django將圖片保存到mysql數(shù)據(jù)庫(kù)并展示在前端頁(yè)面的實(shí)現(xiàn)
小編使用python中的django框架來(lái)完成!
1,首先用pycharm創(chuàng)建django項(xiàng)目并配置相關(guān)環(huán)境這里小編默認(rèn)項(xiàng)目都會(huì)創(chuàng)建
settings.py中要修改的兩處配置
DATABASES = { ’default’: {# ’ENGINE’: ’django.db.backends.sqlite3’,# ’NAME’: os.path.join(BASE_DIR, ’db.sqlite3’),’ENGINE’: ’django.db.backends.mysql’,’NAME’: ’photos’,’HOST’: ’127.0.0.1’,’PORT’: ’3306’,’USER’: ’root’,’PASSWORD’: ’201314’, }}STATIC_URL = ’/static/’STATICFILES_DIRS = [ os.path.join(BASE_DIR, ’static’)]2,創(chuàng)建表
①先按鍵盤上win+s鍵,然后輸入cmd,中文輸入法兩下回車,英文輸入法一下回車,即可進(jìn)入dos窗口。
②輸入 mysql -uroot -p密碼 回車進(jìn)入mysql數(shù)據(jù)庫(kù),再輸入 create database 庫(kù)名; 一個(gè)小回車,創(chuàng)建數(shù)據(jù)庫(kù)🆗

③在app下的models.py中創(chuàng)建表結(jié)構(gòu)
models.py
from django.db import models# Create your models here.class Images(models.Model): img = models.ImageField(upload_to=’static/pictures/’) # upload_to=’static/pictures/’是指定圖片存儲(chǔ)的文件夾名稱,上傳文件之后會(huì)自動(dòng)創(chuàng)建 img_name = models.CharField(max_length=32) create_time = models.DateTimeField(auto_now_add=True)
④遷移數(shù)據(jù)庫(kù)
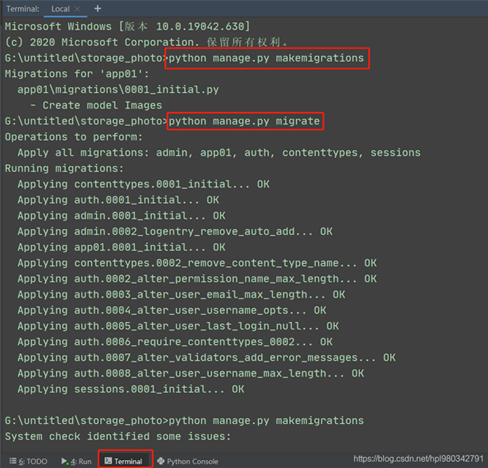
分別按順序在pycharm下面的Terminal中執(zhí)行下面兩條語(yǔ)句
python manage.py makemigrationspython manage.py migrate

urls.py
from django.conf.urls import urlfrom django.contrib import adminfrom app01 import viewsurlpatterns = [ url(r’^admin/$’, admin.site.urls), url(r’^upload/$’, views.upload, name=’upload’),]
views.py
from django.shortcuts import render, redirectfrom app01 import models# Create your views here.def upload(request): error = ’’ if request.method == ’POST’:img = request.FILES.get(’img’)pic_name = img.nameif pic_name.split(’.’)[-1] == ’mp4’: error = ’暫不支持上傳此格式圖片!!!’else: models.Images.objects.create(img_name=pic_name, img=img) return redirect(’show’) return render(request, ’upload.html’, locals())
前端上傳頁(yè)面upload.html
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>上傳照片</title></head><body><div style='height: 160px'> <form action='' method='post' enctype='multipart/form-data'>{% csrf_token %}<h1>上傳圖片頁(yè)面</h1><table cellpadding='5px'> <tr><td>上傳圖片</td><td><input type='file' name='img'></td> </tr> <tr><td> <button>上傳</button></td><td><strong style='color: red'>{{ error }}</strong></td> </tr></table> </form></div><div style='text-align: center;color: #2b542c;font-size: 20px;'> <a href='http://www.intensediesel.com/bcjs/ {% url ’show’ %} ' rel='external nofollow' >返回</a></div></body></html>

urls.py
'''from django.conf.urls import urlfrom django.contrib import adminfrom app01 import viewsurlpatterns = [ url(r’^admin/$’, admin.site.urls), url(r’^upload/$’, views.upload, name=’upload’), url(r’^show/$’, views.show, name=’show’),]
views.py
from django.shortcuts import render, redirectfrom app01 import models# Create your views here.def upload(request): error = ’’ if request.method == ’POST’:img = request.FILES.get(’img’)pic_name = img.nameif pic_name.split(’.’)[-1] == ’mp4’: error = ’暫不支持上傳此格式圖片!!!’else: models.Images.objects.create(img_name=pic_name, img=img) return redirect(’show’) return render(request, ’upload.html’, locals())def show(request): all_images = models.Images.objects.all() # for i in all_images: # print(i.img) return render(request, ’show.html’, locals())
前端展示show.html
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>展示照片</title></head><body>{% for image in all_images %} <img src='https://rkxy.com.cn/{{ image.img }}' style='width: 240px;height: 240px;'>{% endfor %}<br/><p style='text-align: center;color: #2b542c;font-size: 20px;'> <a href='http://www.intensediesel.com/bcjs/{% url ’upload’ %}' rel='external nofollow' rel='external nofollow' >返回</a></p></body></html>

urls.py
from django.conf.urls import urlfrom django.contrib import adminfrom app01 import viewsurlpatterns = [ url(r’^admin/$’, admin.site.urls), url(r’^upload/$’, views.upload, name=’upload’), url(r’^show/$’, views.show, name=’show’), url(r’^delete/$’, views.delete, name=’delete’),]
views.py
from django.shortcuts import render, redirectfrom app01 import models# Create your views here.def upload(request): error = ’’ if request.method == ’POST’:img = request.FILES.get(’img’)pic_name = img.nameif pic_name.split(’.’)[-1] == ’mp4’: error = ’暫不支持上傳此格式圖片!!!’else: models.Images.objects.create(img_name=pic_name, img=img) return redirect(’show’) return render(request, ’upload.html’, locals())def show(request): all_images = models.Images.objects.all() # for i in all_images: # print(i.img) return render(request, ’show.html’, locals())def delete(request): pk = request.GET.get(’pk’) models.Images.objects.filter(id=pk).delete() return redirect(’show’)
show.html
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>展示照片</title></head><body>{% for image in all_images %} <img src='https://rkxy.com.cn/{{ image.img }}' style='width: 240px;height: 240px;'> <a href='http://www.intensediesel.com/delete/?pk={{ image.id }}' rel='external nofollow' >刪除</a>{% endfor %}<br/><p style='text-align: center;color: #2b542c;font-size: 20px;'> <a href='http://www.intensediesel.com/bcjs/{% url ’upload’ %}' rel='external nofollow' rel='external nofollow' >返回</a></p></body></html>


因?yàn)闀r(shí)間緊,故以最low方式簡(jiǎn)要實(shí)現(xiàn),并沒(méi)有加上漂亮的頁(yè)面和樣式,喜歡美的看客朋友可自行去Bootstrap官網(wǎng)或jq22自行添加!!!
到此這篇關(guān)于django將圖片保存到mysql數(shù)據(jù)庫(kù)并展示在前端頁(yè)面的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)django 圖片保存到mysql內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Microsoft Office Access重新編號(hào)的方法2. debian10 mariadb安裝過(guò)程詳解3. Microsoft Office Access取消主鍵的方法4. Mysql日期查詢的詳細(xì)介紹5. DB2 DBA避免性能災(zāi)難并獲得高性能的技巧6. access的備注字段限制64K7. [Oracle]Data Guard數(shù)據(jù)庫(kù)災(zāi)難防護(hù)8. SQLite數(shù)據(jù)庫(kù)安裝及基本操作指南9. SQL Server判斷數(shù)據(jù)庫(kù)、表、列、視圖、存儲(chǔ)過(guò)程、函數(shù)是否存在總結(jié)10. MySQL基本調(diào)度策略淺析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備