淺談vue中子組件傳值的默認(rèn)值情況

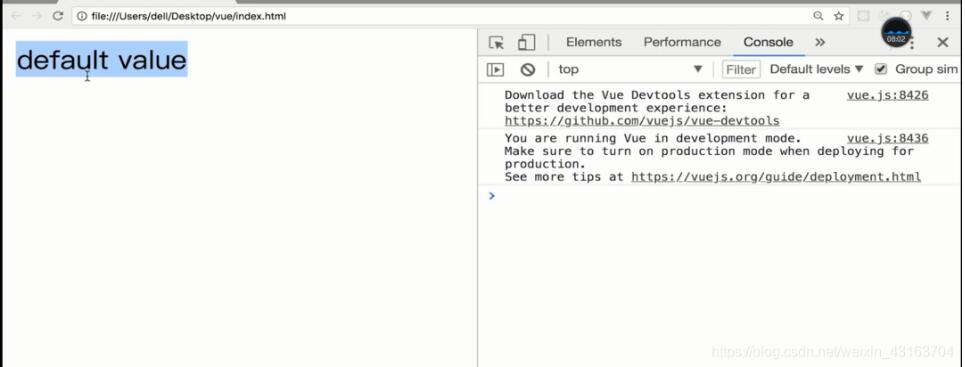
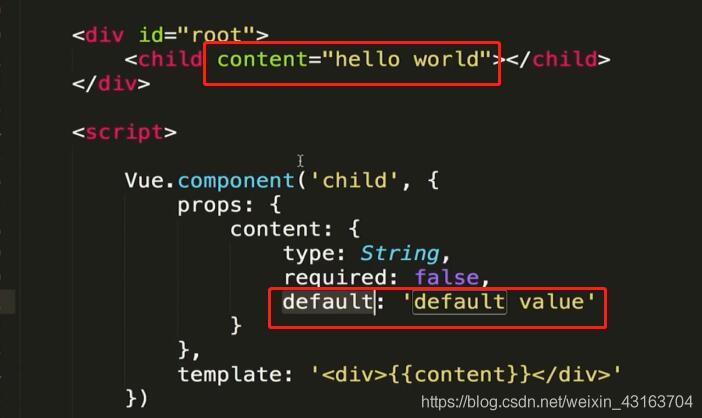
當(dāng)父組件中的content值沒(méi)有傳入時(shí),子組件利用default屬性設(shè)置默認(rèn)值,此情況時(shí),頁(yè)面會(huì)顯示default value。


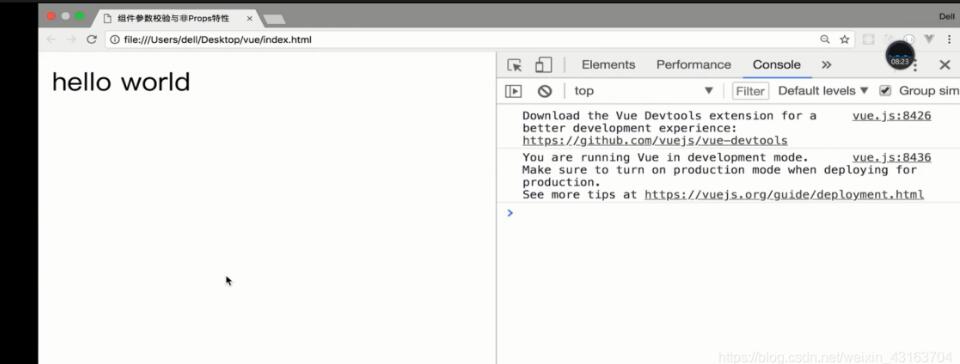
當(dāng)傳入content的值時(shí),default屬性的默認(rèn)值不生效,界面顯示為:

補(bǔ)充知識(shí):Vue父組件向子組件傳值遇到的BUG
當(dāng)子組件中含有props屬性,使用ref對(duì)其中的prop屬性賦值時(shí)報(bào)錯(cuò)
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: 'werks'
大致意思是:
當(dāng)你通過(guò)直接修改子組件(this.$ref[])的方式向子組件傳值, 父組件重新渲染的時(shí)候子組件的修改將會(huì)被覆蓋, 所以建議直接在子組件data中定義一個(gè)值(然后使用ref訪問(wèn)、修改)或者定義一個(gè)基于該prop的計(jì)算屬性來(lái)給這個(gè)prop賦值
ps:純屬個(gè)人理解,有不對(duì)的地方感謝指正。
以上這篇淺談vue中子組件傳值的默認(rèn)值情況就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP實(shí)現(xiàn)加法驗(yàn)證碼2. CSS可以做的幾個(gè)令你嘆為觀止的實(shí)例分享3. XML入門(mén)的常見(jiàn)問(wèn)題(二)4. JSP之表單提交get和post的區(qū)別詳解及實(shí)例5. jsp文件下載功能實(shí)現(xiàn)代碼6. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題7. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案8. asp知識(shí)整理筆記4(問(wèn)答模式)9. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁(yè)10. 概述IE和SQL2k開(kāi)發(fā)一個(gè)XML聊天程序

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備