js實(shí)現(xiàn)表單校驗(yàn)功能
本文實(shí)例為大家分享了js實(shí)現(xiàn)表單校驗(yàn)功能的具體代碼,供大家參考,具體內(nèi)容如下
1、所用到的三個(gè)事件:
onfocus(焦點(diǎn)聚焦事件)、onblur(焦點(diǎn)離開事件)、onkeyup(按鍵抬起的事件)
2、利用事件觸發(fā)函數(shù),函數(shù)中執(zhí)行校驗(yàn)的信息。
3、利用checkform判斷表單中的內(nèi)容是否規(guī)范,如果規(guī)范submit按鈕可以提交表單信息。
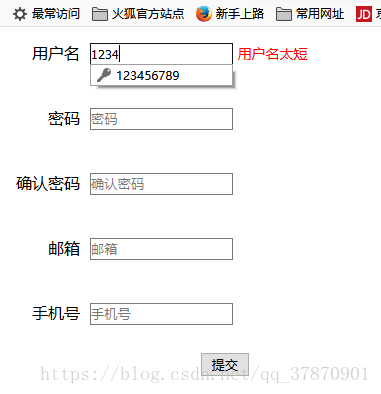
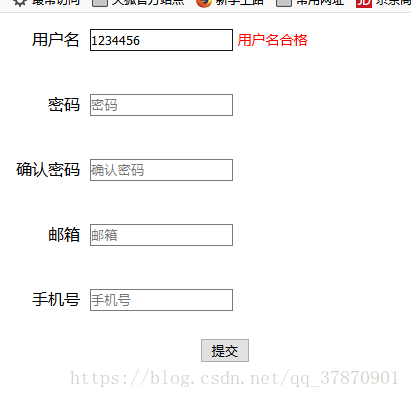
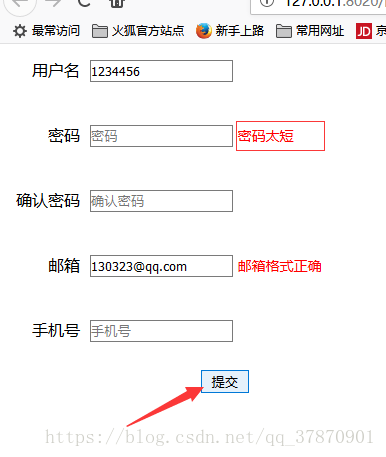
簡(jiǎn)單效果:




form中的代碼:
<form action='demo.html' onsubmit='return checkForm()'> <div> <div class='text'> <p>用戶名</p> <input onfocus='shoeTips(’hint’,’用戶名長(zhǎng)度不能小于六’)' onblur='hint_hide()' onkeyup='hint()' type='text' Name='Userame' placeholder='用戶名' /> <span id='hint'></span> </div> <div class='text'> <p>密碼</p> <input onfocus='shoeTips(’pass_hint’,’密碼長(zhǎng)度不能小于六’)' onblur='pass_hide()' onkeyup='checkPass()' type='password' name='password' placeholder='密碼' /> <span id='pass_hint'></span> </div> <div class='text'> <p>確認(rèn)密碼</p> <input onfocus='shoeTips(’passpass_hint’,’兩次密碼要一致’)' onblur='passpass_hide()' onkeyup='checkPassPass()' type='password' name='password' placeholder='確認(rèn)密碼' /> <span id='passpass_hint'></span> </div> <div class='text'> <p>郵箱</p> <input onfocus='shoeTips(’email_hint’,’郵箱格式要正確’)' onblur='emailHide()' onkeyup='emailCheck()' type='email' name='email' placeholder='郵箱' /> <span id='email_hint'></span></div><div class='text'> <p>手機(jī)號(hào)</p> <input type='text' onfocus='shoeTips(’phone_hint’,’格式為十一位數(shù)字的手機(jī)號(hào)’)' onblur='phoneHide()' onkeyup='phoneCheck()' Name='Phone' placeholder='手機(jī)號(hào)'> <span id='phone_hint'></span></div><div class='submit'> <input type='submit' value='提交' /> </div> </div></form>
js中的:
function shoeTips(spanId, tips) { var span = document.getElementById(spanId); span.innerHTML = tips;}/** * 校驗(yàn)用戶名 */function hint() { var value = document.getElementById('value').value; var hint = document.getElementById('hint'); if(value.length < 6) { hint.innerHTML = '用戶名太短'; return false; } else { hint.innerHTML = '用戶名合格'; return true; }} function hint_hide() { var hint = document.getElementById('hint'); hint.innerHTML = '';}/** * 校驗(yàn)密碼 */ function checkPass() { var value = document.getElementById('pass_value').value; var hint = document.getElementById('pass_hint'); if(value.length < 6) { hint.innerHTML = '密碼太短'; return false; } else { hint.innerHTML = '密碼格式合格'; return true; }} function pass_hide() { var hint = document.getElementById('pass_hint'); hint.innerHTML = '';}/*** * 確認(rèn)密碼的校驗(yàn) */function checkPassPass() { var papavalue = document.getElementById('passpass_value').value; var value = document.getElementById('pass_value').value; var papahint = document.getElementById('passpass_hint'); if(papavalue != value) { papahint.innerHTML = '兩次密碼不一致'; return false; } else { papahint.innerHTML = ''; return true; }} function passpass_hide() { var papahint = document.getElementById('passpass_hint'); papahint.innerHTML = '';}/** * 校驗(yàn)郵箱 */function checkEmail(strEmail) { var emailReg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/; if ( emailReg.test(strEmail) ) {return true; } else {// alert('您輸入的Email地址格式不正確!');return false; }};function emailCheck() { var emailValue = document.getElementById('email').value; var email_hint = document.getElementById('email_hint'); var flag = checkEmail(emailValue); if(flag) { email_hint.innerHTML = '郵箱格式正確'; return true; } else { email_hint.innerHTML = '郵箱格式錯(cuò)誤'; return false; }} function emailHide() { var email_hint = document.getElementById('email_hint'); email_hint.innerHTML = '';}/** * 校驗(yàn)手機(jī)號(hào) */function checkMobile( strMobile ){ //13588888888 var regu = /^[1][345678][0-9]{9}$/; var re = new RegExp(regu); if (re.test(strMobile)) {return true; } else {return false; }};function phoneCheck() { var phone = document.getElementById('phone').value; var phone_hint = document.getElementById('phone_hint'); var flag = checkMobile(phone); if(flag) { phone_hint.innerHTML = '手機(jī)號(hào)格式正確'; return true; } else { phone_hint.innerHTML = '手機(jī)號(hào)格式錯(cuò)誤'; return false; }} function phoneHide() { var phone_hint = document.getElementById('phone_hint'); phone_hint.innerHTML = '';} function checkForm() { var flag = emailCheck() && checkPass() && checkPassPass() && hint() && phoneCheck(); return flag;}
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JS圖片懶加載庫(kù)VueLazyLoad詳解2. Java實(shí)現(xiàn)的迷宮游戲3. django queryset相加和篩選教程4. Java利用TCP協(xié)議實(shí)現(xiàn)客戶端與服務(wù)器通信(附通信源碼)5. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟6. idea設(shè)置提示不區(qū)分大小寫的方法7. Java PreparedStatement用法詳解8. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算9. Spring如何集成ibatis項(xiàng)目并實(shí)現(xiàn)dao層基類封裝10. IDEA 2020.1.2 安裝教程附破解教程詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備