文章詳情頁
Javascript腳本獲取form和input內容的方法(兩種方法)
瀏覽:3日期:2022-06-09 13:54:23
目錄
- Javascript腳本獲取form和input內容的方法
- 第一種方法:
- 第二種方法:
- 補充:form提交不刷新網頁方法
Javascript腳本獲取form和input內容的方法
隨著js的發展,許多的網頁數據處理完全可以由js腳本解決,而不需要發送到服務器
這里分享兩種Javascript腳本獲取form和input內容的方法
第一種方法:
直接上代碼
HTML:
<input type="text" name="test" id = "text"> <button type="submit" onclick="add()">添加數據</button>
js:
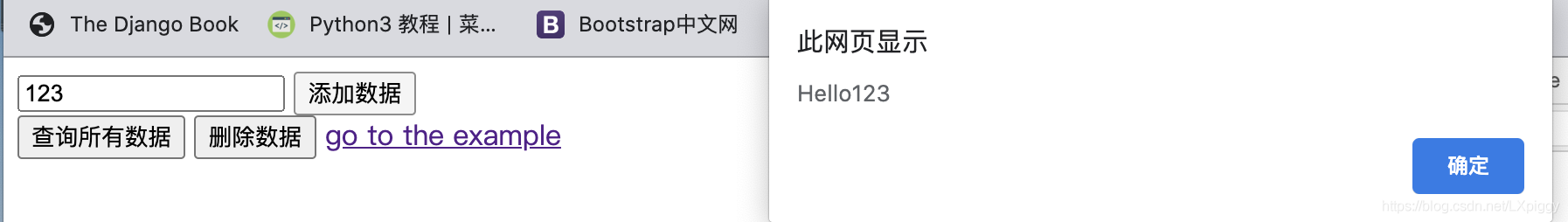
var string = "Hello"function add(){ var Name = document.getElementById("text").value; string += Name; alert(string);}可以直接獲取輸入內容

第二種方法:
js:
var x = document.forms["form"]["test"][i].value;
如果HTML中表格的name是"form"而其中有多個input選項var x = document.forms["form"]["test"];返回的是一個數組,可通過下標訪問每一個input元素
補充:form提交不刷新網頁方法
<!DOCTYPE html><html> <head><meta charset="utf-8" /><title>8421碼轉化</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><script src="template.js"></script> </head> <body><div> <div></div> <div><h1>8421碼轉化</h1><form id = "num" target="hidden" name="form" > <button onclick="outPut()">submit</button> <input type="reset" name="button" id="button" value="重置"> <br></form><button onclick="addNum()">點擊添加下一個數字</button><button onclick="remove()">刪除最后一個數字</button><p id = "demo"></p><iframe name="hidden"></iframe> </div> <div></div> </div> </body></html>
到此這篇關于Javascript腳本獲取form和input內容的方法的文章就介紹到這了,更多相關js獲取form和input內容內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備