AJAX請求數據及實現跨域的三種方法詳解
目錄
- 傳統方法的缺點:
- 什么是ajax?
- XMLHttpRequest 對象
- 五步使用法:
- 同步和異步的區(qū)別:
- 如何將原生ajax進行封裝
- JS幾種跨域方法和原理
- 附:ajax跨域post請求的java代理實現
- 總結
傳統方法的缺點:
傳統的web交互是用戶觸發(fā)一個http請求服務器,然后服務器收到之后,在做出響應到用戶,并且返回一個新的頁面,每當服務器處理客戶端提交的請求時,客戶都只能空閑等待,并且哪怕只是一次很小的交互、只需從服務器端得到很簡單的一個數據,都要返回一個完整的HTML頁,而用戶每次都要浪費時間和帶寬去重新讀取整個頁面。這個做法浪費了許多帶寬,由于每次應用的交互都需要向服務器發(fā)送請求,應用的響應時間就依賴于服務器的響應時間。這導致了用戶界面的響應比本地應用慢得多。
什么是ajax?
ajax的出現,剛好解決了傳統方法的缺陷。AJAX 是一種用于創(chuàng)建快速動態(tài)網頁的技術。通過在后臺與服務器進行少量數據交換,AJAX 可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
XMLHttpRequest 對象
XMLHttpRequest對象是ajax的基礎,XMLHttpRequest 用于在后臺與服務器交換數據。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。目前所有瀏覽器都支持XMLHttpRequest
五步使用法:
1.創(chuàng)建XMLHTTPRequest對象
2.使用open方法設置和服務器的交互信息
3.設置發(fā)送的數據,開始和服務器端交互;send(content)這個方法里面的參數可寫可不寫 寫想服務器傳輸數據 不寫是請求數據
4.注冊事件
5.更新界面
同步和異步的區(qū)別:
同步是:等待請求完成之后 再去執(zhí)行 異步是:請求和后續(xù)代碼同時執(zhí)行
如何將原生ajax進行封裝
封裝成一個函數,請求接口時候需要 路徑 方式 數據
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title></head><body><script> /* get 方式傳值 是在url 路徑之后?a=1&b=2&n=3 * post 不在路徑上寫 send() 上發(fā)送數據 * */ function method(res, url, data, callback) {var http = new XMLHttpRequest();if (res == "get") { if (data) {url += "?";url += data; } http.open(res, url); http.send();}else { http.open(res, url); if (data) {http.send(data); } else {http.send(); }}http.onreadystatechange = function () { if (http.readyState == 4 && http.status == 200) {callback(JSON.parse(http.response)); }} } method("post", "./list/data.txt", null, function (data) {console.log(data); });</script></body></html>JS幾種跨域方法和原理
解決ajax跨域
一般ajax跨域解決就是通過JSONP解決或者CORS解決,如以下:
js跨域是指通過js在不同的域之間進行數據傳輸或通信,跨域 : 協議 端口 主機名稱不同會產生跨域

第一種方法:jsonp跨域(只支持get請求)
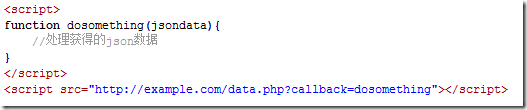
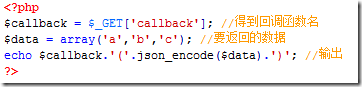
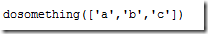
比如,有個a.html頁面,它里面的代碼需要利用ajax獲取一個不同域上的json數據,假設這個json數據地址是http://example.com/data.php,那么a.html中的代碼就可以這樣:



實現原理:由于使用script標簽調用遠程js文件沒有不受跨域的影響,所以可以通過創(chuàng)建一個script標簽,通過src屬性來訪問遠程文件。
其實這并不屬于AJAX,但是可以實現類似AJAX的功能。
第二種方法:cross 跨域 php 在里面配置 header("Access-Control-Allow-Origin: * ");但只支持HTML5
var http = new XMLHttpRequest(); http.open("post", "http://127.0.0.1:8080/0616/insert.php"); http.send(); http.onreadystatechange = function () {if (http.readyState == 4 && http.status == 200) { console.log(http.response);} }第三種方法:代理
這種方式是通過后臺(ASP、PHP、JAVA、ASP.NET)獲取其他域名下的內容,然后再把獲得內容返回到前端,這樣因為在同一個域名下,所以就不會出現跨域的問題。
實現代碼:創(chuàng)建一個AJAX請求(頁面地址為:http://localhost/ajax/proxy.html)
var request = null; if(window.XMLHttpRequest) { request = new XMLHttpRequest; } else { request = new ActiveXObject("Microsoft.XMLHttp"); } request.onreadystatechange = function{ console.log(this.readyState); if(this.readyState===4 && this.status===200) { var resultObj = eval("("+this.responseText+")"); //將返回的文本數據轉換JSON對象 document.getElementById("box").innerHTML = resultObj.name+":"+resultObj.sex; //將返回的內容顯示在頁面中 } } request.open("POST","proxy.php",true); request.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); request.send("name=呂銘印&sex=男");創(chuàng)建AJAX請求。
proxy.php代碼
header("Content-type:text/html;charset=utf-8"); $url = "http://localhost:63342/ajax/proxy.js"; $contents = file_get_contents($url); echo $contents;附:ajax跨域post請求的java代理實現
最近開發(fā)的項目有個功能的需求如下:根據用戶提供的外部鏈接(outter_url),在頁面填寫好查詢條件(param)并向該url發(fā)起查詢請求,查詢返回的數據來動態(tài)生成html的table來顯示數據,同時要求請求的方法是post請求。
在開發(fā)過程中用的是jquery的異步請求。問題出現了,網上搜了半天沒有發(fā)現實現jquery跨域進行post請求的解決方案(貌似不支持),所以自己用java代碼來發(fā)起post跨域請求
關于實現思路的幾點說明:
1)? ? ? 項目中用的是spring,所以這個請求是在spring某個controller的方法中實現的,為了方便說明問題該方法假設為(ajaxProxy)
2)? ? ? 在jsp頁面中通過jquery的ajax方法,發(fā)起一個請求,該請求的url映射到1)中所說的那個ajaxProxy方法,并把查詢條件(param)一起傳遞到ajaxProxy方法.部分代碼如下
$.ajax({ type : "GET", //映射到controller對應方法的url url : "<c:url value="/user/put/queryItems"/>", //查詢條件數據 data : param, dataType : "json", success : function(data) {//動態(tài)生成table,代碼略} 3)? ? ? 在ajaxProxy方法中,用HttpURLConnection鏈接outter_url,并設置connection的請求方法為Post,并發(fā)送查詢條件(param),該部分的代碼實現如下:
URL connect = new URL(outer_url); HttpURLConnection connection =(HttpURLConnection)connect.openConnection(); Connection.setRequestMethod(“Post”); //發(fā)送查詢條件 OutputStreamWriter out = new OutputStreamWriter(connection.getOutputStream()); out.wirte(param); out.flush();
4)? ? ? 接收數據并返回數據,jsp頁面中ajax的success方法處理接收到的數據data,并把data返回就可以了,接收數據的代碼如下
StringBuffer data = new StringBuffer(); BufferedReader reader = new BufferedReader(new InputStreamReader(connection.getInputStream(), "gb2312")); String line; while ((line = reader.readLine()) != null) { data.append(line); } return data; 綜上所述,實現跨域post請求的java實現代碼如下
@RequestMapping("queryItems") public @ResponseBody String ajaxProxy(String name, String startTime, String endTime, String tag, Model m, HttpServletRequest req) throws UnsupportedEncodingException { //拼接查詢條件,組成json格式的數據發(fā)送 JSONObject node = new JSONObject(); try { JSONObject param = new JSONObject(); param.put("type", ""); param.put("typevalue", ""); //param.put("key", name); param.put("key", new String(name.toString().getBytes("utf-8"), "gbk")); param.put("start_time", startTime); param.put("end_time", endTime); param.put("tags", tag); node.put("param", param); JSONObject user = new JSONObject(); user.put("userid", "123"); node.put("user", user); JSONObject device = new JSONObject(); device.put("dnum", "123"); node.put("device", device); JSONObject developer = new JSONObject(); developer.put("apikey", "******"); developer.put("secretkey", "*****"); node.put("developer", developer); node.put("action", action); } catch (JSONException e1) { // TODO Auto-generated catch block e1.printStackTrace(); } // 使用POST方式向目的服務器發(fā)送請求 URL connect; StringBuffer data = new StringBuffer(); try { connect = new URL("outter_url"); HttpURLConnection connection = (HttpURLConnection)connect.openConnection(); connection.setRequestMethod("POST"); connection.setDoOutput(true); OutputStreamWriter paramout = new OutputStreamWriter( connection.getOutputStream(),"UTF-8"); paramout.write(json); paramout.flush(); BufferedReader reader = new BufferedReader(new InputStreamReader( connection.getInputStream(), "gb2312")); String line; while ((line = reader.readLine()) != null) { data.append(line); } paramout.close(); reader.close(); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return data.toString(); } 總結
到此這篇關于AJAX請求數據及實現跨域的三種方法的文章就介紹到這了,更多相關AJAX請求數據及跨域內容請搜索以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持!
相關文章:

 網公網安備
網公網安備