vue中element 的upload組件發(fā)送請求給后端操作
1.用到了before-upload屬性,
用于在上傳文件前的校驗,并且發(fā)送請求給后端,傳輸格式進行文件流傳輸
什么都不用設(shè)置,action屬性隨便設(shè)置,不能為空即可!
在before-upload屬性的方法中的代碼如下:
var _this = this; debugger; // var files=file.target.files[0]; debugger; const isJPG = file.type === 'image/jpeg'; const isLt2M = file.size / 1024 / 1024 < 2; if (!isJPG) { this.$message.error('上傳頭像圖片只能是 JPG 格式!'); } if (!isLt2M) { this.$message.error('上傳頭像圖片大小不能超過 2MB!'); } // return isJPG && isLt2M; let formData = new FormData(); formData.append('file', file); axios .post('http://192.168.0.116:8083/pic/upload', formData) .then(function(response) { _this.enclosure.openPermitimgUrl = response.data; // alert(response.data); console.log(response); }) .catch(function(error) { alert('上傳失敗'); console.log(error); });
補充知識:vue element 實現(xiàn)上傳導(dǎo)入功能(請求到后臺接口)
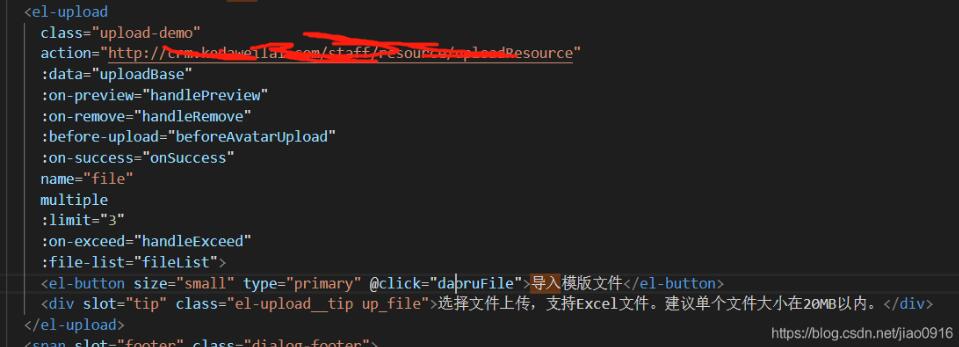
1、主要用到了element中upload的onSuccess方法
action后面跟著的是上傳文件后要被導(dǎo)入的接口
data是我們可能上傳多個 定義一個數(shù)組

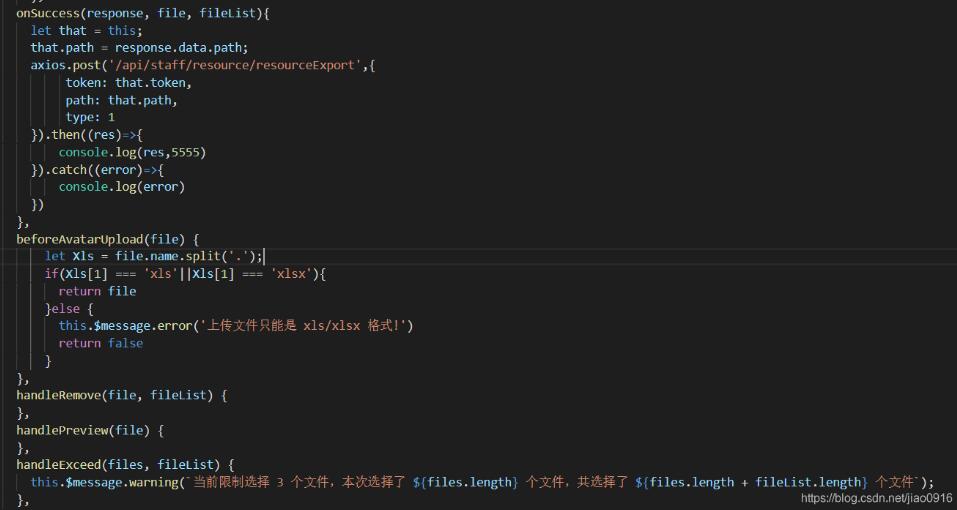
2、在data中定義 uploadBase:{}
3、請求后臺的導(dǎo)入接口 傳給后臺所需要的參數(shù)

以上這篇vue中element 的upload組件發(fā)送請求給后端操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 解決VUE項目使用Element-ui 下拉組件的驗證失效問題2. 數(shù)組在java中的擴容的實例方法3. 解決VUE 在IE下出現(xiàn)ReferenceError: Promise未定義的問題4. 匹配模式 - XSL教程 - 45. js+h5 canvas實現(xiàn)圖片驗證碼6. AspNetCore&MassTransit Courier實現(xiàn)分布式事務(wù)的詳細過程7. uni-app結(jié)合PHP實現(xiàn)單用戶登陸demo及解析8. 輕松學(xué)習(xí)XML教程9. Docker暴露2375端口導(dǎo)致服務(wù)器被攻擊問題及解決方法10. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備