vue實(shí)現(xiàn)驗(yàn)證用戶名是否可用
本文實(shí)例為大家分享了vue驗(yàn)證用戶名是否可用的具體代碼,供大家參考,具體內(nèi)容如下
驗(yàn)證用戶名是否可用

1、通過v-model實(shí)現(xiàn)數(shù)據(jù)綁定2、需要提供提示信息3、需要偵聽器監(jiān)聽輸入信息的變化4、需要修改觸發(fā)的事件
進(jìn)一步調(diào)整就是
1、采用偵聽器監(jiān)聽用戶名的變化2、如果用戶名發(fā)生變化(調(diào)用后臺接口進(jìn)行驗(yàn)證)3、根據(jù)驗(yàn)證的結(jié)果調(diào)整提示信息
代碼基本布局
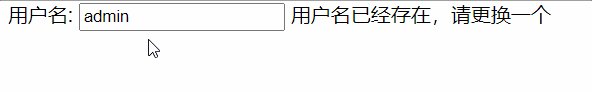
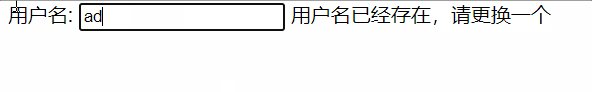
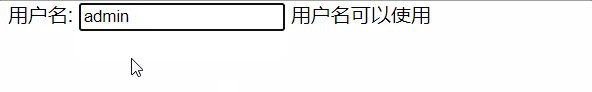
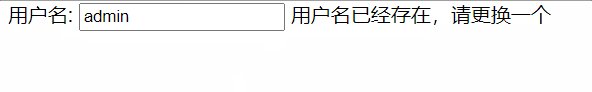
<div id='app'> <span>用戶名:</span> <span> <input type='text' v-model.lazy='uname'> </span> <span> {{tip}} </span></div>
通過監(jiān)聽器實(shí)現(xiàn)具體功能
<script type='text/javascript' src='http://www.intensediesel.com/js/vue.js'></script> <script type='text/javascript'> /* 偵聽器 采用偵聽器監(jiān)聽用戶名的變化 如果用戶名發(fā)生變化(調(diào)用后臺接口進(jìn)行驗(yàn)證) 根據(jù)驗(yàn)證的結(jié)果調(diào)整提示信息 */ var vm = new Vue({ el: '#app', data: { uname: ’’, tip: ’’ }, methods: { checkName: function (uname) { // 調(diào)用接口,但是可以使用定時任務(wù)的方式模擬接口調(diào)用 var that = this; setTimeout(function () { // 模擬接口調(diào)用 if (uname == ’admin’) { that.tip = ’用戶名已經(jīng)存在,請更換一個’ } else { that.tip = ’用戶名可以使用’ } }, 1000) } }, watch: { uname: function (val) { // 調(diào)用后臺接口驗(yàn)證用戶名的合法性 this.checkName(val); this.tip = ’正在驗(yàn)證...’ } }, });</script>
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML在語音合成中的應(yīng)用2. jscript與vbscript 操作XML元素屬性的代碼3. 不要在HTML中濫用div4. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. ASP基礎(chǔ)入門第四篇(腳本變量、函數(shù)、過程和條件語句)7. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)8. XML入門的常見問題(三)9. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)10. HTTP協(xié)議常用的請求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備