Vue中 axios delete請(qǐng)求參數(shù)操作
vue中axios 的delete和post,put在傳值上有點(diǎn)區(qū)別
post和put有三個(gè)參數(shù),url,data和config,所以在使用這兩個(gè)時(shí),可以寫成axios.post(api,{id:1}),axios.put(api,{id:1}),但是delete只有兩個(gè)參數(shù):url和config,data在config中,所以需要寫成 axios.delete(api,{data:{id:1}})
如果是服務(wù)端將參數(shù)當(dāng)作Java對(duì)象來(lái)封裝接收則 參數(shù)格式為:
{data: param}
var param={id:1,name:’zhangsan’}this.$axios.delete('/ehrReferralObjPro', {data: param}).then(function(response) { }
如果服務(wù)端將參數(shù)當(dāng)做url 參數(shù) 接收,則格式為:{params: param},這樣發(fā)送的url將變?yōu)閔ttp:www.XXX.com?a=…&b=…
var param={id:1,name:’zhangsan’}this.$axios.delete('/ehrReferralObjPro', {params: param}).then(function(response) { }
axios 數(shù)組傳值時(shí),我傳到后臺(tái)的是兩個(gè)字符串?dāng)?shù)組,但是將參數(shù)當(dāng)成url參數(shù)接收時(shí),如果是正常傳值,將數(shù)組作為一個(gè)請(qǐng)求參數(shù)傳值時(shí),后臺(tái)接口接收不到匹配的參數(shù),百度之后使用JSON.stringify(),但是使用以后,后臺(tái)多了一對(duì)雙引號(hào),最后把后臺(tái)改成對(duì)象封裝接收參數(shù),使用的第一種。
補(bǔ)充知識(shí):vue 項(xiàng)目中的this.$get,this.$post等$的用法
vue官網(wǎng)上有這么一句話

結(jié)合案例:
// 基于axios 封裝的http請(qǐng)求插件const axios = require(’axios’); /** * 以下這種方式需要調(diào)用Vue.use方法 調(diào)用的時(shí)候調(diào)用 this.$fetch, this.$post, this.$axios, this.$put, this.$del 方法 */function coverFormData (data) { return Object.keys(data).map(key => { let value = data[key]; if (typeof value === ’object’) { value = JSON.stringify(value); } return encodeURIComponent(key) + ’=’ + encodeURIComponent(value); })}const http = { install(Vue, Option) { axios.defaults.headers[’Content-Type’] = ’application/x-www-form-urlencoded;charset=utf-8’; if (Option) { // 超時(shí)設(shè)置 axios.defaults.timeout = Option.timeout || 10000; // 默認(rèn)請(qǐng)求地址設(shè)置 axios.defaults.baseURL = Option.baseURL || ''; // 頭部設(shè)置 if (Option.headers && typeof Option.headers === ’object’) { for (let key in Option.headers) { if (!Option.headers.hasOwnProperty(key)) continue; axios.defaults.headers[key] = Option.headers[key]; } } // 請(qǐng)求/響應(yīng)攔截器 Option.inRequest && axios.interceptors.request.use(Option.inRequest, error => { Promise.reject(error); }); Option.inResponse && axios.interceptors.response.use(Option.inResponse, error => { Promise.reject(error); }); } /** * @param {string} url * @param {object} params={} 參數(shù)可以根據(jù)需要自行處理 */ const fetch = (url, params = {}, config = {}) => { const str = coverFormData(params).join(’&’); return new Promise((resolve, reject) => { let address = url; if (str) { address += ’?’ + str; } axios.get(address, config).then(res => { resolve(res.data); }).catch(error => { reject(error); }); }); }; /** * @param {string} url * @param {object} data={} 參數(shù)可以根據(jù)需要自行處理 */ const post = (url, data = {}, config = {}) => { let str = coverFormData(data).join(’&’); if (config.headers && config.headers[’Content-Type’] && config.headers[’Content-Type’].indexOf(’application/json’) > -1) { str = JSON.parse(JSON.stringify(data)); } return new Promise((resolve, reject) => { axios.post(url, str, config).then(res => { resolve(res.data); }).catch(error => { reject(error); }); }); }; /** * @param {string} url * @param {object} data={} 參數(shù)可以根據(jù)需要自行處理 */ const put = (url, data = {}, config = {}) => { const str = coverFormData(data).join(’&’); return new Promise((resolve, reject) => { axios.put(url, str, config).then(res => { resolve(res.data); }).catch(error => { reject(error); }); }); }; /** * @param {string} url * @param {object} params={} */ const del = (url, config = {}) => { const str = coverFormData(config).join(’&’); return new Promise((resolve, reject) => { axios.delete(url, str).then(res => { resolve(res.data); }).catch(error => { reject(error); }); }); }; const data = { axios, fetch, post, put, del }; // 這個(gè)地方說(shuō)明了為啥使用的時(shí)候是this.$fetch, this.$post, this.$axios, this.$put, this.$del 這幾個(gè)方式 Object.keys(data).map(item => Object.defineProperty(Vue.prototype, ’$’ + item, { value: data[item] })); }}; export default http;
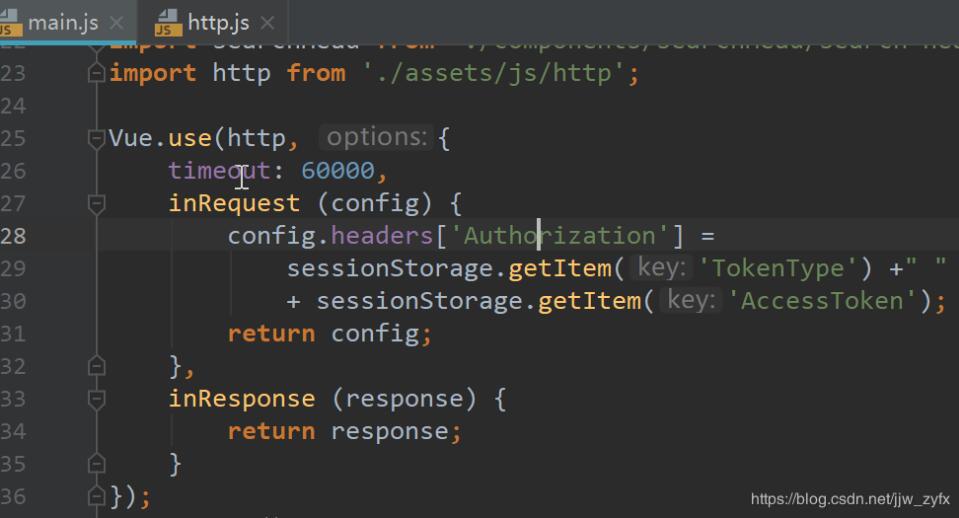
然后在main.js中導(dǎo)入包使用:

import http from ’./assets/js/http’; Vue.use(http, { timeout: 60000, inRequest (config) { config.headers[’Authorization’] = sessionStorage.getItem(’TokenType’) +' ' + sessionStorage.getItem(’AccessToken’); return config; }, inResponse (response) { return response; }});
之后在子組件中就可以直接使用this.$post等了
比如:
this.$post('你的url', { CityId: cityid, Type: 3 }) .then(res => { if (res.Success) { this.searchSecondary = res.Data; } }) .catch(error => { console.log(error); });
以上這篇Vue中 axios delete請(qǐng)求參數(shù)操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. django queryset相加和篩選教程2. IntelliJ IDEA導(dǎo)出項(xiàng)目的方法3. Spring如何集成ibatis項(xiàng)目并實(shí)現(xiàn)dao層基類封裝4. IDEA 2020.1.2 安裝教程附破解教程詳解5. idea設(shè)置提示不區(qū)分大小寫的方法6. Java利用TCP協(xié)議實(shí)現(xiàn)客戶端與服務(wù)器通信(附通信源碼)7. Java實(shí)現(xiàn)的迷宮游戲8. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟9. Java PreparedStatement用法詳解10. JS圖片懶加載庫(kù)VueLazyLoad詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備