解決vue scoped html樣式無效的問題
1、問題場景
page1,page2都使用flexible移動端自適應的時候,有一個頁面page2需要手動設置rem基準值,
//手動設置基準html{ font-size: 120px !important;}
但是在page2引用的self.less里面設置了基準,竟然沒有生效
2、問題分析scoped屬性
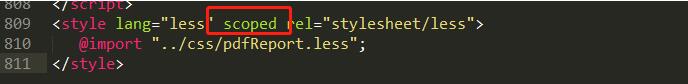
在引用self.less的時候,使用了屬性scoped

vue中引入了scoped這個概念,設計思想就是讓當前組件的樣式不會修改到其他頁面的樣式,使用了data-v-hash的方式來使css有了他對應的模塊的標識,通俗來說就是使用了scoped屬性,template里面的html都會多一個data-v-hash的屬性,css 選擇器會根據data-v-hash來進行選擇,當前的css文件只會對當前的頁面生效。參考下圖

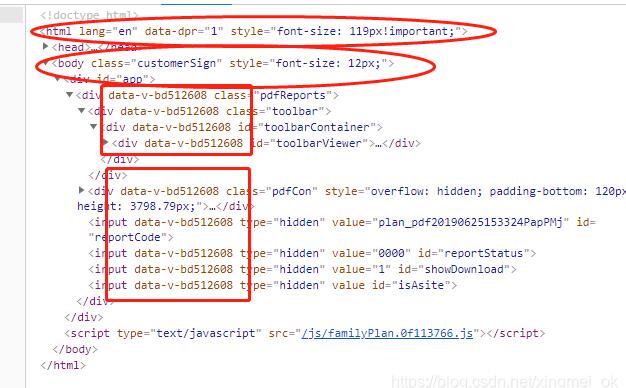
那么問題來了,scoped只對當前組件里面的內容生效,會對組件里面的dom加data-v-hash屬性,而不會對html,body等組件之外的dom添加,但是css里面的屬性選擇器都是data-v-hash屬性的,參考下圖,橢圓形里面是組件之外的,沒有data-v-hash屬性,所以加了scoped屬性的css會對組件外無效。長方形里面的dom是組件里面的,data-v-hash跟css里面的data-v-hash是一致的會生效。

雖然css里面的body選擇器也添加了data-v-hash,但是頁面dom沒有data-v-hash屬性,所以css里面設置的body樣式無效。

3、解決辦法
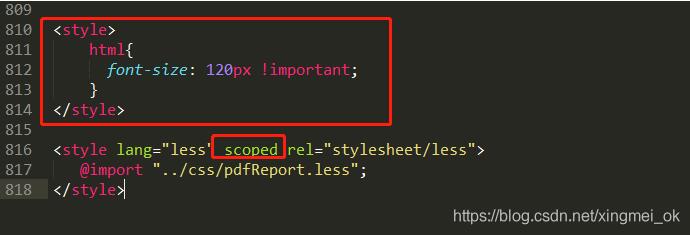
針對必須設置屬性scoped的組件,可以在page2.vue里面再單獨寫一個style,在頁面里面單獨寫組件之外(html,body等)的樣式,因為scoped不會對組件之外的dom增加data-v-hash屬性

但是新問題來了,page2設置以后,影響了page1頁面的布局,page1頁面html的的font-size樣式依然是120px,
當然會影響啊,page2也引用了page1的樣式啊,但是page2設置了scoped,所以只有page2的html樣式會影響page1,
解決辦法就是再vue什么周期create里面,用js給html設置font-size
4、總結
遇到了這問題,終于搞明白了scoped染渲染規則,在添加了scoped屬性的組件
給組件(template)里面的dom節點,加了一共不重復屬性的data-v-hash,來標志唯一性
給組件里面引用的的樣式文件,在每個選擇器后面添加了一個等同于dom節點一樣的data-v-hash字段,實現類似于作用域的問題,不影響全局
如果組件里面還有組件,只會給最外層的組件里面dom,添加data-v-hash,不會影響組件內部引用的組件
補充知識:vue中scoped慎用
scoped表示當前style屬性只屬于當前模塊
實現原理:
vue通過在DOM結構以及css樣式上加上唯一的標記 data-v-469af010,保證唯一,
問題:
1.父組件無scoped屬性,子組件帶有scoped,父組件是無法操作子組件的樣式的(原因在原理中可知),雖然我們可以在全局中通過該類標簽的標簽選擇器設置樣式,但會影響到其他組件
2.父組件有scoped屬性,子組件無,父組件也無法設置子組件樣式,因為父組件的所有標簽都會帶有data-v-469af010唯一標志,但子組件不會帶有這個唯一標志屬性,與1同理,雖然我們可以在全局中通過該類標簽的標簽選擇器設置樣式,但會影響到其他組件
3.父子組建都有,同理也無法設置樣式,更改起來增加代碼量
因此如果組件內部還有組件,只會給最外層的組件里的標簽加上唯一屬性字段,不影響組件內部引用的組件( 注意 )
方案:
1.混合使用全局屬性和局部屬性
<style>/* global styles */</style><style scoped>/* local styles */</style>
2.深選擇器
<template> <div id='app'> <gHeader></gHeader> </div></template><style lang='css' scoped> .gHeader /deep/ .name{ //第一種寫法 color:red; } .gHeader >>> .name{ //二種寫法 color:red; }</style>
以上這篇解決vue scoped html樣式無效的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備