ant design vue嵌套表格及表格內(nèi)部編輯的用法說明
實現(xiàn)效果:

因為pro手腳架中封裝的s-table不支持expand和expandedRowsChange事件,無法實現(xiàn)根據(jù)展開節(jié)點獲取其內(nèi)部數(shù)據(jù)的需求,因此直接使用a-table組件
表格外層可以翻頁,查詢攜帶頁碼參數(shù)
<a-tablesize='default'rowKey='dict_id' //根據(jù)自己數(shù)據(jù)內(nèi)部關(guān)鍵針設(shè)定ref='table'@expandedRowsChange='expandedRowsChange'@expand='expand' // 展開表格節(jié)點操作@change='change' // 外層表格中排序,翻頁,修改頁面數(shù)量等操作:expandedRowKeys='expandedRowKeys' // 操作展開的節(jié)點:pagination='pagination' // 頁碼參數(shù):columns='columns' // 表頭:dataSource='loadData' // 數(shù)據(jù)><a-tablesize='default'style='margin-bottom:0;'rowKey='key'slot='expandedRowRender' // 以內(nèi)層方式展現(xiàn):columns='innerColumns':dataSource='data':pagination='false':loading='innerloading'@change='innerhandleChange'><template v-for='(col, i) in [’item_text’, ’item_value’, ’item_checked’, ’item_remark’, ’item_sort’, ’item_status’]' :slot='col' slot-scope='text, record'><a-input:key='col'v-if='record.editable'style='margin: -5px 0':value='text':placeholder='innerColumns[i].title'@change='e => handleChange(e.target.value, record.key, col)'/><template v-else>{{ text }}</template></template> // 內(nèi)部表格可編輯模板<template slot='operation' slot-scope='text, record'><template v-if='record.editable'><span v-if='record.isNew'><a @click='saveRow(record)'>添加</a><a-divider type='vertical' /><a-popconfirm @confirm='remove(record.key)'><a>刪除</a></a-popconfirm></span><span v-else><a @click='saveRow(record)'>保存</a><!-- <a-divider type='vertical' /><a @click='cancel(record.key)'>取消</a> --></span></template> // 內(nèi)部表格新增模板<span v-else><a @click='toggle(record)'>編輯</a></span></template></a-table><divslot='expandedRowRender'style='margin: 0'><a-button type='dashed' icon='plus' @click='newMember'>新增屬性</a-button></div><span slot='action' slot-scope='text, record'><a @click='handleEdit(record)'>編輯</a></span></a-table>
主要數(shù)據(jù):
expandedRowKeys: [], // 表頭 columns: [ { title: ’字典編碼’, dataIndex: ’dict_code’ }, { title: ’字典名稱’, dataIndex: ’dict_name’ }, { title: ’狀態(tài)’, dataIndex: ’dict_status’ }, { title: ’字典描述’, dataIndex: ’dict_remark’ }, { title: ’操作’, width: ’150px’, dataIndex: ’action’, scopedSlots: { customRender: ’action’ } } ], loadData: [], innerColumns: [ { title: ’字段名’, dataIndex: ’item_text’, key: ’item_text’, width: ’15%’, scopedSlots: { customRender: ’item_text’ } }, { title: ’字段值’, dataIndex: ’item_value’, key: ’item_value’, width: ’15%’, scopedSlots: { customRender: ’item_value’ } }, { title: ’默認(rèn)選中(0:否,1:是)’, dataIndex: ’item_checked’, key: ’item_checked’, width: ’10%’, scopedSlots: { customRender: ’item_checked’ } }, { title: ’備注’, dataIndex: ’item_remark’, key: ’item_remark’, width: ’20%’, scopedSlots: { customRender: ’item_remark’ } }, { title: ’排序號’, dataIndex: ’item_sort’, key: ’item_sort’, width: ’10%’, sorter: true, scopedSlots: { customRender: ’item_sort’ } }, { title: ’狀態(tài)(1:正常,2:異常)’, dataIndex: ’item_status’, key: ’item_status’, width: ’10%’, scopedSlots: { customRender: ’item_status’ } }, { title: ’操作’, key: ’action’, scopedSlots: { customRender: ’operation’ } } ], data: [], innerloading: false, parameter: { pageNo: 1, pageSize: 10 }, // 排序參數(shù) sortedInfo: null, pagination: { total: 1, current: 1, showTotal: total => `共 ${total} 條記錄 第 ${this.pagination.current} / ${Math.ceil(total / this.pagination.pageSize)} 頁`, showQuickJumper: true, showSizeChanger: true, pageSize: 10 }
初始進(jìn)入頁面時,需要獲取外層表格
使用初始參數(shù)parameter請求第一頁數(shù)據(jù),從返回數(shù)據(jù)中對pagination重置翻頁組件內(nèi)部參數(shù),主要有當(dāng)前頁,頁碼總量,頁碼大小
getDictList(this.parameter) .then(res => { if (res.code === ’200’) { console.log(res) this.loadData = res.data this.pagination.total = res.totalCount this.pagination.current = res.pageNo this.pagination.pageSize = res.pageSize } else { this.$message.error(res.message) } })
展開外層數(shù)據(jù)節(jié)點獲取內(nèi)部數(shù)據(jù):
expand (expanded, record) { this.expandedRowKeys = [] // 重置展開節(jié)點,只展開當(dāng)前點擊的節(jié)點(內(nèi)部數(shù)據(jù)調(diào)用模板,無法做到同時幾個內(nèi)層表格數(shù)據(jù)直接緩存在頁面) if (expanded) { this.expandedRowKeys = [record.dict_id] this.getDictItem() // 獲取表格內(nèi)部數(shù)據(jù) } console.log(expanded, record) },// 展開節(jié)點后獲取內(nèi)部表格數(shù)據(jù)getDictItem (obj) { let searchparam = { dict_id: this.expandedRowKeys[0] } if (obj) { // 內(nèi)部表格除了根據(jù)其父節(jié)點id查找的條件外,還支持排序,因此需要整合排序參數(shù) searchparam = Object.assign(searchparam, obj) } this.innerloading = true getDictItemList(searchparam).then(res => { if (res.code === ’200’) { this.data = res.data this.innerloading = false } else { this.$message.error(res.message) } }) },// 外層表格操作 change (pagination, filters, sorter) { // 對頁面大小,篩選,排序等條件修改后重新查詢數(shù)據(jù) this.pagination = pagination this.parameter.pageNo = pagination.current this.parameter.pageSize = pagination.pageSize this.getDict() console.log(’pagination’, pagination) console.log(’filters’, filters) console.log(’sorter’, sorter) }, /* 內(nèi)層表格操作 */ innerhandleChange (pagination, filters, sorter) { console.log(’Various parameters’, pagination, filters, sorter) this.sortedInfo = { sortField: sorter.field, sortOrder: sorter.order } this.getDictItem(this.sortedInfo) },
至此,展示功能已經(jīng)幾乎做完啦,現(xiàn)在是內(nèi)部表格的編輯與新增功能
handleChange (value, key, column) { // 實時更新表格中各個輸入框的狀態(tài) const newData = [...this.data] const target = newData.filter(item => key === item.key)[0] if (target) { target[column] = value this.data = newData } }, toggle (data) { // 切換輸入框與文本狀態(tài),實現(xiàn)展示與編輯功能 const target = this.data.filter(item => item.key === data.key)[0] target.editable = !target.editable console.log(this.data) }, newMember () { // 新增內(nèi)容后的數(shù)據(jù)字段 this.data.push({ ’item_text’: ’’, ’item_value’: ’’, ’item_checked’: ’’, ’item_remark’: ’’, ’item_sort’: ’’, ’item_status’: ’’, key: this.data.length, editable: true, isNew: true }) }, saveRow (record) { this.innerloading = true if (!record.item_text || !record.item_value) { // 對必填項進(jìn)行管控 this.innerloading = false this.$message.error(’請至少填寫填寫字段名和字段值。’) return } record.item_checked = record.item_checked || 0 // 設(shè)置默認(rèn)值 record.item_sort = record.item_sort || 1 record.item_status = record.item_status || 1 record.dict_id = this.expandedRowKeys[0] if (record.item_id) { // 修改 updateItem(record).then(res => { if (res.code === ’200’) { this.$message.success(res.message) this.getDictItem() // 修改成功后重新獲取當(dāng)前內(nèi)部表格數(shù)據(jù) } else { this.$message.error(res.message) } }) } else { addItem(record).then(res => { if (res.code === ’200’) { this.$message.success(res.message) this.getDictItem() } else { this.$message.error(res.message) } }) } }, cancel (key) { const target = this.data.filter(item => item.key === key)[0] target.editable = false }, remove (key) { const newData = this.data.filter(item => item.key !== key) this.data = newData }, /* 內(nèi)層表格操作結(jié)束 */
外層表格與內(nèi)存表格數(shù)據(jù)示例:
{ 'success': true, 'code': '200', 'message': '分頁查詢成功', 'data': [{ 'dict_id': 1, 'dict_code': 'common_org_type', 'dict_name': '機(jī)構(gòu)類別', 'dict_pid': null, 'dict_status': 1, 'dict_remark': '機(jī)構(gòu)類別' }, { 'dict_id': 2, 'dict_code': 'common_user_type', 'dict_name': '人員類別', 'dict_pid': null, 'dict_status': 1, 'dict_remark': '人員類別' }, { 'dict_id': 48, 'dict_code': 'cdsfcsdcf', 'dict_name': '修改屬性1', 'dict_pid': null, 'dict_status': 1, 'dict_remark': '' }, { 'dict_id': 49, 'dict_code': 'bugbugbug', 'dict_name': '有字典id', 'dict_pid': null, 'dict_status': 1, 'dict_remark': '' }, { 'dict_id': 50, 'dict_code': '1', 'dict_name': '名稱', 'dict_pid': null, 'dict_status': 1, 'dict_remark': '1' }, { 'dict_id': 51, 'dict_code': '1', 'dict_name': '1', 'dict_pid': null, 'dict_status': 1, 'dict_remark': null }, { 'dict_id': 52, 'dict_code': '1', 'dict_name': '1', 'dict_pid': null, 'dict_status': 1, 'dict_remark': null }, { 'dict_id': 53, 'dict_code': '1', 'dict_name': '1', 'dict_pid': null, 'dict_status': 1, 'dict_remark': null }, { 'dict_id': 54, 'dict_code': '1', 'dict_name': '1', 'dict_pid': null, 'dict_status': 1, 'dict_remark': '' }, { 'dict_id': 55, 'dict_code': 'dbhasuiuh', 'dict_name': '測試字典1', 'dict_pid': null, 'dict_status': 1, 'dict_remark': '備注' }], 'totalCount': 11, 'pageNo': 1, 'pageSize': 10, 'totalTag': 1}{ 'success': true, 'code': '200', 'message': '查詢成功', 'data': [{ 'item_id': 2, 'dict_id': 1, 'item_text': '外部', 'item_value': '2', 'item_status': 1, 'item_sort': 2, 'item_remark': null, 'item_checked': 1, 'editable': 0 // 寫死就行了 一定要有 用于內(nèi)部表格編輯功能 }, { 'item_id': 1, 'dict_id': 1, 'item_text': '內(nèi)部', 'item_value': '1', 'item_status': 1, 'item_sort': 1, 'item_remark': '1', 'item_checked': 1, 'editable': 0 }]}
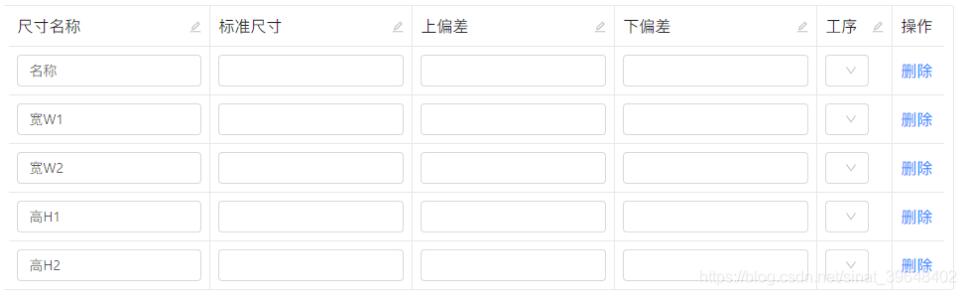
補(bǔ)充知識:ant design Table可編輯的單元格改進(jìn)版
antd官方也有給文檔,但是超級麻煩,代碼量還超級多,改編了一下
如圖:

這里table的columns的寫法,如下:
const columns2 = [{title: ’尺寸名稱’,dataIndex: ’name’,filterDropdown: true,filterIcon: <Icon type='edit'/>,render: () => <Input />,},{title: ’標(biāo)準(zhǔn)尺寸’,dataIndex: ’standard’,filterDropdown: true,filterIcon: <Icon type='edit'/>,render:() => <Input />,},{title: ’上偏差’,dataIndex: ’upper_deviation’,filterDropdown: true,filterIcon: <Icon type='edit'/>,render:() => <Input />,},{title: ’下偏差’,dataIndex: ’lower_deviation’,filterDropdown: true,filterIcon: <Icon type='edit'/>,render: () => <Input />,},{title: ’工序’,dataIndex: ’procedure’,filterDropdown: true,filterIcon: <Icon type='edit'/>,render: () => <Select> <Option value=’1’>1</Option> <Option value=’2’>2</Option> </Select>},{title: ’操作’,dataIndex: ’operation’,render: (text, record) => (this.state.size.length >= 1? (<Popconfirm onConfirm={() => this.handleDelete(record.key)}><a href='javascript:;'>刪除</a></Popconfirm>) : null),}];
其中
filterDropdown: true,
filterIcon: <Icon type='edit'/>,
這兩個是用于給表頭添加圖標(biāo),不需要可以不寫
實現(xiàn)可編輯表格最重要的是吧這個表格所有字段都變成可控字段,這樣就可以實現(xiàn)對表格數(shù)據(jù)的提交的基本操作
就拿我這里面的尺寸名稱來說,這個字段叫name ,這里的render就要修改成render: (text, record) => <Input value={text} onChange={(e) => this.handleChange({name: e.target.value}, record)}/>,
這里參數(shù)text可以理解為 input的初始值,onChange事件是吧這個input變成可控的組件,handleChange這里有兩個參數(shù),這里“”name: e.target.value“”必須要這么傳,目的是把改組件的值跟name進(jìn)行綁定。
handleChange 方法
handleChange = (value, record) => {for (var i in value) {record[i] = value[i];//這一句是必須的,不然狀態(tài)無法更改this.setState({size: this.state.size.map((item, key) => item.key == record.key ? {...item, [i]: value[i]} : item)})}}
這里我把這個可編輯表格的值存在state中的size中,通過key進(jìn)行匹配(這里key代表我這個表格的rowkey,也就是用來區(qū)分行數(shù)據(jù)的一個標(biāo)識),然后修改指定行的指定數(shù)據(jù),通過改變state中的size更新視圖,同時吧更改的數(shù)據(jù)替換掉原來的 這就實現(xiàn)了對表格數(shù)據(jù)的實時監(jiān)聽,同時表格的所有數(shù)據(jù)存在了state中的size中,想要獲取表格數(shù)據(jù)直接用this.state.size即可。
(這里需要注意的時,如果把表格中的某個字段,比如說name設(shè)置成表格的rowkey,就會發(fā)生name字段只能輸入單個字符就會失去焦點的情況)
以上這篇ant design vue嵌套表格及表格內(nèi)部編輯的用法說明就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備