Android實現側滑菜單DrawerLayout
本文實例為大家分享了Android實現側滑菜單的具體代碼,供大家參考,具體內容如下
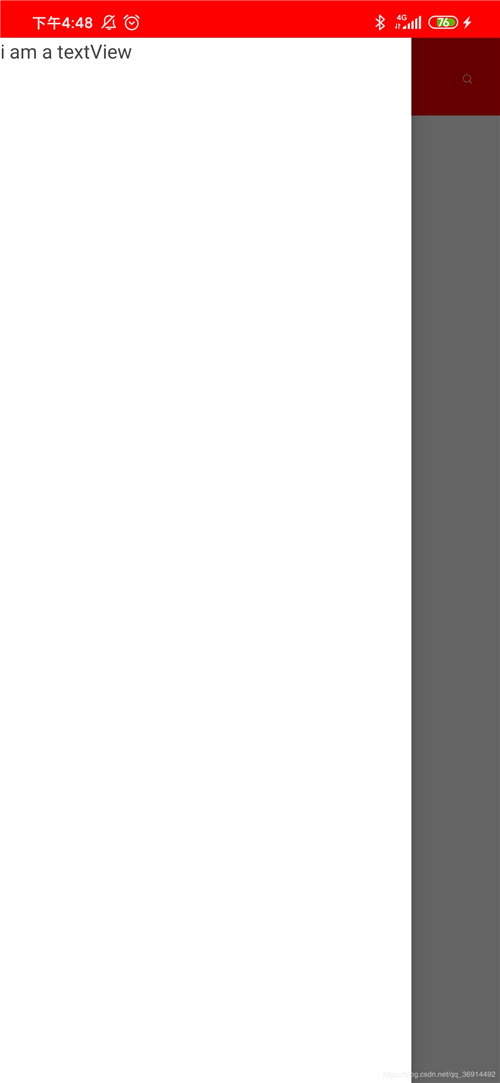
點擊左側滑動
效果如下

代碼實現過程:
1.導入框架build.gradle中
//materialDesignimplementation ’com.google.android.material:material:1.0.0’
2.xml文件
主要的界面放在DrawerLayout 中,需要強調的是側滑菜單也就是下圖顯示的TextView一定要設置layout_gravity屬性,我是從左側滑動的,所以設置為start
<androidx.drawerlayout.widget.DrawerLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android: android:fitsSystemWindows='true' tools:context='.MainActivity'> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width='match_parent' android:layout_height='match_parent'> <androidx.appcompat.widget.Toolbar android: android:layout_width='match_parent' android:layout_height='?attr/actionBarSize' android:background='@color/colorPrimary' app:layout_constraintTop_toTopOf='parent' app:popupTheme='@style/ThemeOverlay.AppCompat.Light' /> </androidx.constraintlayout.widget.ConstraintLayout> <TextView android:layout_width='match_parent' android:layout_height='match_parent' android:layout_gravity='start' android:background='#FFFFFF' android:fitsSystemWindows='true' android:text='i am a textView' /></androidx.drawerlayout.widget.DrawerLayout>
3.MainActivity
綁定xml文件中的toobar
protected void setupToobar() { toolbar = findViewById(R.id.toolbar); setSupportActionBar(toolbar); if (null != getSupportActionBar()) { getSupportActionBar().setDisplayHomeAsUpEnabled(true); } }
MainActivity 中將點擊之后觸發側邊滑動的圖片ic_menu動態放到toolbr中
@Override protected void setupViews() { setupToobar(); drawerLayout = findViewById(R.id.drawer); if (null != getSupportActionBar()) { getSupportActionBar().setHomeAsUpIndicator(R.drawable.ic_menu); } }
android.R.id.home 觸發左側滑動
@Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case android.R.id.home: drawerLayout.openDrawer(GravityCompat.START); break; case R.id.item_search: Toast.makeText(MainActivity.this, '搜索', Toast.LENGTH_SHORT).show(); } return true; }
到這就結束了。
4.后話
可以在主內容區里面再放一個布局,里面放各個fragment,就可以實現每個頁面都有側滑菜單的效果。側滑菜單里面的布局可以新建一個xml文件,然后include,可以看起來舒服點吧。其他的效果后面慢慢來吧。github下載地址
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備