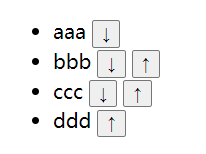
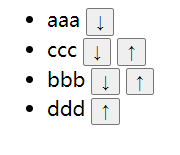
Vue實現點擊箭頭上下移動效果


<body> <div id='app'> <ul> <li v-for='(item,i) in list'>{{item.name}} //i<list.length-1 需要的是0,1,2,3 需要四個向上的箭頭 長度為5 減1之后長度為4 小于4就是0,1,2,3 <button v-show='i<list.length-1' @click='down(i)'>↓</button> <button v-show='i>0' @click='up(i)'>↑</button> </li> </ul> </div> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script><script> Vue.config.productionTip = false//不去提示 new Vue({ el: '#app', data() { return { list:[ {id:111,name:'aaa'}, {id:222,name:'bbb'}, {id:333,name:'ccc'}, {id:444,name:'ddd'} ] } }, methods:{ down(i){ let temp = this.list[i] this.$set(this.list,i,this.list[i+1]) this.$set(this.list,i+1,temp) }, up(i){ let temp = this.list[i] this.$set(this.list,i,this.list[i-1]) this.$set(this.list,i-1,temp) } } }) </script></body>
$set(檢測數組的變動)
附錄:vue點擊實現箭頭的向上與向下
html代碼
<span v-if='show' @click='ptOpenDowOrUp()'></span> <span v-else></span>
vue .js部分
var vm = new Vue({ el:’#app’, data:{ show:true, }, methods:{ ptOpenDowOrUp:function () { vm.show = !vm.show }, } })
總結
到此這篇關于Vue實現點擊箭頭上下移動效果的文章就介紹到這了,更多相關vue 點擊箭頭上下移動內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備