基于vue和bootstrap實(shí)現(xiàn)簡單留言板功能
本文實(shí)例為大家分享了vue實(shí)現(xiàn)簡單留言板功能的具體代碼,供大家參考,具體內(nèi)容如下
作為一個(gè)剛開始接觸vue的前端小白,我想在這里記錄一些學(xué)習(xí)過程,希望和大家一起進(jìn)步,如有不妥處之處,請(qǐng)多多指教呦。
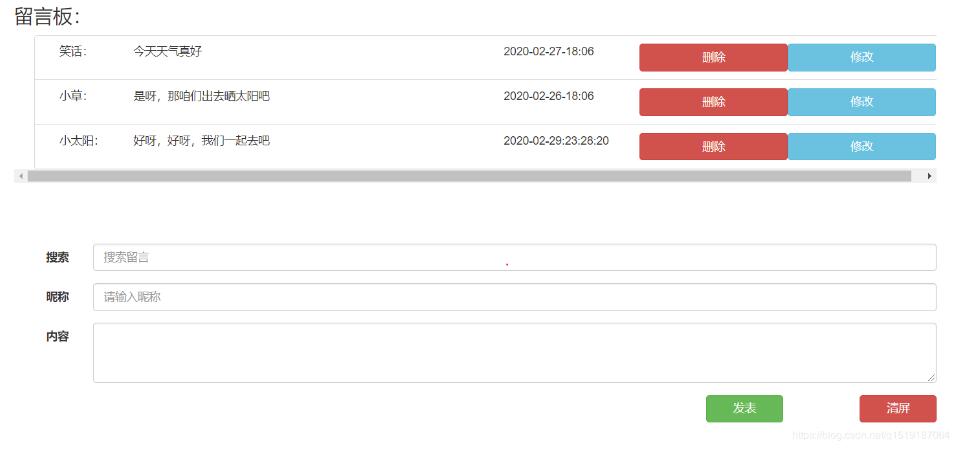
今天呢,是我學(xué)習(xí)vue的第二天,我想制作一個(gè)簡易的留言板。功能很簡單,就是數(shù)據(jù)的增刪改查,下面開始步入正題:大致布局如下:

1.html布局
如果大家不想自己去寫css樣式,使用bootstrap框架是一個(gè)很好地選擇,它提供了一套響應(yīng)式、移動(dòng)設(shè)備優(yōu)先的流式柵格系統(tǒng)。
<div > <h3>{{title}}:</h3> <ul style='max-height: 300px;overflow: auto;'> <li v-for='(item,index) in search' :key='item.id'> <span class=’col-sm-1’ >{{item.nikename}}:</span> <span class=’col-sm-5’>{{item.content}}</span> <span class=’col-sm-2’>{{item.date}}</span> <button class=’col-sm-2 btn btn-danger’ type='button' @click='del(index,item.id)'>刪除</button> <button class=’col-sm-2 btn btn-info’ type='button' @click='checkPre(index,item.id)'>修改</button> </li> </ul> <br><br><br> <form v-show='bl'> <div class='form-group'> <label for='search' class='col-sm-1 control-label'>搜索</label> <div class='col-sm-11'> <input type='text' placeholder='搜索留言' v-model='query' > </div> </div> <div class='form-group'> <label for='nikename' class='col-sm-1 control-label'>昵稱</label> <div class='col-sm-11'> <input type='text' placeholder='請(qǐng)輸入昵稱' v-model='nikename'> </div> </div> <div class='form-group'> <label for='content' class='col-sm-1 control-label'>內(nèi)容</label> <div class='col-sm-11'> <textarea rows='3' v-model='content'></textarea> </div> </div> <button type='button' @click='add' >發(fā)表</button> <button type='button' @click='clear' >清屏</button> </form> <form v-show='!bl'> <div class='form-group'> <label class='col-sm-1 control-label'>修改:</label> <div class='col-sm-11'> <textarea rows='3' v-model='changeContent'></textarea> </div> </div> <button type='button' @click='confirm'>確認(rèn)修改</button> </form> </div>
2.數(shù)據(jù)如下:由于沒有連接數(shù)據(jù)庫,所以采用了模擬數(shù)據(jù)
data:{ title:’留言板’, nikename:’’, content:’’, date:’’, query:’’,//查詢的內(nèi)容 changeContent:’’,//修改后的數(shù)據(jù) bl:true, list:[ {id:1,nikename:'笑話',content:’今天天氣真好’,date:’2020-02-27-18:06’}, {id:2,nikename:'小草',content:’是呀,那咱們出去曬太陽吧’,date:’2020-02-26-18:06’} ] },
3.增加(發(fā)表)功能:
add() { this.list.push({ id: this.list.length + 1, nikename: this.nikename, content: this.content, date:this.getdate() }) this.nikename=’’; this.content=’’; },
用戶輸入的昵稱和內(nèi)容都采用了雙向綁定,時(shí)間是獲取的當(dāng)下時(shí)間,發(fā)表按鈕使用@click指令綁定了add函數(shù)。發(fā)表完后將昵稱和內(nèi)容框清空。
4.刪除功能:
del(index,id){ this.list.splice(index,1) }clear(){ this.list = [];//不可直接將數(shù)組長度設(shè)為零,這是非響應(yīng)式的操作 },
刪除按鈕綁定del,點(diǎn)擊時(shí)刪除一條評(píng)論,清屏按鈕綁定clear,點(diǎn)擊時(shí)刪除所有評(píng)論。
5.修改功能:
checkPre(index,id){ this.bl = !this.bl; this.nikename = this.list[index].nikename;},confirm(){ this.list.forEach(function(item,index){ if(item.nikename == vm.nikename){ item.content = vm.changeContent; item.date = vm.getdate(); } }) this.bl = !this.bl; vm.nikename=’’;},
點(diǎn)擊修改,改變vm.bl的值,并記錄當(dāng)前評(píng)論的昵稱,修改框使用了v-show指令,當(dāng)vm.bl值為false時(shí)顯示。點(diǎn)擊確認(rèn)修改,根據(jù)當(dāng)前昵稱尋找到要修改的評(píng)論,修改它的內(nèi)容和發(fā)表時(shí)間。
6.查詢功能:
computed:{ search(){ let result = []; this.list.forEach((item,index)=>{ if(item.nikename.includes(this.query) || item.content.includes(this.query)){ result.push(item) } }) return result; },},
查詢功能依賴的是查詢框輸入的內(nèi)容,因而使用了計(jì)算屬性。
如果大家還想深入學(xué)習(xí),可以點(diǎn)擊這里進(jìn)行學(xué)習(xí),再為大家附3個(gè)精彩的專題:
Bootstrap學(xué)習(xí)教程
Bootstrap實(shí)戰(zhàn)教程
Bootstrap插件使用教程
關(guān)于vue.js組件的教程,請(qǐng)大家點(diǎn)擊專題vue.js組件學(xué)習(xí)教程進(jìn)行學(xué)習(xí)。
更多vue學(xué)習(xí)教程請(qǐng)閱讀專題《vue實(shí)戰(zhàn)教程》
以上就是關(guān)于本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備