vue 數(shù)據(jù)遍歷篩選 過濾 排序的應(yīng)用操作
vue 中對v-for 遍歷數(shù)據(jù)的處理方式 可以分為兩類 :
一.對data 直接賦值(比較笨,但是比較直接)
<div id='app'> <ul> <li v-for='item in list'>{{item.n}}</li> </ul> </div> </body>
<script> var app=new Vue({ el:’#app’, data:{ list:[{n:11},{n:22},{n:33},{n:44},{n:55},{n:66}], } }) </script>
使用 app.list=[{n:44},{n:55},{n:66},{n:11},{n:22},{n:33}]直接賦值改變html頁面的顯示。
但是有時候這樣會改動原數(shù)據(jù),不太友善,很多時候我們只是想做個排序,數(shù)據(jù)篩選。
推薦使用第二種方法
方法二 : 使用computed 方法來過濾篩選數(shù)據(jù);也可以使用methods 方式來篩選過濾數(shù)據(jù)
代碼如下:
<body> <div id='app'> <ul> <li v-for='item in list'>{{item.n}}</li> </ul> <ul> <li v-for='item in listCmputed'>{{item.n}}</li> </ul> <ul> <li v-for='item in listMe(list)'>{{item.n}}</li> </ul> </div> </body>
<script> var app=new Vue({ el:’#app’, data:{ list:[{n:11},{n:22},{n:33},{n:44},{n:55},{n:66}], }, computed:{ listCmputed:function(){ return this.list.filter(function(item){ return item.n>=33 }) } }, methods:{ listMe:function(list){ return list.filter(function(item){ return item.n<=33 }) } } }) </script>
效果圖

可以看到 computed 和methods對data的處理并沒有影響到原數(shù)據(jù)。
但在實際應(yīng)用中,常常會對一組數(shù)據(jù)進行 排序,篩選,過濾.....等一些列產(chǎn)品運行 提的需求;所以會有一些各種形狀的按鈕需要點擊觸發(fā)事件,我覺得用在外面聲明一個變量放數(shù)據(jù),根據(jù)事件對 vue 中的數(shù)據(jù)重新賦值 ,反而邏輯更清晰更便于維護。
補充知識:v-for循環(huán)遍歷:vue-商品列表查詢數(shù)據(jù)分類顯示,json數(shù)據(jù)格式的解析
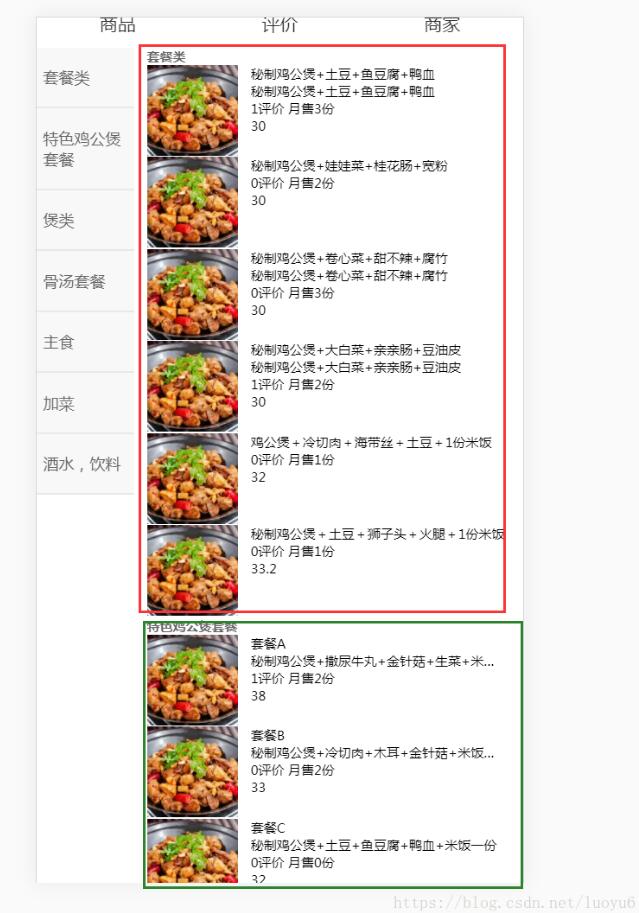
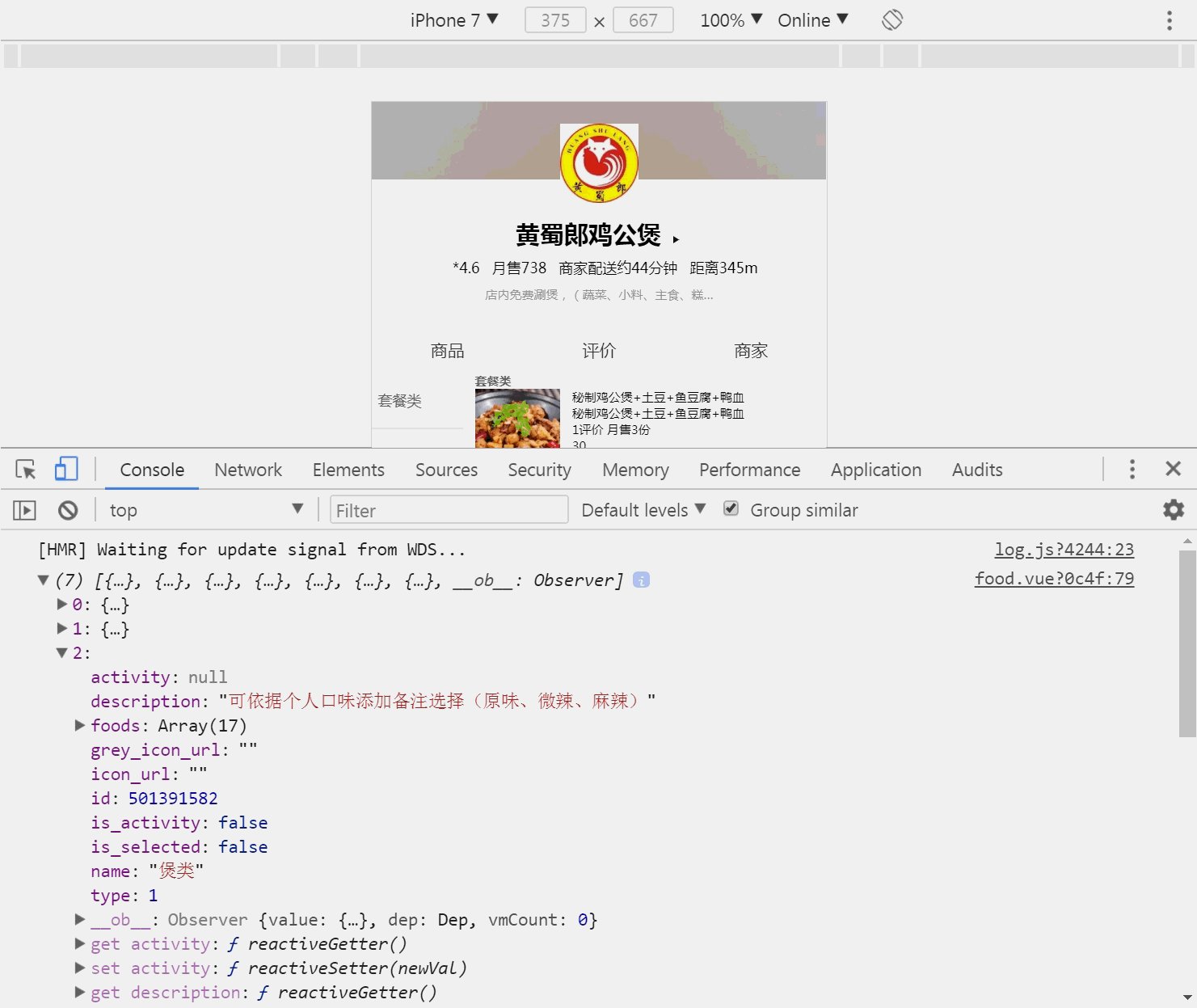
以餓了么來舉例吧,我們要顯示下圖畫線框里面的食物信息,數(shù)據(jù)是遍歷json數(shù)據(jù)出來的,

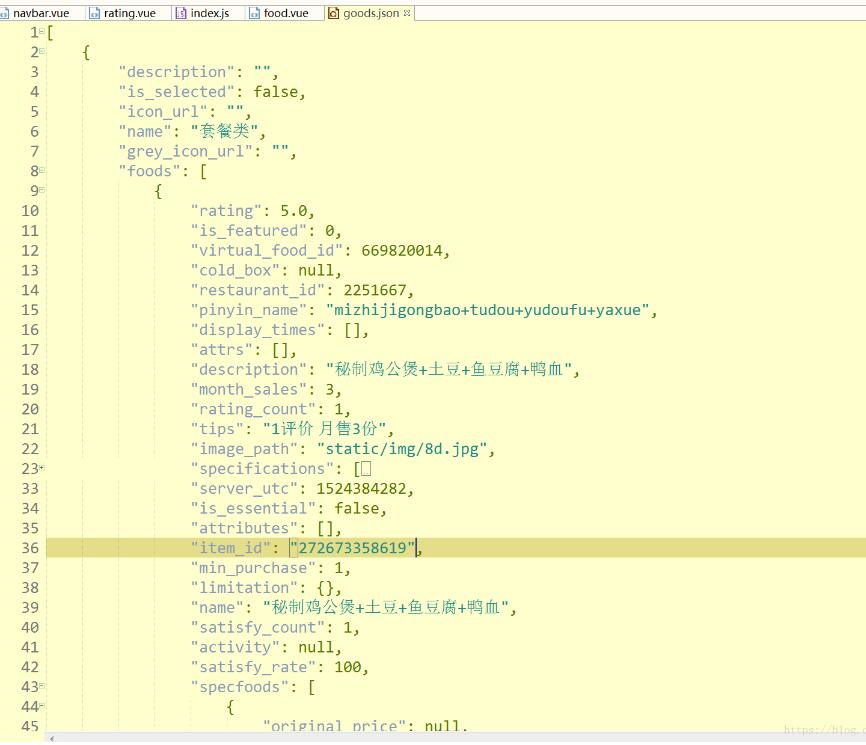
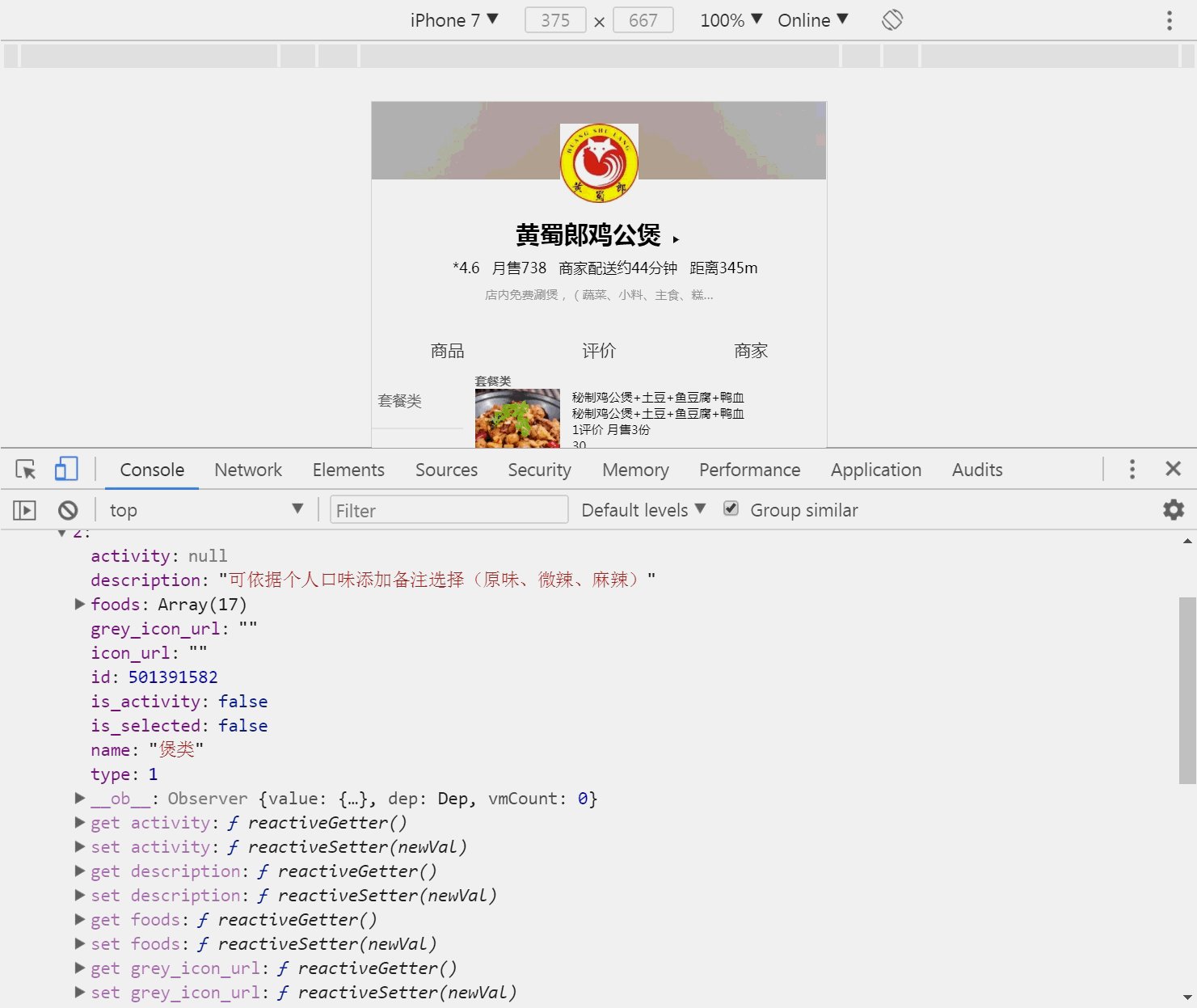
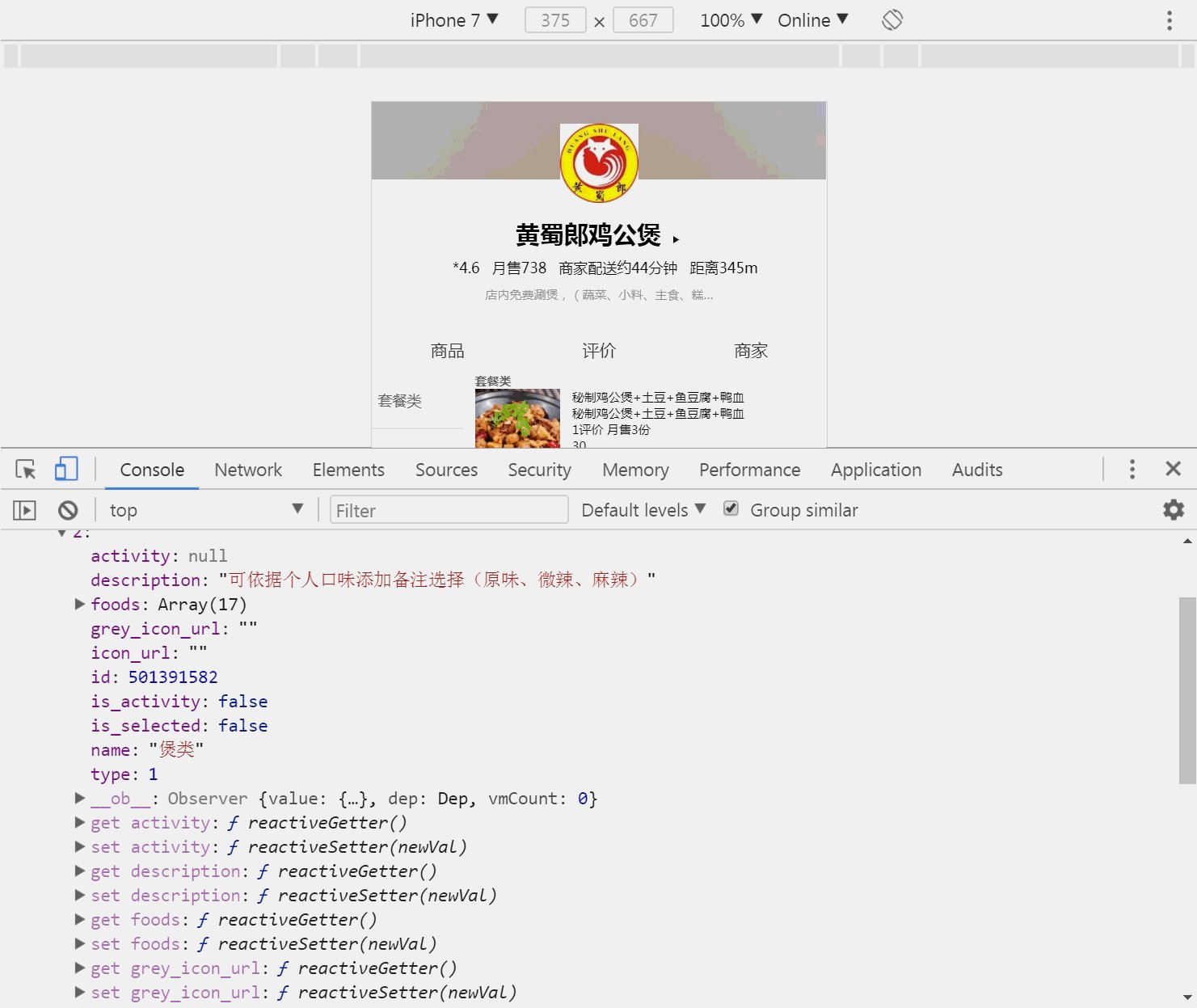
json數(shù)據(jù)在呢?結(jié)構(gòu)是醬紫的哭數(shù)組里面放了多個對象。對象里面放了數(shù)組的同時又放了若干對象,我們要實現(xiàn)上圖的效果(將套餐類,特色雞公煲套餐分類顯示),就要把foods這個數(shù)組里面的name,description,tips顯示出來尷尬

怎么做呢?
首先要用v-for得到goods.json里的每個對象,把它存到goods: [],數(shù)組中并返回。下面就是查詢數(shù)據(jù)的的代碼塊了
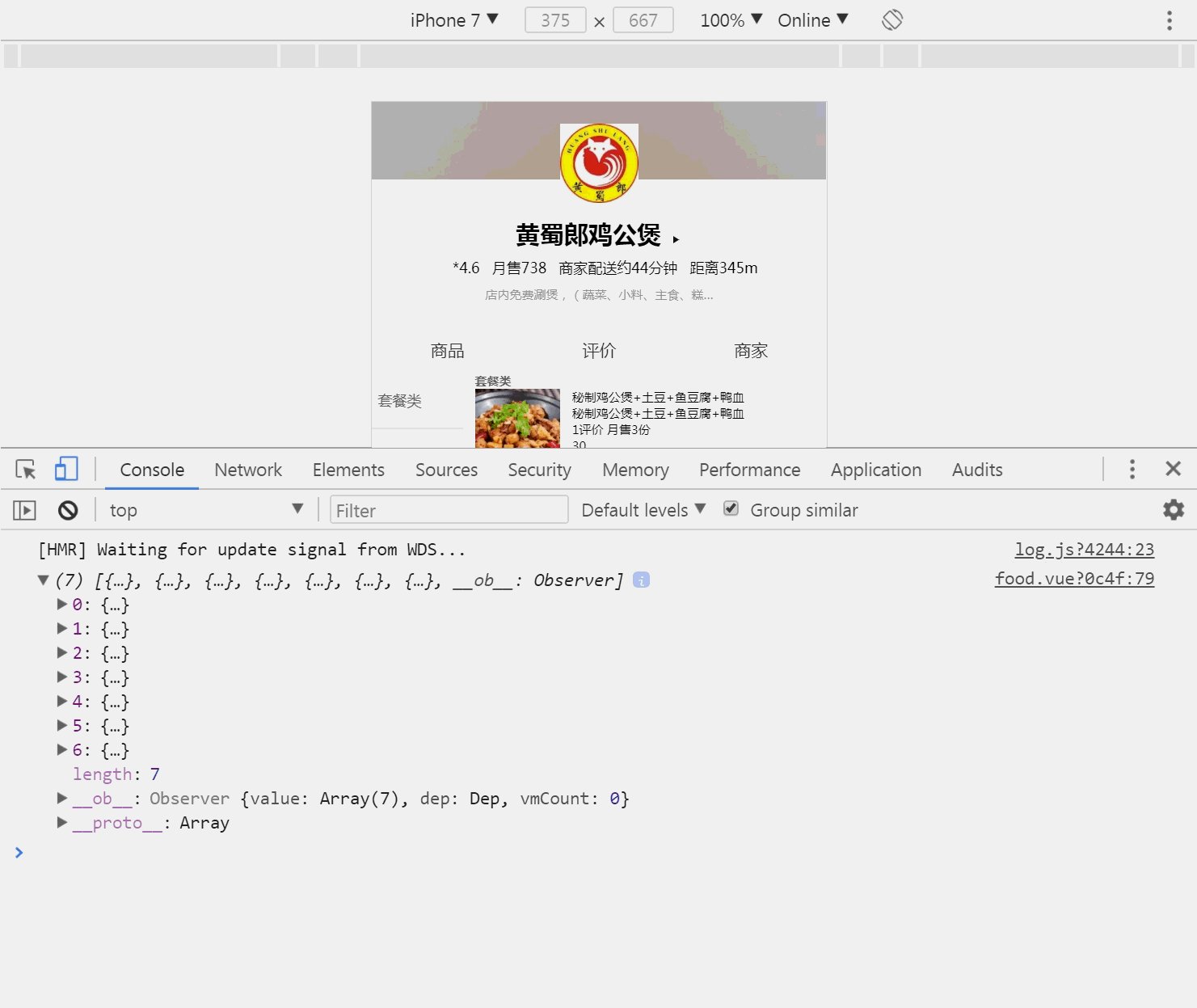
data() { return { goods: [], } }, created() { this.goodsList(); }, methods: { goodsList() { var tempList = []; var self = this; this.http.get(’static/goods.json’).then(function(response) { self.goods = response.data; console.log(self.goods) }).catch(function(error) { console.log(error); }) } } console.log(self.goods) 打印一下:有7條數(shù)據(jù)

然后,將這些數(shù)據(jù)通過htm標(biāo)簽拼接顯示出來就好了,棒棒噠~~
。。。。。。。。。
吃瓜的:額,不對吧,這就顯示了?有點太容易了吧。。。
吃瓜的:數(shù)據(jù)沒解析完全吧?
吃瓜的。。。。
我:額。。。我去HTML里面繼續(xù)解析。。
吃瓜的:吐血中。。。
接下來是我們切換下片場,來到HTML。。。
重頭戲1:遍歷goods數(shù)組,獲取對象(上面剛剛返回出來了goods)
<dl v-for='items in goods'> <!--遍歷goods數(shù)組-->
因為goods里面裝的全是對象,所以就可以把“套餐類”和“特色雞公煲套餐”顯示粗來了:
<dt class='category_title'><strong >{{items.name}}</strong></dt>
重頭戲2:遍歷foods數(shù)組
<dd v-for='it in items.foods'>
這就可以將foods數(shù)組里面的對象和數(shù)組獲取到了,顯示食物名稱,描述,價格,月售
<!--顯示食物名稱--><p>{{it.name}}</p> <!--顯示食物評價--><p>{{it.description}}</p><!--顯示食物月售幾份--><p>{{it.tips}}</p><!--食物價格--><p>{{it.specfoods[0].price}}</p>
OK了
下面是全部的html代碼:
<div class='food_wrapper fl'><dl v-for='items in goods'> <!--遍歷goods數(shù)組--><dt class='category_title'><strong >{{items.name}}</strong></dt><!--得到對象里面的foods數(shù)組--><dd v-for='it in items.foods'> <!--顯示圖片--><span style='height: 71px;'><img :src='http://www.intensediesel.com/bcjs/it.image_path' alt='' /></span><section class='fooddetails_info fl'><!--顯示食物名稱--><p>{{it.name}}</p> <!--顯示食物評價--><p>{{it.description}}</p><!--顯示食物月售幾份--><p>{{it.tips}}</p><!--食物價格--><p>{{it.specfoods[0].price}}</p> </section></dd></dl> </div>
以上這篇vue 數(shù)據(jù)遍歷篩選 過濾 排序的應(yīng)用操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JSP+Servlet實現(xiàn)文件上傳到服務(wù)器功能2. CSS可以做的幾個令你嘆為觀止的實例分享3. Xml簡介_動力節(jié)點Java學(xué)院整理4. jsp實現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫的方法5. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法6. 低版本IE正常運行HTML5+CSS3網(wǎng)站的3種解決方案7. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁8. jsp文件下載功能實現(xiàn)代碼9. JSP之表單提交get和post的區(qū)別詳解及實例10. jsp+servlet實現(xiàn)猜數(shù)字游戲

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備