JavaScript變量Dom對(duì)象的所有屬性
DOM對(duì)象的HTML:
<button>Disable State</buttom>
1,遍歷DOM對(duì)象所具有的屬性(全部,不管是否在HTML tag中是否設(shè)置)
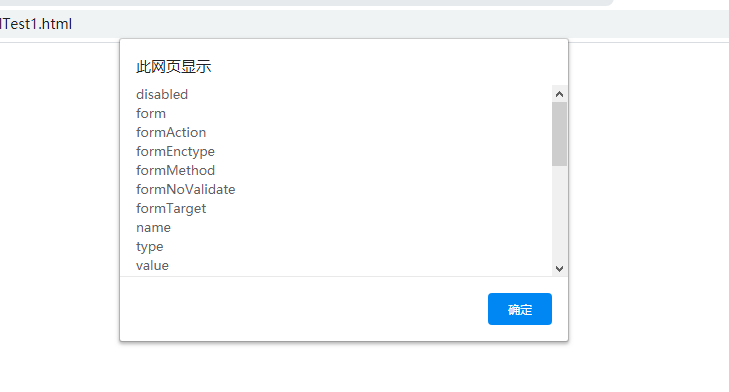
<!DOCTYPE html><html><body> <button onclick='toggleStateManagement()'> Disable State </button></body><script> var obj = document.getElementById('btnToggleState'); var s = ''; for (var elem in obj) { s += elem + 'n'; } alert(s);</script></html>
結(jié)果:

2.遍歷DOM對(duì)象在HTML中設(shè)置過的屬性:
每一個(gè)attribute屬性有一個(gè)附加屬性specified,當(dāng)屬性是HTML Element的屬性(指寫在代碼中可見的),或者是通過setAttribute方法進(jìn)行的添加的時(shí)候,它的值為 true。
<!DOCTYPE html><html><body> <button onclick='toggleStateManagement()'> Disable State </button></body><script> // var obj = document.getElementById('btnToggleState'); // var s = ''; // for (var elem in obj) { // s += elem + 'n'; // } // alert(s); var obj = document.getElementById('btnToggleState'); var pairs = new Array(); for (var i = 0, len = obj.attributes.length; i < len; i++) { var name = obj.attributes[i].nodeName; var value = obj.attributes[i].nodeValue; if (obj.attributes[i].specified) { pairs.push(name + '=’ ' + value + '’ ') } } alert(pairs);</script></html>
結(jié)果如下:

以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. idea設(shè)置提示不區(qū)分大小寫的方法2. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟3. Java PreparedStatement用法詳解4. Java實(shí)現(xiàn)的迷宮游戲5. django queryset相加和篩選教程6. IDEA 2020.1.2 安裝教程附破解教程詳解7. Java利用TCP協(xié)議實(shí)現(xiàn)客戶端與服務(wù)器通信(附通信源碼)8. JS圖片懶加載庫VueLazyLoad詳解9. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算10. Spring如何集成ibatis項(xiàng)目并實(shí)現(xiàn)dao層基類封裝

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備