文章詳情頁
如何通過axios發起Ajax請求(最新推薦)
瀏覽:465日期:2022-06-12 08:21:05
目錄
- axios
- 什么是axios
- axios發起GET請求
- axios發起POST請求
- 直接使用axios發起get請求
- 直接使用axios發起post請求
axios
什么是axios
Axios是專注于網絡數據請求的庫,相比于原生的XMLHttpRequest對象,axios簡單易用。相比于Jquery,axios更加輕量化,只專注于網絡數據請求。
axios發起GET請求
axios發起get請求的語法:

代碼
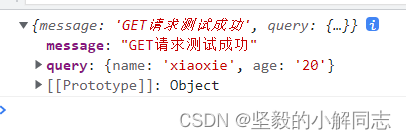
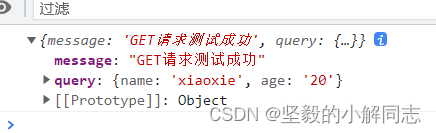
<body> <button id="btn1">發起get請求</button> <script>document.querySelector("#btn1").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/get"; axios.get(url, { params: { name: "xiaoxie", age: "20" } }).then(function (res) {console.log(res.data); })}) </script></body>
axios發起POST請求
axios發起post請求的語法

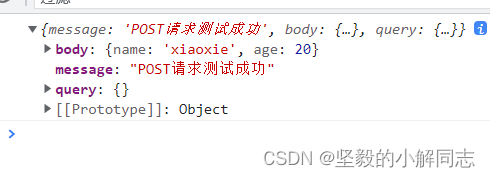
<button id="btn2">發起post請求</button> document.querySelector("#btn2").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/post"; axios.post(url, { name: "xiaoxie", age: "20" }).then(function (res) {console.log(res.data); })})
直接使用axios發起get請求
axios也提供了類似于Jquery中$.ajax()的函數,語法如下:

<body> <button id="btn3">發起ajax請求</button> <script>document.getElementById("btn3").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/get"; let paramsData = {name: "xiaoxie",age: 20 } axios({method: "get",url: url,params: paramsData, }).then(function (res) { console.log(res.data);} )}) </script></body>
直接使用axios發起post請求
<body> <button id="btn4">發起ajax post請求</button>document.getElementById("btn4").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/post"; let paramsData = {name: "xiaoxie",age: 20 } axios({method: "post",url: url,data: paramsData, }).then(function (res) { console.log(res.data);} )}) </script></body>
到此這篇關于如何通過axios發起Ajax請求的文章就介紹到這了,更多相關axios發起Ajax請求內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Ajax
相關文章:
排行榜

 網公網安備
網公網安備