vue實現表單未編輯或未保存離開彈窗提示功能
說明
UI組件是使用 Quasar Framework 。
最近做一個表單彈出框,表單保存提交,但是,產品提出,用戶不保存,而關閉彈出框時,要給出一個彈窗提示。這個功能,可以用watch監聽表單數據。當數據表單發生變化,用戶點擊了關閉按鈕,則根據監聽結果來判斷用戶輸入或編輯了數據,進而出現彈窗提示,讓用戶選擇是否離開;當數據沒發生變化,則不必提示。
確認離開提示框
實現效果
先實現一個確認離開提示框,效果如下:

實現代碼:
<template> <div> <q-dialog :persistent='true' v-model='alert'> <q-card style='width:340px;'> <q-card-section> <q-btn icon='close' flat round dense v-close-popup /> </q-card-section> <q-card-section style='margin-top: 10px;'> 當前數據未保存,是否離開? </q-card-section> <q-card-actions align='right'> <q-btn flat label='是' color='primary' v-close-popup @click='handleConfirm' /> <q-btn flat label='否' v-close-popup /> </q-card-actions> </q-card> </q-dialog> </div></template><script>export default { name: ’LeaveTipDialog’, props: { }, data () { return { alert: false } }, methods: { init () { this.alert = true }, handleConfirm () { // 提交父組件的事件 this.$emit(’handleConfirm’) } }}</script><style lang='stylus'></style>
監聽代碼
監聽代碼如下:
watch: { datas: { handler (val) { if (val) { this.count++ } }, deep: true } },
判斷數據變化的次數,因為剛加載數據未完全加載的時候,datas是空對象,待加載完之后,則出現一次數據變化, deep主要是深層次監聽,因為數據是層層對象,比較復雜
創建/編輯 表單彈出框
代碼,表單省略了,大致抽象為:
<template> <div> <q-dialog :persistent='true' v-model='visible'> <q-card class='card'> <q-card-section transition-hide='flip-up'> <div class='text-h6'>{{ isEdit ? '編輯' : '創建' }}xxxx</div> <q-space /> <q-btn icon='close' flat round dense @click='close' /> </q-card-section> <q-card-section class='form'> <div class='line'></div> <q-form ref='form'> <!-- 省略了表單行 --> </q-form> </q-card-section> </q-card> </q-dialog> <!-- 彈窗 關閉 編輯/創建時 確認離開--> <LeaveTipDialog v-if='leave' ref='leave' @handleConfirm='handleLeave' ></LeaveTipDialog> </div></template>
引入上面寫好的確認離開提示框組件:
import LeaveTipDialog from ’components/LeaveTipDialog’props: { isEdit: { type: Boolean, required: true, default: false } }, components: { LeaveTipDialog }, data () { return { visible: false, form: { // .... 具體省略 }, count: 0, // form數據修改的數量 leave: false } }, watch: { form: { handler (val) { if (val) { this.count++ } }, deep: true } },
關閉時判斷的代碼邏輯:
注意,監聽獲取到的 count ,分為兩種情況:
1、當打開的是新建數據的表單,那么一開始, form 的數據是空內容或者默認值,當用戶輸入了內容,點擊關閉按鈕,獲取到的 this.count 是1或者更大的值。所以, isEdit 為 fasle 時,判斷條件是 !this.isEdit && this.count > 0 時彈出提示,否則不提示直接關閉表單彈出框。
2、當打開的是編輯數據的表單,那么一開始, form 的數據是空內容或者默認值,當打開表單彈框時,先獲取了數據詳情內容并賦值費表單 form 數據,此時 this.count 的值已經是1了。這時,當用戶編輯了表單內容,點擊關閉按鈕,獲取到的 this.count 是大于1的值。所以, isEdit 為 true 時,判斷條件是 this.isEdit && this.count > 1 時彈出提示,否則不提示直接關閉表單彈出框。
methods: { close () { // console.log(`isEdit:${this.isEdit}:${this.count}`) if (this.isEdit && this.count > 1) { // 編輯 數據有修改彈出提示 this.leave = true this.$nextTick(() => { this.$refs.leave.init() }) } else if (!this.isEdit && this.count > 0) { // 新建 數據有修改彈出提示 this.leave = true this.$nextTick(() => { this.$refs.leave.init() }) } else { this.resetForm() this.leave = false this.visible = false } }, handleLeave () { this.resetForm() this.leave = false this.visible = false }, resetForm(){ // this.form.xxxx = ’’ // 表單數據清空 this.count = 0 } }
實現效果
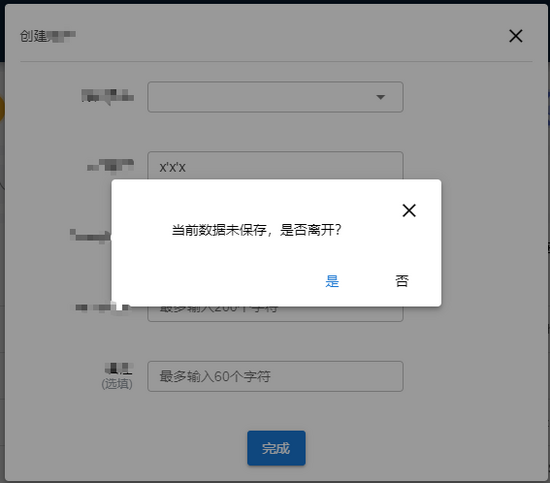
1、新建數據表單彈出框:
1)表單有輸入,未保存點擊關閉,給出一個彈窗提示“當前數據未保存,是否離開?”,選擇是,關閉表單彈出框;選擇否,表單彈出框不關閉;
2)表單沒有輸入任何值,直接點擊關閉,直接表單彈出框;

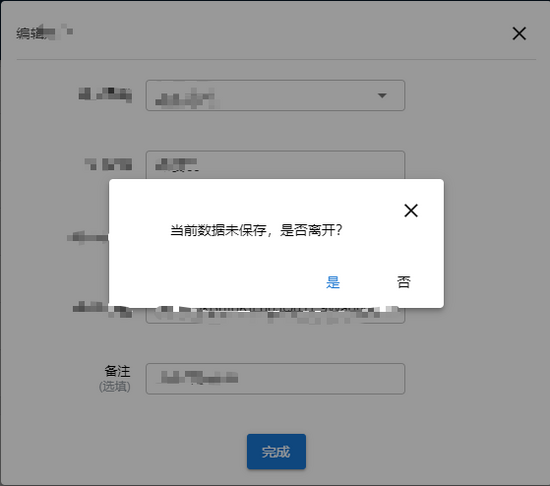
2、編輯詳情的數據表單彈出框:
1)表單內容有編輯情況,未保存點擊關閉,給出一個彈窗提示“當前數據未保存,是否離開?”,選擇是,關閉表單彈出框;選擇否,表單彈出框不關閉;
2)表單內容沒有編輯任何值,直接點擊關閉,直接表單彈出框;

總結
到此這篇關于vue實現表單未編輯或未保存離開彈窗提示功能的文章就介紹到這了,更多相關vue表單離開彈窗提示內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備