文章詳情頁
Docker添加tomcat容器無法訪問首頁解決方案
瀏覽:14日期:2024-11-20 10:02:41
問題
使用docker run 命令成功添加tomcat容器,端口也已開放,也嘗試關閉防火墻,可訪問tomcat首頁時總顯示404
原因
使用阿里云獲取tomcat鏡像默認版本為8.5.51,其webapps文件為空,其歡迎頁都放在webapps.dist文件中,也正因此我們才會訪問出錯
解決方法
將原本的webapps刪除或該為別的名字,將webapps.dist改名為webapps
操作步驟如下:
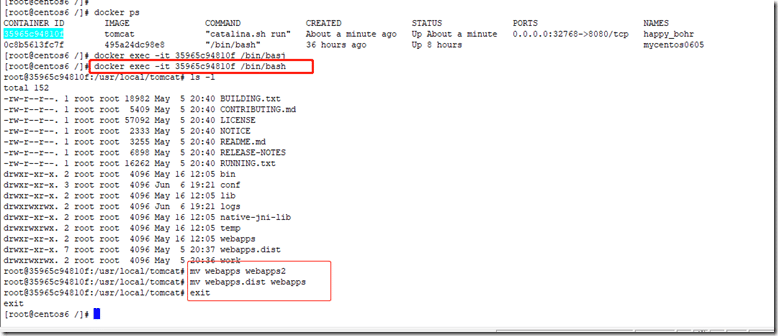
1、進入與docker中tomcat 的交互模式
[root@localhost ~]# docker exec -it 你的tomcat容器Id /bin/bash
root@b3589cdf16cc:/usr/local/tomcat#
2、修改目錄
ls -lroot@b3589cdf16cc:/usr/local/tomcat# mv webapps webapps2
root@b3589cdf16cc:/usr/local/tomcat# mv webapps.dist
3、退出交互模式
webappsroot@b3589cdf16cc:/usr/local/tomcat# exit
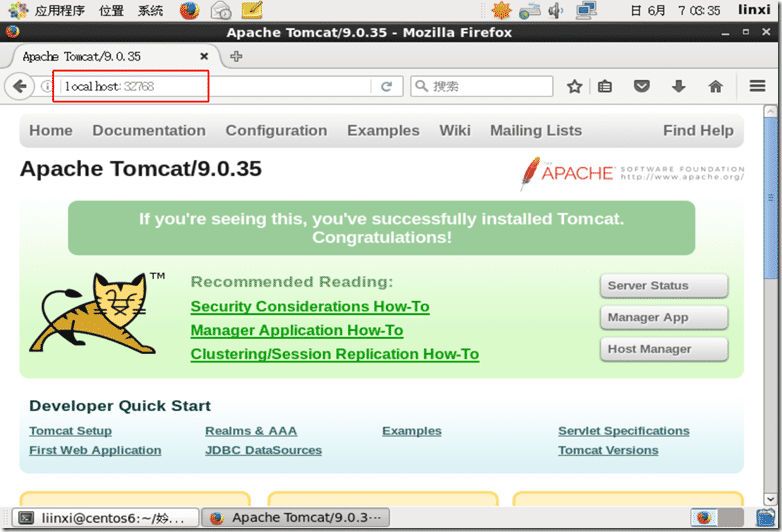
示例:

在宿主機中訪問 32768 端口,將會映射到tomcat的8080端口

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
標簽:
Docker
相關文章:
排行榜

 網公網安備
網公網安備