vue 解決addRoutes多次添加路由重復的操作
我就廢話不多說了,大家還是直接看代碼吧~
import Vue from ’vue’import Router from ’vue-router’Vue.use(Router)const createRouter = () => new Router({ mode: ’history’, routes: []})const router = createRouter()export function resetRouter () { const newRouter = createRouter() router.matcher = newRouter.matcher // the relevant part}export default router
找老外的文檔解決的問題,在登出的模塊調用resetRouter方法,把原來的路由替換。
補充知識:vue中 做權限管理 使用router.addRoutes()動態添加路由以及解決刷新失效,跳轉后刷新失效問題
最近在公司做知識儲備,有個權限的問題干擾了我2天,今天終于把他理順了!!!
一、需求明確
我想做的是后臺管理系統的權限管理,(所有的數據都是使用mockJs模擬得來),登錄的時候,發送表單驗證,驗證成功后,后臺返回權限列表,權限不同,返回的列表不同,拿到權限列表后,把權限列表渲染出來在頁面側邊欄上。
二、注意點
(1) 前端提前設置靜態的權限列表,通常只包括頁面公共的部分,比如 login。
(2)前端提前定義所有的權限列表,將其定義為一個數組,該數組中包含所有的權限。
(3)后臺返回的數據是該用戶擁有的所有權限列表,一般寫成路由形式,但只包含name即可,如:
{ 'code': 0, 'message': '獲取權限成功', 'data': [ { 'name': '訂單管理', 'children': [{ 'name': '訂單列表'},{ 'name': '生產管理', 'children': [ { 'name': '生產列表' } ]},{ 'name': '退貨管理'} ] } ]}
三、思路與實現
(1)當用戶點擊登錄的時候,驗證成功后,可以獲取當前用戶的id(token)存儲到sessionStorage中。
(2)根據 ’后臺返回的權限列表(getList)’,去比對 ’我們提前定義好的權限列表(powerList)’,然后得出 ’應該動態添加的權限列表(list)’ ,并存放到vuex中,最后執行addRoutes把比對出來的權限路由列表動態添加到路由中即可。
(3)進入home頁面,渲染側邊欄。
四、問題
(1)vuex中數據存儲在內存中,刷新后失效需要重新獲取。因此會出現動態頁面失效問題。我們需要根據是否為刷新頁面來重新加載即可。
(2)進入動態加載的頁面,然后再刷新,也會出現上面的情況
五、解決方法
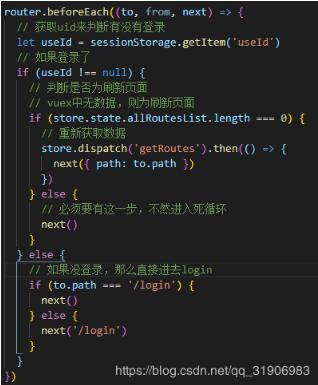
在router的全局導航守衛beforeEach中設置,根據vuex中是否有list 來判斷是否為刷新頁面,如果有那么是第一次登陸, 如果沒有,那么就為刷新頁面,需要重新執行即可。

getRoutes就是執行路由對比,然后執行addRoutes的函數,因為其中有獲取后臺的路由列表這一步,為異步操作,所以應該放在action中
以上這篇vue 解決addRoutes多次添加路由重復的操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備