Django 如何使用日期時間選擇器規范用戶的時間輸入示例代碼詳解
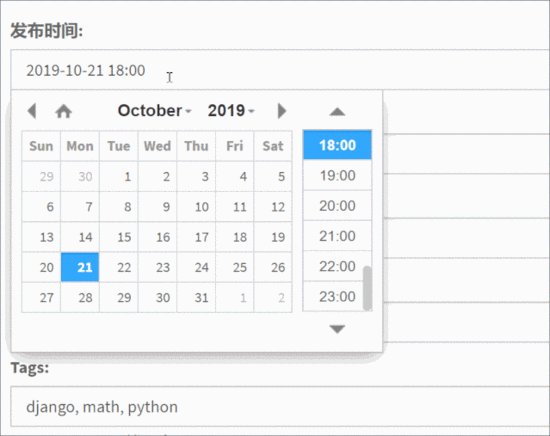
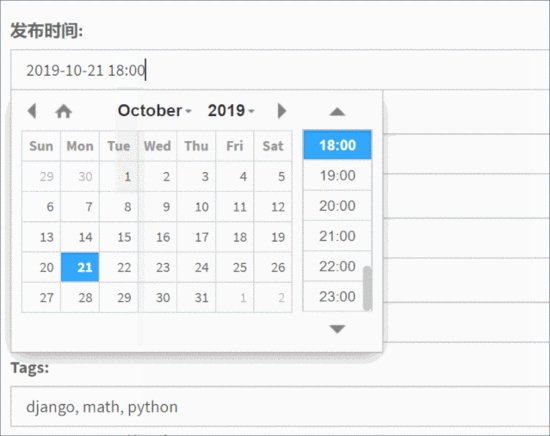
如果你的模型中含有 datetime 類型的字段,表單中需要用戶輸入日期和時間,那么你如何保證不同用戶輸入的時間都遵循一定的格式 (DD/MM/YYYY 或者 YYYY-MM-DD) 是個必須要考慮的問題。一個更好的方式是在前端使用日期時間選擇器 DateTimePicker,以日歷的形式統一選擇輸入時間,如下圖所示。小編今天將嘗試以最少的代碼教你實現如何在 Django 項目中實現日期時間選擇器 DateTimePicker。

示范模型
假如我們有如下一個 Article 模型,含有 pub_date 字段,其格式是 DateTimeField。
#models.py
class Article(models.Model): '''文章模型''' title = models.CharField(’標題’, max_length=200, db_index=True) pub_date = models.DateTimeField(’發布時間’, null=True)
表單
#forms.py
#forms.pyclass ArticleForm(forms.ModelForm): class Meta: model = Article exclude = ()
視圖和 URLConf
#views.py
class ArticleCreateView(CreateView): model = Article form_class = ArticleForm template_name = ’blog/article_form.html’
#urls.py
re_path(r’^article/create/$’, views.ArticleCreateView.as_view(), name=’article_create’),
模板
#template/blog/article_form.html
{% block content %} <form action='' method='post' enctype='multipart/form-data'> {{ form.as_p }} {% csrf_token %} <p><input type='submit' value='Save content'></p> </form> </p>{% endblock %}
此時當你創建文章時,你將看到 pub_date 發布日期仍然是文本輸入格式,如下圖所示:

接下來就是見證奇跡的時刻了。你在模板中稍微增加幾行 js 的代碼,如下所示:
<form action='' method='post' enctype='multipart/form-data'> {{ form.as_p }} {% csrf_token %} <p><input type='submit' value='Save content'></p> </form> </p>{% endblock %}{% block js %}<!-- XDSoft DateTimePicker --><link rel='stylesheet' integrity='sha256-DOS9W6NR+NFe1fUhEE0PGKY/fubbUCnOfTje2JMDw3Y=' crossorigin='anonymous' /> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js' integrity='sha256-FEqEelWI3WouFOo2VWP/uJfs1y8KJ++FLh2Lbqc8SJk=' crossorigin='anonymous'></script> <script>$(function () { $('#id_pub_date').datetimepicker( { format:’Y-m-d H:i’, }); }); </script>{% endblock %}
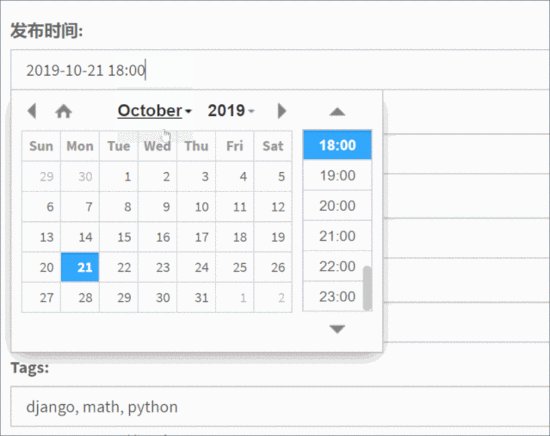
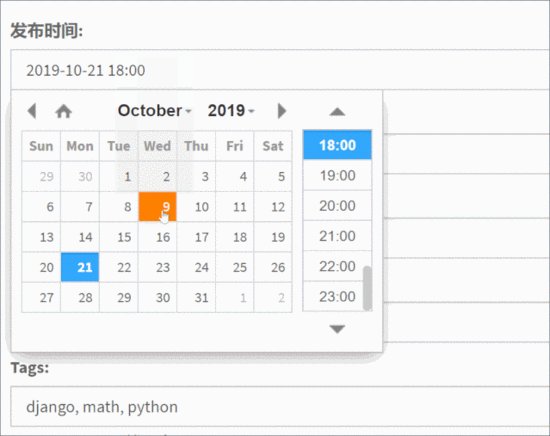
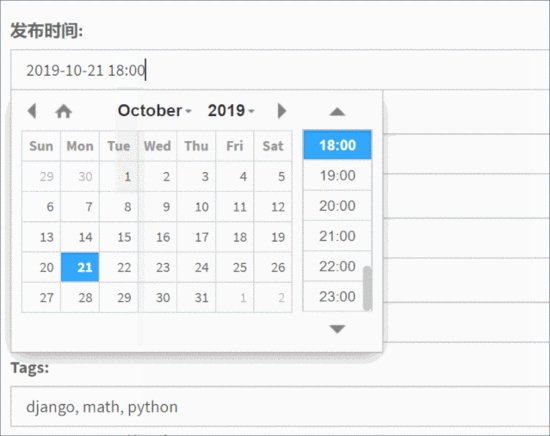
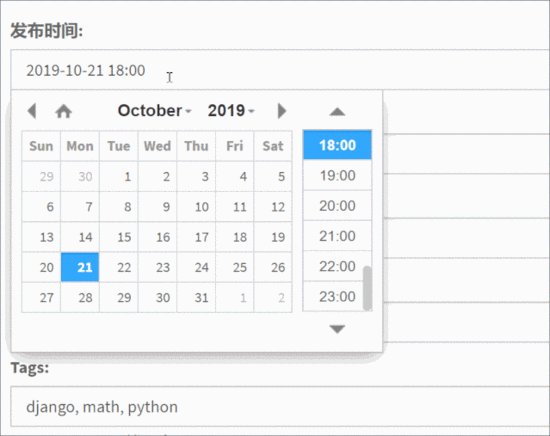
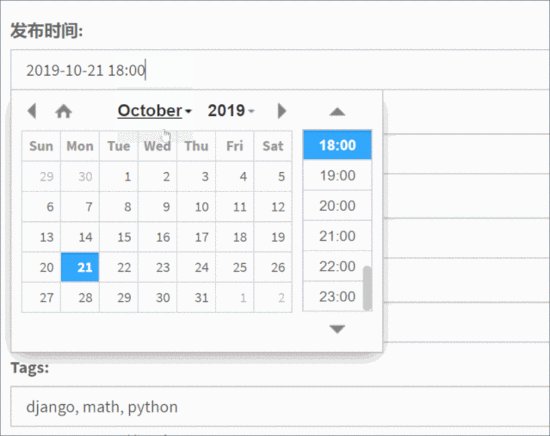
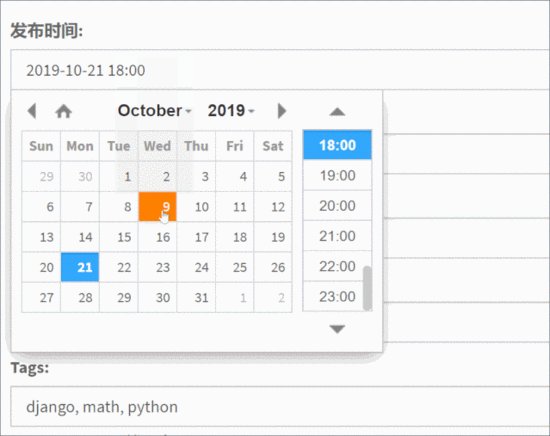
此時你把鼠標移動到日期輸入欄,美觀的日期和時間選擇器就出現了,如下圖所示:

工作原理
這幾行 Js 的代碼作用是引入 XDSoft DateTimePicker 的 js 代碼和 css 樣式,針對 id_pub_date 的表單字段生成一個 datetimepicker 的實例,并設置輸入日期和時間格式。如果你在模型中 DateTimeField 的字段名為 visit_date, 你只需為 id_visit_date 再生成一個實例即可。Django 的表單會默認為每個輸入字段 id 加上 id_的前綴。
前端基于 JS 的日期和時間選擇器很多,比如 BootstrapDateTimePicker,Fengyuanzhen’s DateTimePicker, 但 Django 中最簡易方便使用的還是 XDSoft DateTimePicker, 強烈推薦。
總結
到此這篇關于Django 如何使用日期時間選擇器規范用戶的時間輸入的文章就介紹到這了,更多相關 Django 如何使用日期時間選擇器規范用戶的時間輸入內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備