JavaScript forEach中return失效問(wèn)題解決方案
在最近學(xué)習(xí)并使用ES6過(guò)程中,在一次循環(huán)數(shù)組并且作判斷時(shí)返回值無(wú)效,return拿到的結(jié)果是undefined
我們分別使用for循環(huán)和forEach方法來(lái)驗(yàn)證:
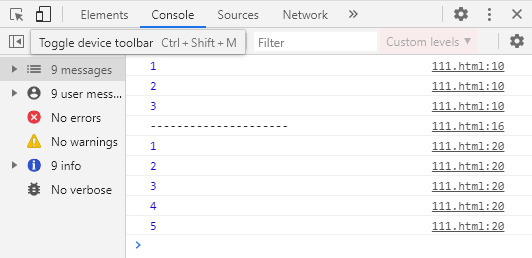
結(jié)果:for循環(huán)里的可以return終止遍歷,forEach里的return不能終止遍歷

以上是return終止for循環(huán)的遍歷和forEach循環(huán)的遍歷測(cè)試。
-------------------------------------------------------------- 分 割 線 ---------------------------------------------------------------------------------
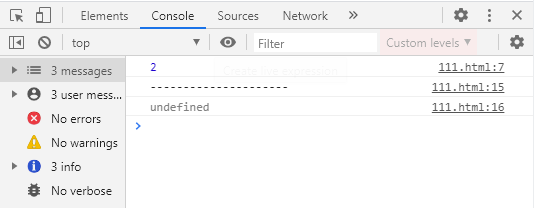
我原本要實(shí)現(xiàn)的是通過(guò)判斷條件從而得到一個(gè)值返回出去,先來(lái)看看效果吧
打印結(jié)果如圖:

顯然:Array的forEach()方法是不能return的。
我的解決辦法是:定義一個(gè)變量,把我想返回的值保存下來(lái),最后返回出去 (最佳方法待補(bǔ)充)
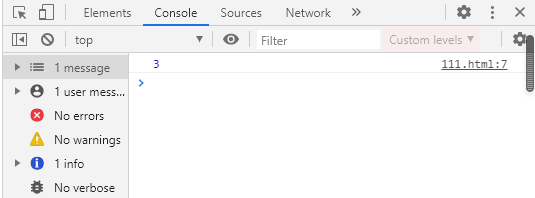
控制臺(tái)打印結(jié)果:

如圖成功拿到符合判斷條件的這個(gè)數(shù)了
技術(shù)總結(jié):forEach 無(wú)法在所有元素都傳遞給調(diào)用的函數(shù)之前終止遍歷 / 在forEach方法里 return 無(wú)效
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. idea設(shè)置提示不區(qū)分大小寫的方法2. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟3. Java PreparedStatement用法詳解4. Java實(shí)現(xiàn)的迷宮游戲5. django queryset相加和篩選教程6. IDEA 2020.1.2 安裝教程附破解教程詳解7. Java利用TCP協(xié)議實(shí)現(xiàn)客戶端與服務(wù)器通信(附通信源碼)8. JS圖片懶加載庫(kù)VueLazyLoad詳解9. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算10. Spring如何集成ibatis項(xiàng)目并實(shí)現(xiàn)dao層基類封裝

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備