vue 實現(xiàn)tab切換保持數(shù)據(jù)狀態(tài)
頁面做tab切換,由于組件每一次切換都會重新實例化組件,我們想要頁面不論怎么切換都仍然保持tab里面的內(nèi)容不會刷新,減少頁面重新渲染以及減少請求
實現(xiàn)方法:使用<keep-alive></keep-alive>包裹組件
<el-tabs v-model='activeName' @tab-click='handleClick'> <el-tab-pane label='記錄'> <keep-alive> <child1 v-if='isChildUpdate'></child1> </keep-alive> </el-tab-pane></el-tabs>
列表頁面跳轉詳情 ,列表頁面保持上一次操作狀態(tài)
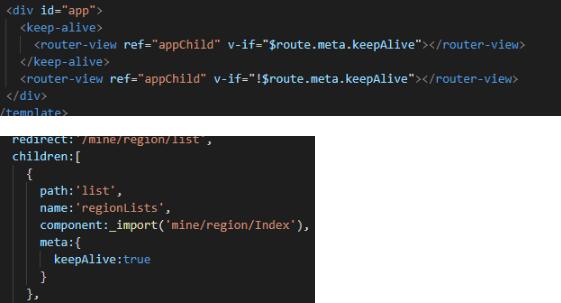
通過是否加載router-view 和路由元meta設置頁面是否需要緩存來實現(xiàn)

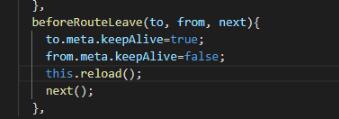
router-view嵌套多層的話,可能要設置多層,然后通過beforeRouteLeave監(jiān)聽路由離開,設置是否緩存

//從其他頁面跳轉不需要緩存頁面 從詳情頁面回來則需要緩存
補充知識:vue 動態(tài)組件(tabs切換)keep-alive:主要用于保留組件狀態(tài)或避免重新渲染
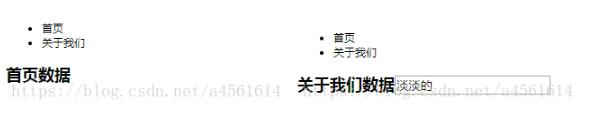
通過keep-alive 保留數(shù)據(jù)值 填寫數(shù)據(jù)時切換到其他頁面,后返回當前頁數(shù)據(jù)保留 ,主要用于保留組件狀態(tài)或避免重新渲染
<!--動態(tài)組件-component使用--> <div class='app'> <ul> <li @click='currView=’home’'>首頁</li> <li @click='currView=’abount’'>關于我們</li> </ul> <!--通過keep-alive 保留數(shù)據(jù)值 填寫數(shù)據(jù)時切換到其他頁面,后返回當前頁數(shù)據(jù)保留--> <keep-alive> <component :is='currView'></component> </keep-alive> </div>
<script type='text/x-Template' id='homeTemp'> <h2>首頁數(shù)據(jù)</h2></script><script type='text/x-Template' id='abountTemp'> <h2>關于我們數(shù)據(jù)<input type='text'/></h2></script>
<script type='text/javascript'> var vm=new Vue({ el:’.app’, data:{ currView:'home' }, components:{ 'home':{ template:'#homeTemp' }, 'abount':{ template:'#abountTemp' } } }); </script>

以上這篇vue 實現(xiàn)tab切換保持數(shù)據(jù)狀態(tài)就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備