關(guān)于Ajax的疑難雜癥詳解
目錄
- 跨域問(wèn)題
- 解決方案
- 請(qǐng)求成功進(jìn)error問(wèn)題
- 總結(jié)
跨域問(wèn)題
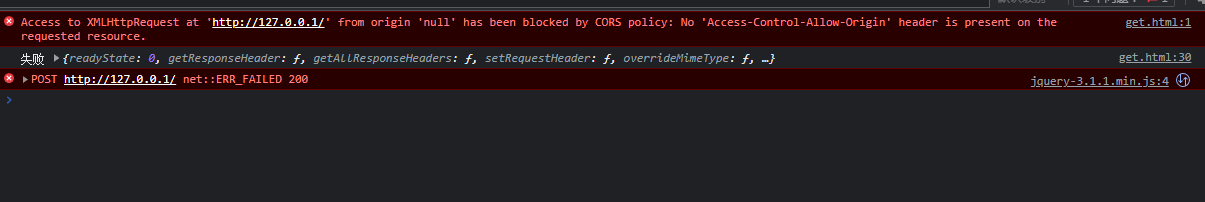
如圖所示,這是通過(guò)jquery封裝的ajax請(qǐng)求了一個(gè)本地的php文件(無(wú)框架),console提示CORS策略已阻止“來(lái)自來(lái)源”的“null”:請(qǐng)求的資源上不存在“訪問(wèn)控制允許來(lái)源”標(biāo)頭。

解決方案
設(shè)置header頭
header("Access-Control-Allow-Origin: *");允許所有域名請(qǐng)求
header("Access-Control-Allow-Origin: http://127.0.0.1");允許一個(gè)域名請(qǐng)求
<?php header("Access-Control-Allow-Origin: *"); function index(){ sleep(2); return json_encode(["code"=>8888888]); } echo index(); ?>請(qǐng)求成功進(jìn)error問(wèn)題
這多半是因?yàn)槟阋蠓祷氐氖莏son格式的數(shù)據(jù),但實(shí)際返回的數(shù)據(jù)不是正確的json數(shù)據(jù)
<script> var data = { parent:1 } $.ajax({ type: "POST", url: "http://127.0.0.1", dataType:"json", success: function (response,index,obj) { console.log(obj.done(function() { //延遲請(qǐng)求成功后的回調(diào) alert("$.get succeeded"); })); console.log(index); //log success console.log("成功",response); //請(qǐng)求成功返回的數(shù)據(jù) }, error(res){ console.log("失敗",res); } });</script>Ajax的第一個(gè)字母是asynchronous的開頭字母,這意味著所有的操作都是并行的,完成的順序沒(méi)有前后關(guān)系。$.ajax()的async參數(shù)總是設(shè)置成true,這標(biāo)志著在請(qǐng)求開始后,其他代碼依然能夠執(zhí)行。強(qiáng)烈不建議把這個(gè)選項(xiàng)設(shè)置成false,這意味著所有的請(qǐng)求都不再是異步的了,這也會(huì)導(dǎo)致瀏覽器被鎖死。
總結(jié)
到此這篇關(guān)于Ajax的疑難雜癥的文章就介紹到這了,更多相關(guān)Ajax疑難雜癥內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備