Vue發布訂閱模式實現過程圖解
vue項目中不同組件間通信一般使用vuex,通常情況下vuex和EventBus不應該混用,不過某些場景下不同組件間只有消息的交互,這時使用EventBus消息通知的方式就更合適一些。
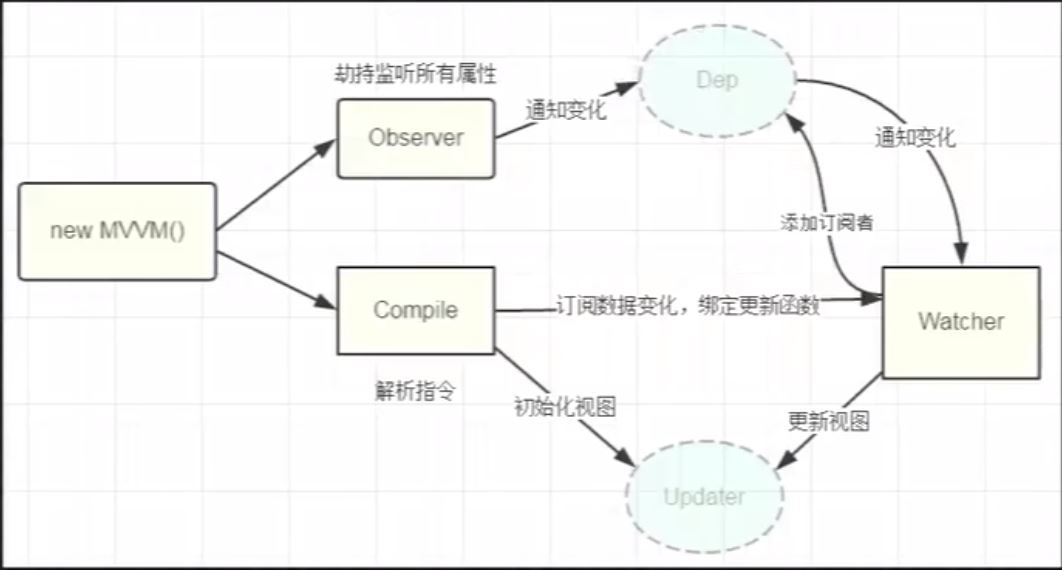
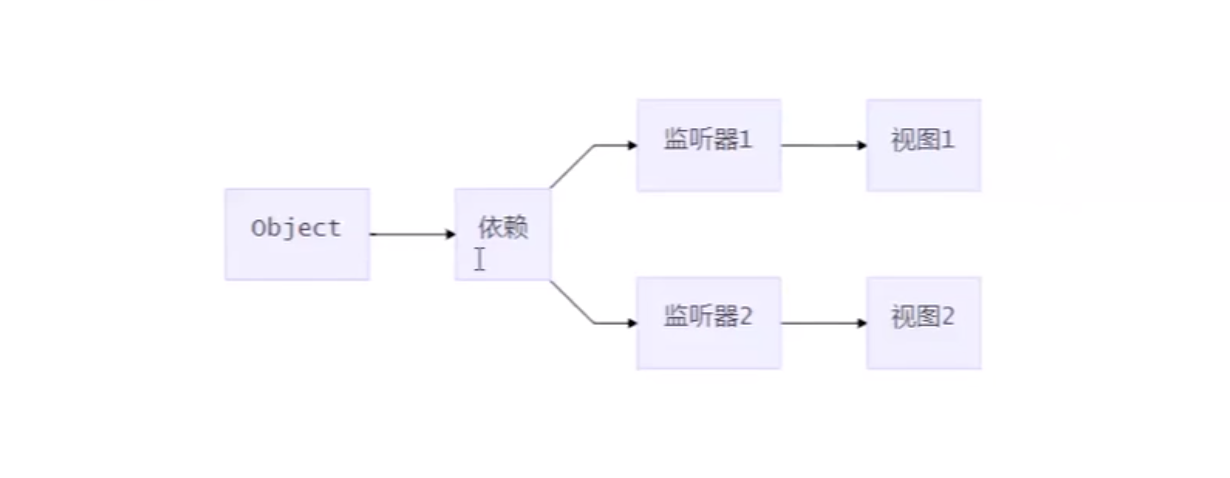
圖解


html
<body> <script src='http://www.intensediesel.com/bcjs/Dvue.js'></script> <script> const app = new DVue({ data: { test: 'I am test', foo: { bar: 'bar' } } }) app.$data.test = 'hello world!' // app.$data.foo.bar = 'hello!' </script></body>
Dvue.js
class DVue { constructor(options) { this.$options = options // 數據響應化 this.$data = options.data this.observe(this.$data) // 模擬一下watcher創建 // 激活get 并將依賴添加到deps數組上 new Watcher() this.$data.test new Watcher() this.$data.foo.bar } observe(value) { // 判斷value是否是對象 if (!value || typeof value !== ’object’) { return } // 遍歷該對象 Object.keys(value).forEach(key => { this.defineReactive(value, key, value[key]) }) } // 數據響應化 defineReactive(obj, key, val) { // 判斷val內是否還可以繼續調用(是否還有對象) this.observe(val) // 遞歸解決數據嵌套 // 初始化dep const dep = new Dep() Object.defineProperty(obj, key, { get() { // 讀取的時候 判斷Dep.target是否有,如果有則調用addDep方法將Dep.target添加到deps數組上 Dep.target && dep.addDep(Dep.target) return val }, set(newVal) { if (newVal === val) { return; } val = newVal // console.log(`${key}屬性更新了:${val}`) dep.notify() // 更新時候調用該方法 } }) }}// Dep: 用來管理Watcherclass Dep { constructor() { // 這里存放若干依賴(watcher) |一個watcher對應一個屬性 this.deps = []; } // 添加依賴 addDep (dep) { this.deps.push(dep) } // 通知方法 notify() { this.deps.forEach(dep => dep.update()) }}// Watcherclass Watcher { constructor () { // 將當前watcher實例指定到Dep靜態屬性target上 Dep.target = this // 當前this就是Watcher對象 } update() { console.log(’屬性更新了’) }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備