css3 隱藏文本
問題描述
請問一下假設(shè)文本很多
1111111111111111111122222222222222222222333333333333333333334444444444444444444455555555555555555555
是否可以讓他從第4以下 開始透明度從0到100漸層顯示?比如說我可以設(shè)定px高度 從height:200px開始就開始透明度
問題解答
回答1:不知道這樣可否滿足你的要求,內(nèi)容上層用個元素(這里可以采用偽元素)來
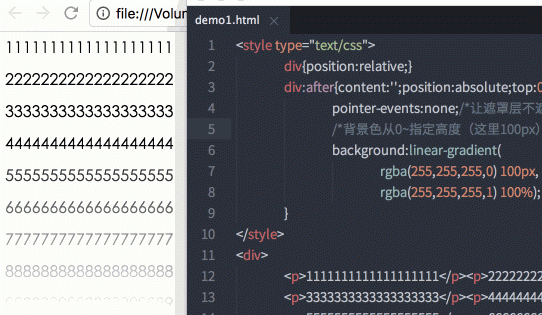
<style type='text/css'> p{position:relative;} p:after{content:’’;position:absolute;top:0;left:0;width:100%;height:100%;z-index:1;pointer-events:none;/*讓遮罩層不遮擋內(nèi)容,可以鼠標穿透點擊下面的內(nèi)容*//*背景色從0~指定高度(這里100px)為純透明,從指定高度到100%為漸變至不透明*/background:linear-gradient( rgba(255,255,255,0) 100px, rgba(255,255,255,1) 100%); }</style><p> <p>1111111111111111111</p><p>2222222222222222222</p> <p>3333333333333333333</p><p>4444444444444444444</p> <p>5555555555555555555</p><p>6666666666666666666</p> <p>7777777777777777777</p><p>8888888888888888888</p> <p>9999999999999999999</p></p>
效果圖:
css3的background的漸變-webkit-linear-gradient
相關(guān)文章:
1. mysql - 記得以前在哪里看過一個估算時間的網(wǎng)站2. css3 - 純css實現(xiàn)點擊特效3. MySQL中的enum類型有什么優(yōu)點?4. javascript - 關(guān)于<a>元素與<input>元素的JS事件運行問題5. javascript - vue 怎么渲染自定義組件6. python - 啟動Eric6時報錯:’qscintilla_zh_CN’ could not be loaded7. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數(shù)據(jù)都是全部出來的,如果分拆3次的話就沒問題,為什么呢。8. ID主鍵不是自增的嗎 為什么還要加null9. android下css3動畫非常卡,GPU也不差啊10. css - 新手做響應(yīng)式布局, 斷點過后右側(cè)出現(xiàn)空白,求幫助,謝謝。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備