Android開發(fā)必須把握的七大開源項目
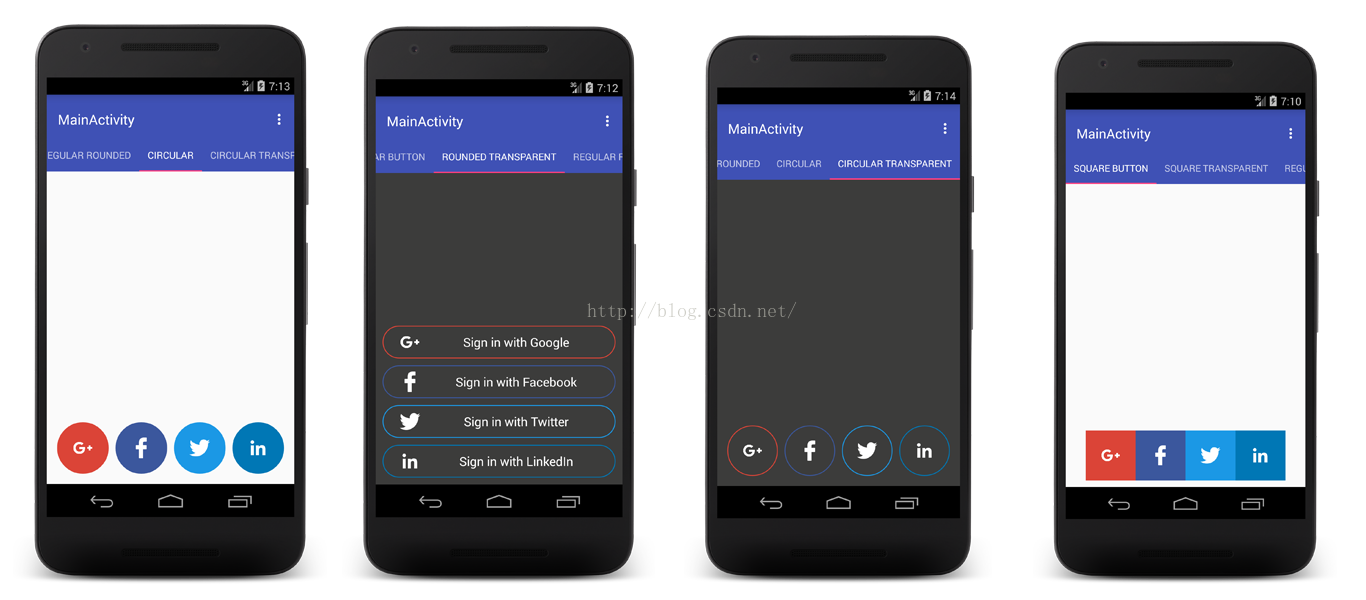
1,LoginButtons
編寫各類展示效果,項目代碼量比較少,也很適合新手學習。

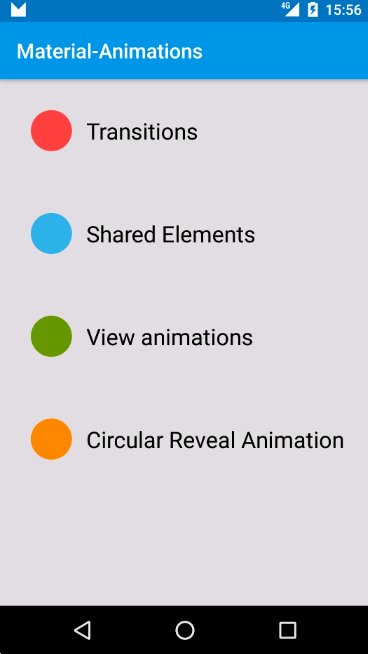
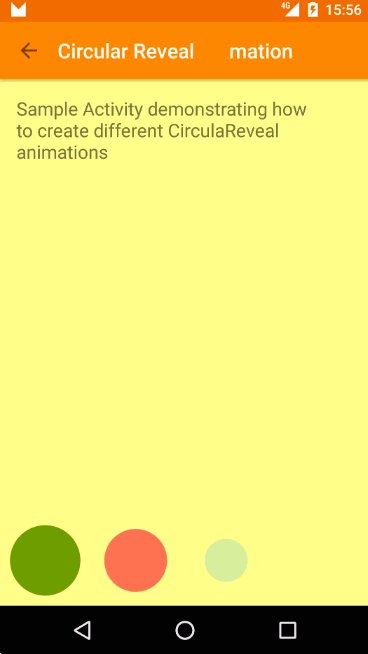
2,Material Animations
演示View的平移、縮放動畫,activity進入和退出動畫,界面間元素共享,并且開發(fā)者在README中,對動畫原理進行了精講,是學習動畫很好的項目,項目代碼量比較少,也很適合新手學習。

3,Meizhi
每天推送一張妹子圖、一個小視頻和一系列程序員精選文章,數(shù)據(jù)來源于代碼家的干貨集中營。唯一不足就是視頻解析還有bug,聲音視頻無法同步,希望能盡快修復。

架構:MVC
圖片加載:Picasso
網(wǎng)絡請求:RxJava & Retrofit+okhttp
界面:遵循Google Meterial 設計風格
其他:nineoldandroids,photo view,numberprogressbar,umeng-analytics,rxandroid,butterknife,otto
4,LookLook
可以閱讀知乎日報,網(wǎng)易頭條,每日推送一張妹子圖片和視頻,是一個精美的閱讀軟件。遵循Google Meterial 設計風格,加入了一些5.0以上的新特性,閱讀體驗絕不遜色于官方的app。

架構:MVP
圖片加載:Glide
網(wǎng)絡請求:RxJava & Retrofit+okhttp
界面:遵循Google Meterial 設計風格
其他:Cardview,RecycleView,Butterknife,PhotoView
5,android-UniversalMusicPlayer
這個開源項目展示了如何實現(xiàn)一個橫跨各種Android平臺的音樂播放器,包括手機,平板,汽車,手表,電視等。Google官方推出,跨平臺開發(fā)必看項目。

架構:MVC
6,plaid
由谷歌工程師開發(fā),展示Google Material風格設計,項目代碼量大,但是結構清晰,還是很好理解的。

架構:MVC
圖片加載:Glide
網(wǎng)絡請求:RxJava & Retrofit
其他:RecycleView,Butterknife
7,MyMusicPlayer
本項目是一個安卓的在線音樂項目源碼,歌曲數(shù)據(jù)來源于百度音樂盒接口。可以實現(xiàn)歌曲的在線搜索和下載。

架構:MVC
圖片加載:Picasso
網(wǎng)絡請求:retrofit2 + okhttp3
其他:fastjson,httpclient,xrecyclerview等等。
總結:
建議學習順序從第一個開始一直到最后一個,由易到難。項目中用到的開源庫,如果不熟悉,網(wǎng)上搜一些文章進行學習,把開源庫的基本使用都了解了之后再去看項目,這樣就不會一頭霧水。當下比較流行的技術有MVP,RxJava + Retrofit+okhttp3,RecycleView,Butterknife,Glide,fastjson等,這些技術在 MyMusicPlayer 項目中都用應用,如果把 MyMusicPlayer 這個項目搞懂了,基本就沒有問題了。
看開源項目的心得:
剛開始看一些項目可能會感覺沒有頭緒,項目看多了,就不會有這種感覺了。只要靜下心,一切都ok了。任何事情都可以熟能生巧,在看了一些開源項目后,自己最好開發(fā)一個。看項目源碼是一個很費腦子的事情,不能急于求成,我之前就有點著急,看了很多項目,高強度的進行了20多天后,把自己徹底累壞了,掉頭發(fā)很嚴重,大腦嚴重勞累過度,休息了一個星期才緩解過來。所以建議大家制定一個合理的學習時間,不要讓自己強度太大。
來自:http://www.jianshu.com/p/be248c5af1c6
相關文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備