js實現無限層級樹形數據結構(創新算法)
由于做項目的需要,把一個線性數組轉成樹形數組,在網上查了很多文章,覺得他們寫的太復雜了,于是自己寫了一個,在折騰了一下午終于把它寫出來啦(激動.gif),用兩個filter過濾器就搞定了,代碼簡潔明了,數據結構小白都能看懂。
js代碼:把扁平數據轉成樹形數據
function setTreeData(source){ let cloneData = JSON.parse(JSON.stringify(source)) // 對源數據深度克隆 return cloneData.filter(father=>{ // 循環所有項,并添加children屬性 let branchArr = cloneData.filter(child=> father.id == child.parentId); // 返回每一項的子級數組 branchArr.length>0 ? father.children=branchArr : ’’ //給父級添加一個children屬性,并賦值 return father.parentId==0; //返回第一層 });}
根據網友給我指出的問題,之前的算法會影響到源數據,之后我對獲取的數據進行了深度克隆,完美解決。
封裝函數:
function treeData(source, id, parentId, children){ let cloneData = JSON.parse(JSON.stringify(source)) return cloneData.filter(father=>{ let branchArr = cloneData.filter(child => father[id] == child[parentId]); branchArr.length>0 ? father[children] = branchArr : ’’ return father[parentId] == 0 // 如果第一層不是parentId=0,請自行修改 })} // 調用時,字段名以字符串的形式傳參,如treeData(source, ’id’, ’parentId’, ’children’)
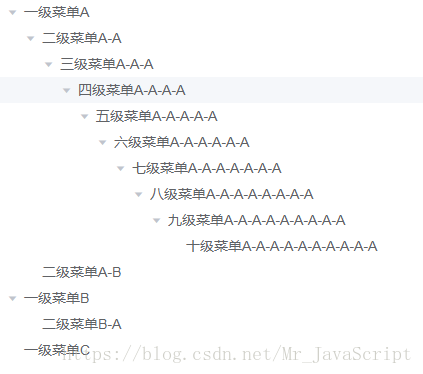
實例1:使用element-ui的組件制作一個樹形多級嵌套伸縮菜單欄
實現效果:

vue組件:
<template> <el-tree :data='treeData' :props='defaultProps' accordion @node-click='handleNodeClick'> </el-tree></template> <script> export default { name: 'Test', data(){ return { data : [ {id:1,parentId:0,name:'一級菜單A',rank:1}, {id:2,parentId:0,name:'一級菜單B',rank:1}, {id:3,parentId:0,name:'一級菜單C',rank:1}, {id:4,parentId:1,name:'二級菜單A-A',rank:2}, {id:5,parentId:1,name:'二級菜單A-B',rank:2}, {id:6,parentId:2,name:'二級菜單B-A',rank:2}, {id:7,parentId:4,name:'三級菜單A-A-A',rank:3}, {id:8,parentId:7,name:'四級菜單A-A-A-A',rank:4}, {id:9,parentId:8,name:'五級菜單A-A-A-A-A',rank:5}, {id:10,parentId:9,name:'六級菜單A-A-A-A-A-A',rank:6}, {id:11,parentId:10,name:'七級菜單A-A-A-A-A-A-A',rank:7}, {id:12,parentId:11,name:'八級菜單A-A-A-A-A-A-A-A',rank:8}, {id:13,parentId:12,name:'九級菜單A-A-A-A-A-A-A-A-A',rank:9}, {id:14,parentId:13,name:'十級菜單A-A-A-A-A-A-A-A-A-A',rank:10}, ], defaultProps: { children: ’children’, label: ’name’ } } }, computed:{ treeData(){ let cloneData = JSON.parse(JSON.stringify(this.data)) // 對源數據深度克隆 return cloneData.filter(father=>{ let branchArr = cloneData.filter(child=>father.id == child.parentId) //返回每一項的子級數組 branchArr.length>0 ? father.children = branchArr : ’’ //如果存在子級,則給父級添加一個children屬性,并賦值 return father.parentId==0; //返回第一層 }); } }, methods:{ handleNodeClick(data){ // console.log(data) console.log(this.treeData) } }, mounted(){ } }</script> <style scoped> </style>
Demo
樹形數據轉成扁平數據,請查看這篇文章:js實現樹形數據轉成扁平數據
相關文章:

 網公網安備
網公網安備