解決vue項目axios每次請求session不一致的問題
1、vue開發后臺管理項目,登錄后,請求數據每次session都不一致,后臺返回未登錄,處理方法打開main.js設置:
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from ’vue’import App from ’./App’import router from ’./router’require(’es6-promise’).polyfill()import MintUI from ’mint-ui’import ’mint-ui/lib/style.css’import ElementUI from ’element-ui’;import ’element-ui/lib/theme-chalk/index.css’;import store from ’./store’import axios from ’axios’ // 1、在這里引入axios axios.interceptors.response.use(function(res) { var res = res.data; if(res.status === 403 ) { router.push(’/’) return res; } return res;}, function(error) { return Promise.reject(error);});axios.defaults.withCredentials = true; //意思是攜帶cookie信息,保持session的一致性Vue.prototype.$axios = axiosVue.prototype.stringify = require(’qs’).stringify; Vue.use(MintUI)Vue.use(ElementUI);Vue.config.productionTip = false /* eslint-disable no-new */new Vue({ el: ’#app’, router, store, components: { App }, template: ’<App/>’})
withCredentials為false意思是不攜帶cookie信息,為保持session的一致性需設置為true;
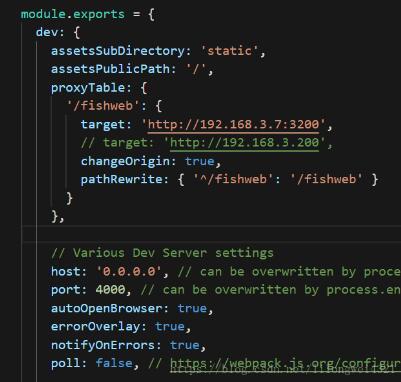
2、為解決跨域,需要代理

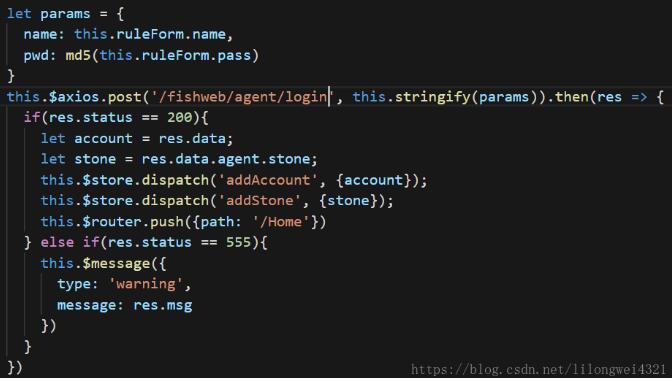
3、數據請求

補充知識:解決跨域造成Vue-element每次請求sessionID不同問題
vue-element作為前端開發框架, 前后端分離項目ajax跨域, 每次http請求后sessionId均會發生變化,導致獲取session失敗,
只需要在文件vue-element-admin-master-1srcutilsrequest.js中添加如下代碼即可:
withCredentials: true,
crossDomain: true
整個axios請求為:
const service = axios.create({ baseURL: process.env.BASE_API, // api的base_url timeout: 5000, // request timeout withCredentials: true, crossDomain: true})
以上這篇解決vue項目axios每次請求session不一致的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備