文章詳情頁
css3 - Firefox 字號相對IE、Chrome更大,如何在CSS中統一?
瀏覽:182日期:2023-07-25 10:07:54
問題描述
網頁在IE、Chrome下的字號表現一致,但在Firefox下的字號更大。將Firefox頁面縮放到80%時,其字號與在IE、Chrome下的字號的才差不多。請教,如何解決?
問題解答
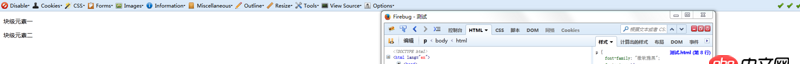
回答1:我覺得不是字號問題,而是默認字體問題。請看下圖:同樣是14px的字體:
上面這張是firefox的效果,

這張是chrome下的效果看起來似乎chrome下面字體大一些,其實是因為chrome和ie下默認字體是宋體,而firefox下默認是微軟雅黑,上第三張圖為證: 這張依然是chrome下的效果,兩行字font-size都是14px,一行是微軟雅黑,另一行是默認的宋體,看起來似乎大小就會不同,使用了微軟雅黑的字體就和firefox里面的看起來一樣了。綜上所述,想讓不同瀏覽器下字體大小看起來一致,除了要統一font-size,還要統一設置font-family**
這張依然是chrome下的效果,兩行字font-size都是14px,一行是微軟雅黑,另一行是默認的宋體,看起來似乎大小就會不同,使用了微軟雅黑的字體就和firefox里面的看起來一樣了。綜上所述,想讓不同瀏覽器下字體大小看起來一致,除了要統一font-size,還要統一設置font-family**
reset.cssnormalize.css
一般來說 字號應該是差不多大,你看下你的ff是設置上調過什么東西
標簽:
CSS
排行榜

 網公網安備
網公網安備