vue 動態(tài)設(shè)置img的src地址無效,npm run build 后找不到文件的解決
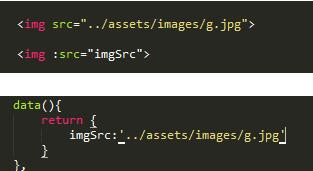
動態(tài)設(shè)置img的src屬性無效,而直接寫可以

解決辦法:
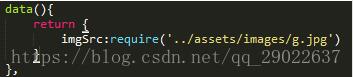
imgSrc寫成require(’path’);

原因:
動態(tài)添加src被當(dāng)做靜態(tài)資源處理了,沒有進(jìn)行編譯

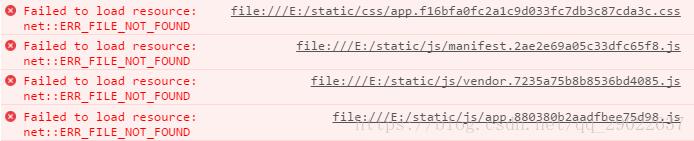
npm run build 后出現(xiàn) xxxxxxx net::ERR_FILE_NOT_FOUND
解決辦法:
進(jìn)入:build文件夾 > 打開 webpack.prod.conf.js
找到:output 對象
添加:publicPath:‘./’
具體寫法:
publicPath: process.env.NODE_ENV === ’production’ ? ’./’ +config.build.assetsPublicPath : ’./’ + config.dev.assetsPublicPath

補(bǔ)充知識:解決:vue項目npm run build 打包后 :src路徑里面的本地圖片找不到
問題描述及錯誤代碼:
// 本地運(yùn)行、打包 圖片是ok的<img src='http://www.intensediesel.com/static/images/orderSeeProgress0.png'> // 本地運(yùn)行 圖片是ok的、打包圖片找不到 (因為圖片的路徑被解析成了字符串)<img src='http://www.intensediesel.com/static/images/orderSeeProgress1.png'> // 本地運(yùn)行 圖片是ok的、打包圖片找不到 (因為圖片的路徑被解析成了字符串)<img :src='http://www.intensediesel.com/bcjs/static/images/orderSeeProgress’+index+’.png’'>
解決辦法:
(1)如果使用的是靜態(tài)圖片,切路徑地址不會改變,那就直接使用 src 如下方法:(相對路徑的)
// 本地運(yùn)行、打包 圖片是ok的
<img src='http://www.intensediesel.com/static/images/orderSeeProgress0.png'>
(2)如果圖片是根據(jù)數(shù)據(jù)動態(tài)變化的,那么就得使用 :src ( 動態(tài)改變src的值)
(2-1)首先在配置文件里面給static文件起個別名:(我起得別名是@@)
build / webpack.base.conf.js 配置別名如下:
resolve: { extensions: [’.js’, ’.vue’, ’.json’], alias: { ’vue$’: ’vue/dist/vue.esm.js’, ’@’: resolve(’src’), ’@@’: resolve(’static’), } },
(2-2)引入圖片地址,然后在data里面定義,在 :src里面使用。
// 這樣使用: 本地、打包后 圖片都是ok的。<img :src='http://www.intensediesel.com/bcjs/orderPro1Img' /><img :src='http://www.intensediesel.com/bcjs/orderPro2Img' /> <script> import orderPro1 from ’@@/images/orderSeeProgress0.png’ import orderPro2 from ’@@/images/orderSeeProgress1.png’ export default { data() { return { msg: ’’, index:0, orderPro1Img:orderPro1, orderPro2Img:orderPro2 } },}</script>
以上這篇vue 動態(tài)設(shè)置img的src地址無效,npm run build 后找不到文件的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備