vue 接口請(qǐng)求地址前綴本地開(kāi)發(fā)和線上開(kāi)發(fā)設(shè)置方式
開(kāi)發(fā)環(huán)境 config/dev.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./dev.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'development'’, API_ROOT: ’'https://www.dev.com'’ //本地請(qǐng)求前綴})
線上開(kāi)發(fā)環(huán)境 config/prod.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./prod.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'production'’, API_ROOT: ’'https://www.prov.com'’ //線上請(qǐng)求前綴})
在請(qǐng)求之前,組裝URL,axios.js
import Axios from ’axios’;var root = process.env.API_ROOT;//請(qǐng)求攔截axios.interceptors.request.use((config) => { //請(qǐng)求之前重新拼裝url config.url = root + config.url; return config;});
頁(yè)面使用模板:
export default { name: ’Order’, data () { return { order_list: [] } }, methods: { fetchList: function () { this.$axios.post(’/api/order_list’).then((res) => {if(res.result === ’0000’){ this.order_list = res.data;} }); } }}
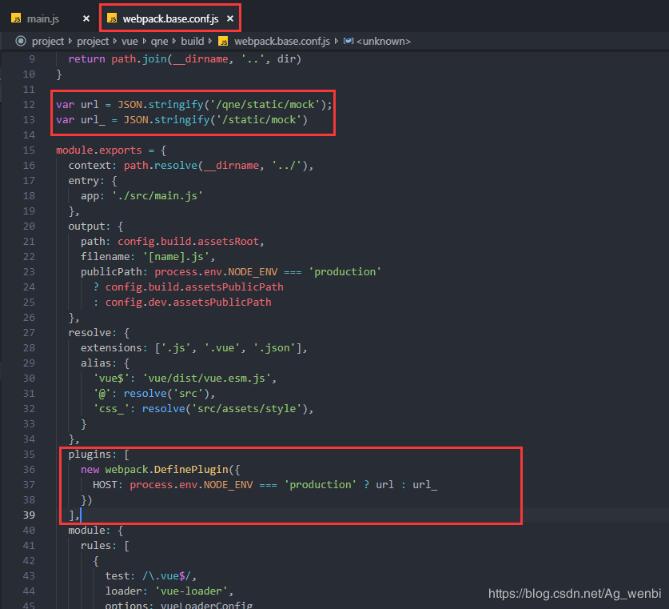
補(bǔ)充知識(shí):vue中axios固定url請(qǐng)求前綴

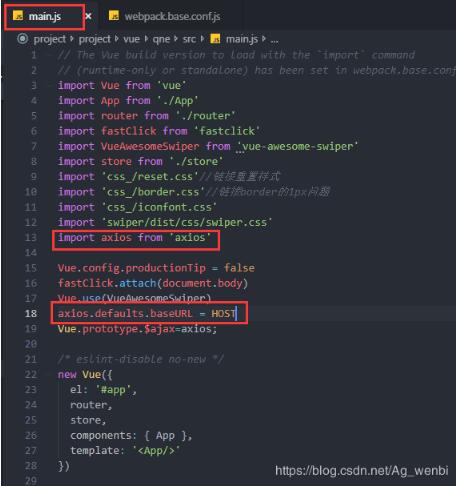
main.js中添加:

使用方法:

以上這篇vue 接口請(qǐng)求地址前綴本地開(kāi)發(fā)和線上開(kāi)發(fā)設(shè)置方式就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python安裝并操作redis實(shí)現(xiàn)流程詳解2. PHP基于phpqrcode類生成二維碼的方法示例詳解3. JSP之表單提交get和post的區(qū)別詳解及實(shí)例4. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟5. css進(jìn)階學(xué)習(xí) 選擇符6. ASP基礎(chǔ)入門(mén)第三篇(ASP腳本基礎(chǔ))7. PHP字符串前后字符或空格刪除方法介紹8. JavaScript實(shí)現(xiàn)組件化和模塊化方法詳解9. html清除浮動(dòng)的6種方法示例10. Python基于Serializer實(shí)現(xiàn)字段驗(yàn)證及序列化

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備