文章列表

-
- JS圖片懶加載庫VueLazyLoad詳解
- 這篇文章主要為大家介紹了JS圖片懶加載庫VueLazyLoad示例詳解,有需要的朋友可以借鑒參考下,希望能夠有所幫助,祝大家多多進(jìn)步,早日升職加薪
- 日期:2022-06-01
- 瀏覽:279
- 標(biāo)簽: JavaScript

-
- vue3使用vue-router的完整步驟記錄
- 前言對(duì)于大多數(shù)單頁應(yīng)用程序而言,管理路由是一項(xiàng)必不可少的功能。隨著新版本的Vue Router處于Alpha階段,我們已經(jīng)可以開始查看下一個(gè)版本的Vue中它是如何工作的。Vue3中的許多更改都會(huì)稍微改變我們?cè)L問插件和庫的方式,其中包括Vue Router。一、第一步:安裝vue-routernpm ...
- 日期:2022-09-28
- 瀏覽:39
- 標(biāo)簽: Vue

-
- vue項(xiàng)目打包開啟gzip壓縮具體使用方法
- 這篇文章主要為大家介紹了vue項(xiàng)目打包開啟gzip壓縮具體使用方法詳解,有需要的朋友可以借鑒參考下,希望能夠有所幫助,祝大家多多進(jìn)步,早日升職加薪
- 日期:2022-06-12
- 瀏覽:11
- 標(biāo)簽: JavaScript

-
- Vue 自適應(yīng)高度表格的實(shí)現(xiàn)方法
- 前言示例版本為 Element-ui 2.13.1 + Vue 2.6.11本人是做后臺(tái)開發(fā)的,由于公司業(yè)務(wù)要求需要將前后臺(tái)模塊進(jìn)行分離,兩年前選擇使用vue-element-admin 項(xiàng)目進(jìn)行前臺(tái)的開發(fā),該框架集成了很多功能,特別適合對(duì) Vue 很陌生的新手,公司項(xiàng)目組成員接受程度普遍較高。在使...
- 日期:2023-01-21
- 瀏覽:105
- 標(biāo)簽: Vue

-
- Vue作用域插槽實(shí)現(xiàn)方法及作用詳解
- 默認(rèn)插槽和具名插槽的概念比較好理解,這里主要以官方文檔的案例來講解一下作用域插槽。首先是有一個(gè)currentUser的組件:<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='UTF-8'>...
- 日期:2023-01-08
- 瀏覽:9
- 標(biāo)簽: Vue

-
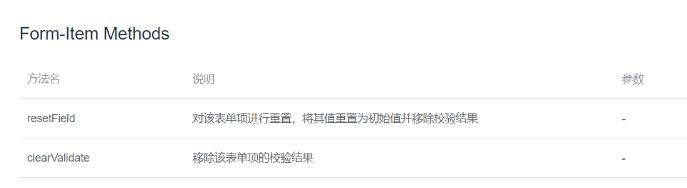
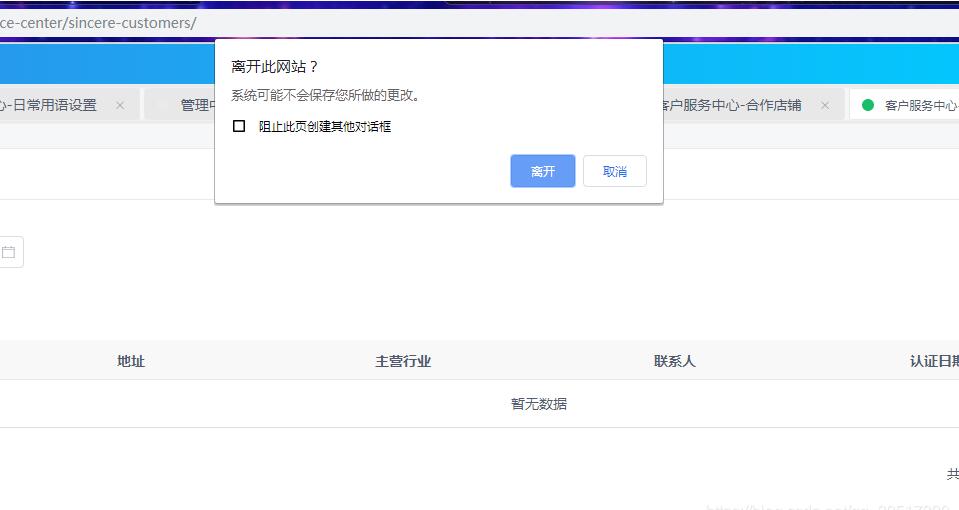
- vue 添加和編輯用同一個(gè)表單,el-form表單提交后清空表單數(shù)據(jù)操作
- 在項(xiàng)目中做聯(lián)系人的添加和編輯功能,點(diǎn)擊父級(jí)頁面的添加和編輯按鈕,用的是同一個(gè)表單彈窗,數(shù)據(jù)添加和編輯用同一個(gè)彈窗,沒有在彈窗使用v-if,性能不是很好,彈窗中有表單,在編輯彈窗表單數(shù)據(jù)之后關(guān)閉彈窗,然后點(diǎn)擊添加的時(shí)候,彈窗里的表單數(shù)據(jù)還是之前編輯的數(shù)據(jù),無法做到清空表單數(shù)據(jù),接下來是解決方法了,嘿嘿...
- 日期:2022-12-18
- 瀏覽:258
- 標(biāo)簽: Vue

-
- Vue基于iview table展示圖片實(shí)現(xiàn)點(diǎn)擊放大
- 首先先安裝依賴:npm install v-viewer --save然后全局引入,我這邊是在main.js里面操作寫的:import Viewer from ’v-viewer’import ’viewerjs/dist/viewer.css’然后注冊(cè)下:Vue.use(Viewer)Viewer...
- 日期:2022-12-15
- 瀏覽:230
- 標(biāo)簽: Vue

-
- Vue 實(shí)現(xiàn)監(jiān)聽窗口關(guān)閉事件,并在窗口關(guān)閉前發(fā)送請(qǐng)求
- 網(wǎng)上很多博客說監(jiān)聽窗口關(guān)閉事件使用window.beforeunload,但是這個(gè)監(jiān)聽事件也會(huì)在頁面刷新的時(shí)候執(zhí)行,經(jīng)過百度和自己的實(shí)際測試,終于解決了這個(gè)問題,代碼如下:mounted() { window.addEventListener(’beforeunload’, e => th...
- 日期:2022-12-01
- 瀏覽:197
- 標(biāo)簽: Vue

-
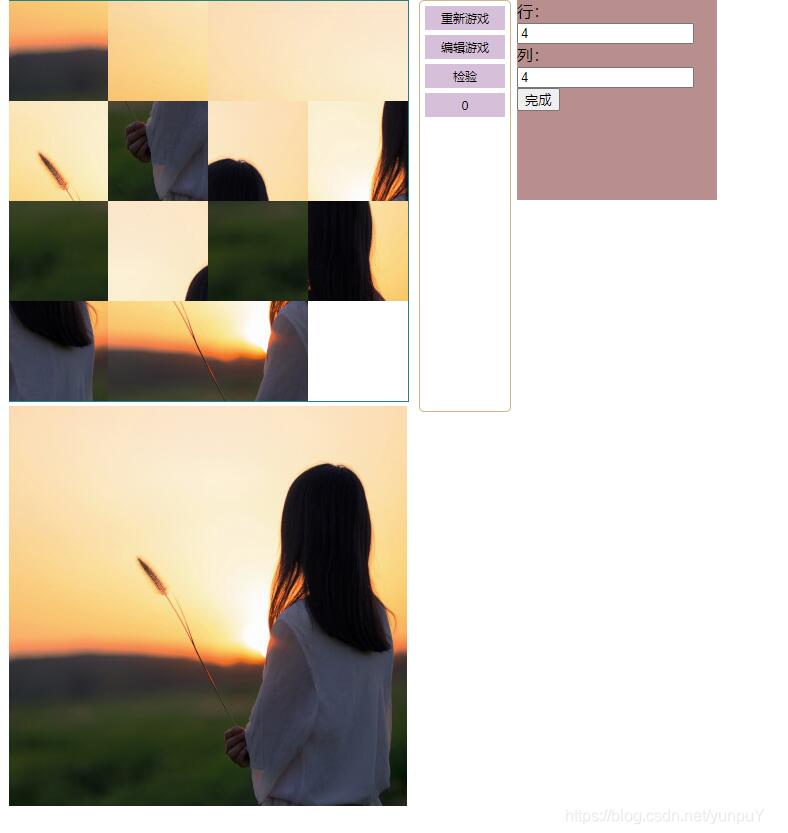
- vue+canvas實(shí)現(xiàn)拼圖小游戲
- 利用 vue+canvas 實(shí)現(xiàn)拼圖小游戲,供大家參考,具體內(nèi)容如下思路步驟 一個(gè)拼圖拼盤和一個(gè)原圖參照 對(duì)原圖的切割以及隨機(jī)排序 通過W/A/D/S或上下左右進(jìn)行移動(dòng) 難度的自主選擇 對(duì)拼圖是否完成的判定JS實(shí)現(xiàn)部分?jǐn)?shù)據(jù)分析 row:拼圖的總行數(shù);column:拼圖的總列數(shù)。 (用來設(shè)...
- 日期:2022-11-21
- 瀏覽:16
- 標(biāo)簽: Vue

-
- Vue如何跨組件傳遞Slot的實(shí)現(xiàn)
- 在開發(fā)過程中遇到這樣一個(gè)問題,如何跨組件傳遞插槽。因?yàn)樵陂_發(fā)類似樹組件的過程中,插槽需要通過外部傳遞到樹的根節(jié)點(diǎn),然后通過根節(jié)點(diǎn)依次傳遞到各個(gè)葉子節(jié)點(diǎn)。那么如何把根節(jié)點(diǎn)的Slot如傳遞給子組件呢?我們?cè)陂_發(fā)過程中,希望可以這樣實(shí)現(xiàn)重新定義葉子節(jié)點(diǎn)的結(jié)構(gòu):<data-tree> &...
- 日期:2022-10-19
- 瀏覽:165
- 標(biāo)簽: Vue
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備