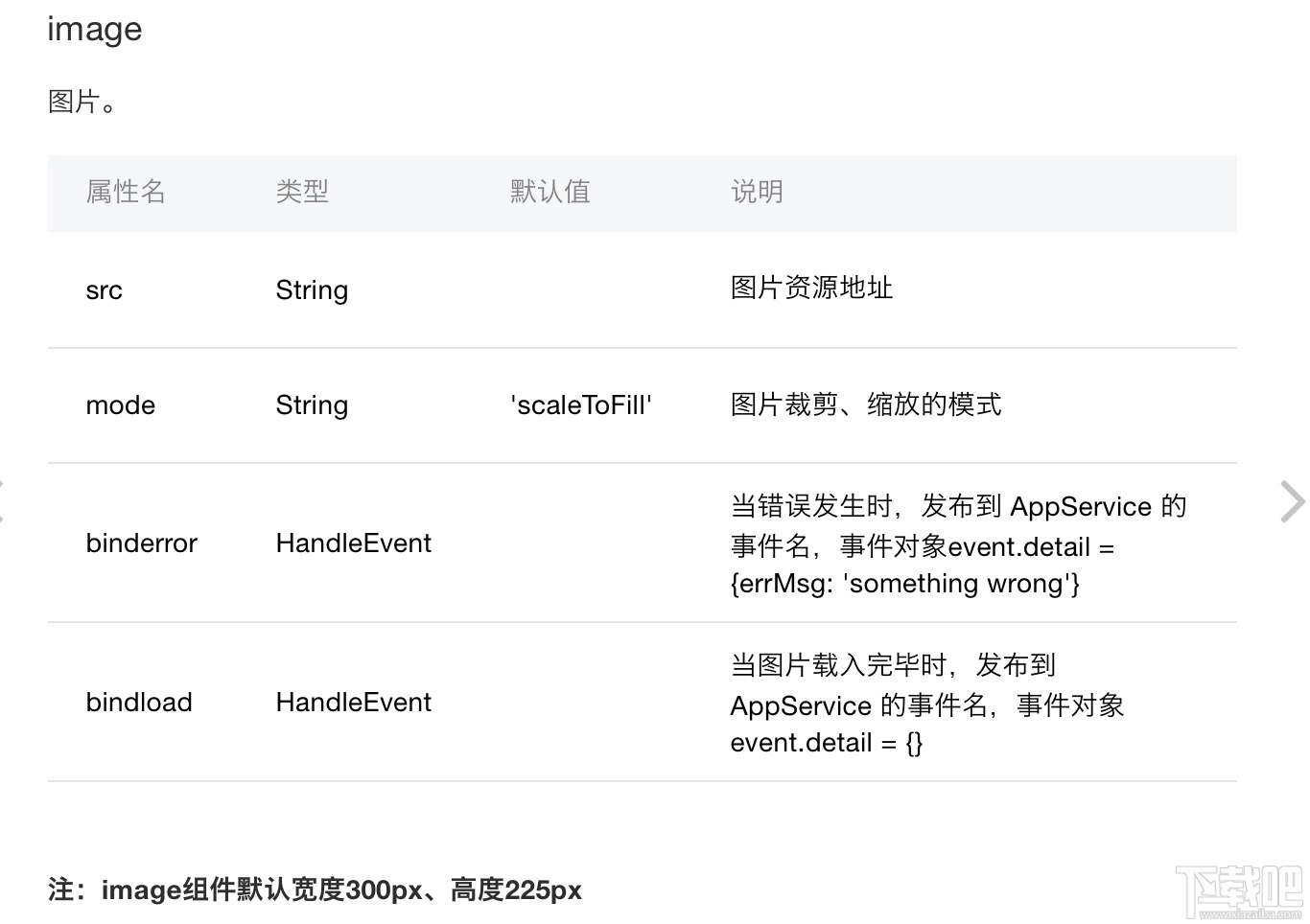
1.2 image組件

注意:mode有12種模式,其中3種是縮放模式,9種是裁剪模式。
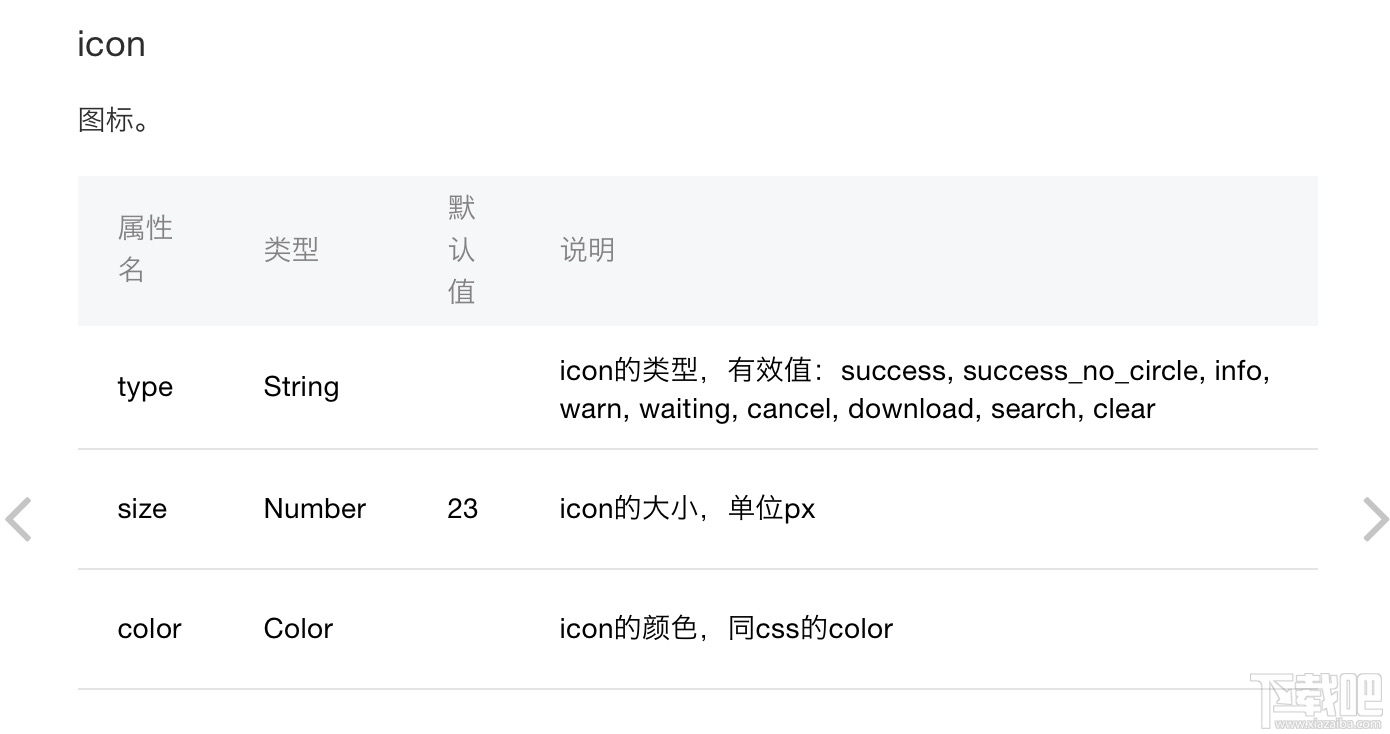
1.3 Icon組件

iconType: [
‘success’, ‘info’, ‘warn’, ‘waiting’, ‘safe_success’, ‘safe_warn’,
‘success_circle’, ‘success_no_circle’, ‘waiting_circle’, ‘circle’, ‘download’,
‘info_circle’, ‘cancel’, ‘search’, ‘clear’
]
2.列表的上拉加載和下拉刷新的實(shí)現(xiàn)
2.2.1 detail.wxml 布局文件

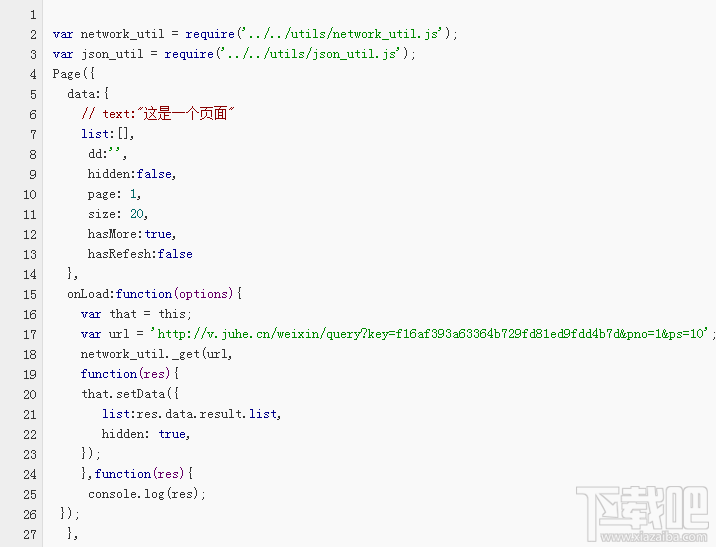
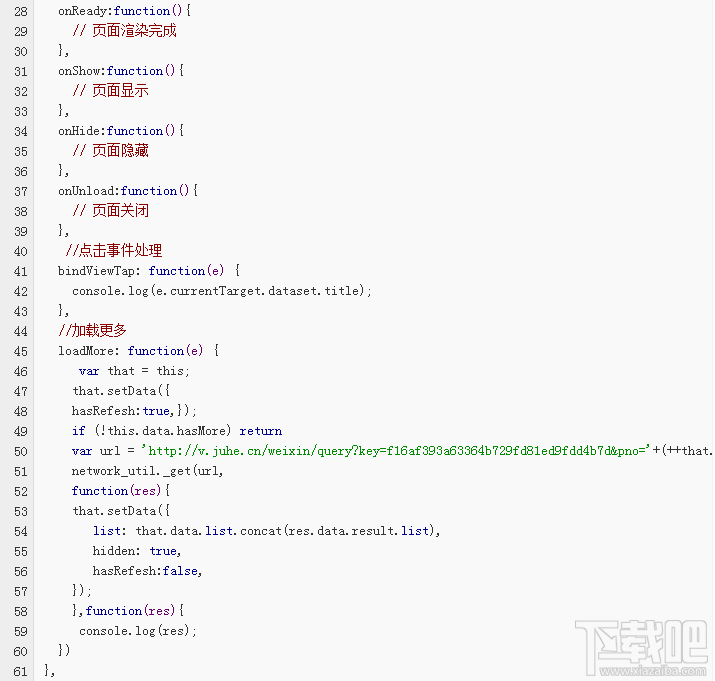
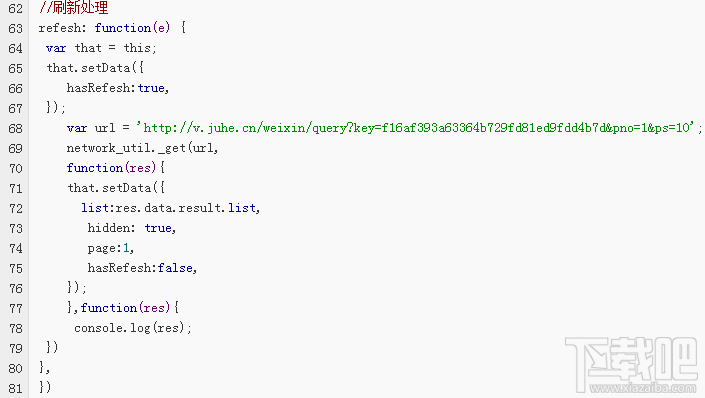
2.2.2 detail.js邏輯代碼文件



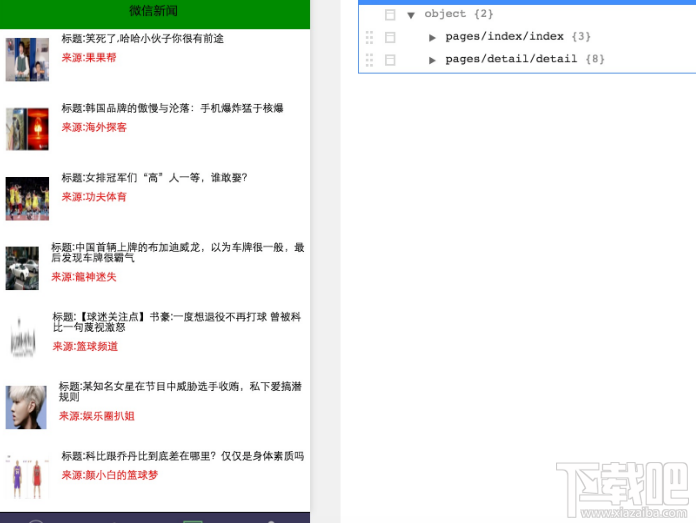
最后的效果:

下面我們不妨來看看微信小程序里的嗨圖,這里有大量DIY圖片的模板,點(diǎn)擊可以生成使用,分享到朋友圈,用戶可以上傳的自己DIY作品,是不是很想試試呢?等1月9號(hào)微信小程序上線后,掃一掃下面的二維碼就可以啦!




 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備