Vue element-ui父組件控制子組件的表單校驗操作
方法一:
父組件代碼:
<template><div><child-form ref='childRules' :addForm='addForm' > </child-form> <el-button @click='saveForm()' size=’medium’>保 存</el-button> </div></template><script>import childForm from ’./childForm’export default {data(){return {addForm: { name:'', desc: '' },} }, //組件引用 components: { childForm }, methods:{ //保存校驗 saveForm() { let flag = this.$refs[’childRules’].validateForm(); if(flag){ console.log(this.addForm); }else{ this.$message.error(’保全信息不完整,請繼續填寫完整’); } },}}</script><style></style>
//子組件代碼
<!-- --><template> <div class='form-content'> <el-form :model='addForm' :inline='true' :rules='formRules' ref='ruleForm' size=’mini’ label- class='form-mini'> <el-form-item label='名字' prop=’name’> <el-input v-model='addForm.name' ></el-input> </el-form-item> </el-form> </div></template><script> export default { name: ’’, props: { addForm: { type: Object, default: function () { return { } } } }, data() { //這里存放數據 return { formRules: { name: [{ required: true, message: ’請輸入’, trigger: ’blur’ }] }, }; }, //監聽屬性 類似于data概念 computed: {}, //監控data中的數據變化 watch: {}, //過濾器 filters: {}, //方法集合 methods: { //子組件校驗,傳遞到父組件 validateForm () { let flag = null this.$refs[’ruleForm’].validate(valid => { if (valid) { flag = true } else { flag = false } }) return flag } } }</script><style lang=’less’> </style>
補充知識:vue element-ui表單驗證無效解決方案
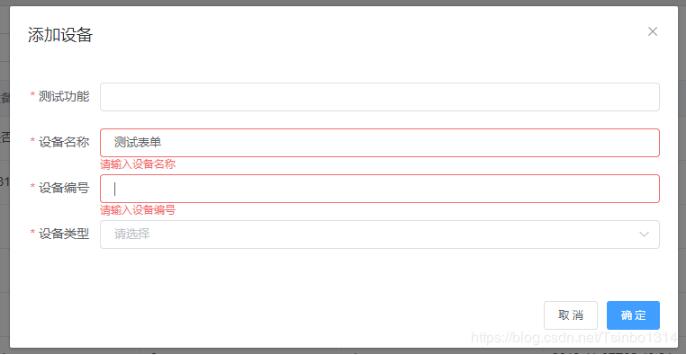
在寫頁面的時候用到的element-ui庫中的表單驗證
出現如下問題

表單驗證效果已有 但驗證功能不正確。
檢查與對照官網 發現有二點如下所示
第一,在form上需要綁定對象,綁定規則
第二,在form-item上的prop需要與輸入框中的綁定對象命名相同。
改完之后,即可對輸入內容進行驗證
驗證內容格式 可參考element-ui官網
以上這篇Vue element-ui父組件控制子組件的表單校驗操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備