文章詳情頁
解決ajax異步請求返回的是字符串問題
瀏覽:312日期:2022-06-11 11:05:46
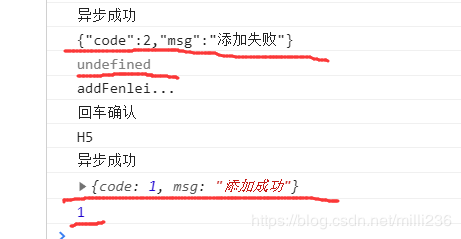
1.返回結(jié)果差異

js獲取后打印res.code無結(jié)果。因為返回數(shù)據(jù)格式不正確。
php文件添加header頭:
header("Content-Type:application/json;");或者。j s 添加
contentType: "application/json; charset=utf-8",dataType: "json",$.ajax({ url:"../data/insert_category.php?article_type=" + value, contentType: "application/json; charset=utf-8", dataType: "json", success:function(res){ console.log("異步成功"); console.log(res); console.log(res.code); }, error:function(){ console.log("異步失敗"); } })總結(jié)
以上所述是小編給大家介紹的解決ajax異步請求返回的是字符串問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的。在此也非常感謝大家對網(wǎng)站的支持!
標簽:
Ajax
相關(guān)文章:
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備