vue自定義組件(通過Vue.use()來使用)即install的用法說明
在vue項目中,我們可以自定義組件,像element-ui一樣使用Vue.use()方法來使用,具體實現方法:
1.首先新建一個Cmponent.vue文件
// Cmponent.vue<template> <div> 我是組件 </div></template> <script> export default { }</script> <style scoped> div{ font-size:40px; color:#fbb; text-align:center; }</style>
2.其次在同一目錄下建立index.js文件,在這個文件中使用install方法來全局注冊該組件
import component from ’./Cmponent.vue’const component = { install:function(Vue){ Vue.component(’component-name’,component) } //’component-name’這就是后面可以使用的組件的名字,install是默認的一個方法 }// 導出該組件export default component
3.使用
// 只要在index.js里規定了install方法,就可以向其他ui組件庫那樣,使用Vue.use()來全局使用import loading from ’./index.js’Vue.use(loading)<template> <div> <component-name></component-name> </div> </template>
補充知識:如何在vue項目中自定義組件并在其他文件引用?
1.運行環境:
編譯器:Visual Studio Code
Vue版本:2.9.6
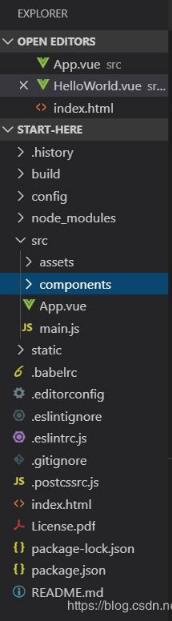
在vue-cli搭建的項目目錄樹下
2.自定義vue組件
在src目錄下新建一個components目錄用于存放自定義組件:

創建存放自定義組建的目錄
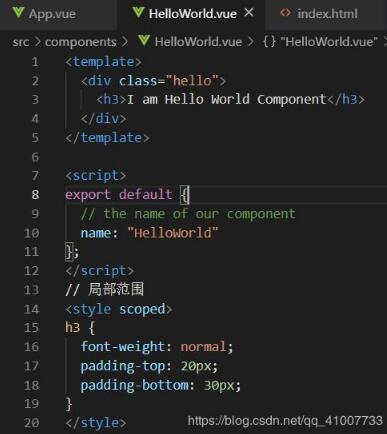
新建一個vue文件并編寫如下內容(以HelloWorld為例):

這里的export default內容體內的name屬性值就是自定義的組件名,template標簽名內的內容是html標簽組成的集合,script標簽內是javascript代碼定義動態效果,style標簽內的內容是組件的css樣式
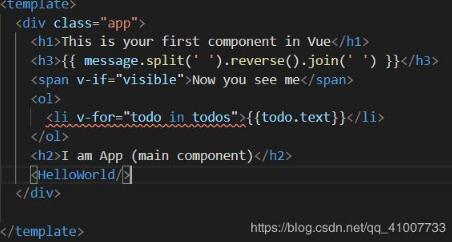
編寫語句引入vue組件:

這里的組件引入的語句是import HelloWorld from '@/components/HelloWorld';位于
在vue項目中引入自定義標簽<HelloWorld>:

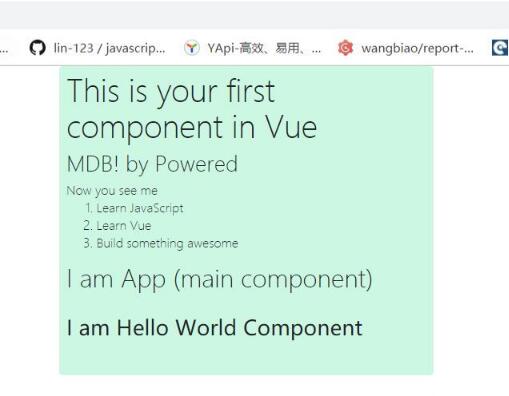
最后的運行效果:

I am Hello World Component
這里就是定義的組件內容
以上這篇vue自定義組件(通過Vue.use()來使用)即install的用法說明就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備