文章列表

-
- SpringMVC+Jquery實現Ajax功能
- SpringMVC:是基于Spring的一個子框架(MVC框架),功能強于Spring,這個框架主要是解決咱們Controller這一層的問題。這篇文章主要介紹了SpringMVC+Jquery實現Ajax功能,需要的朋友可以參考下
- 日期:2022-06-11
- 瀏覽:726
- 標簽: Ajax

-
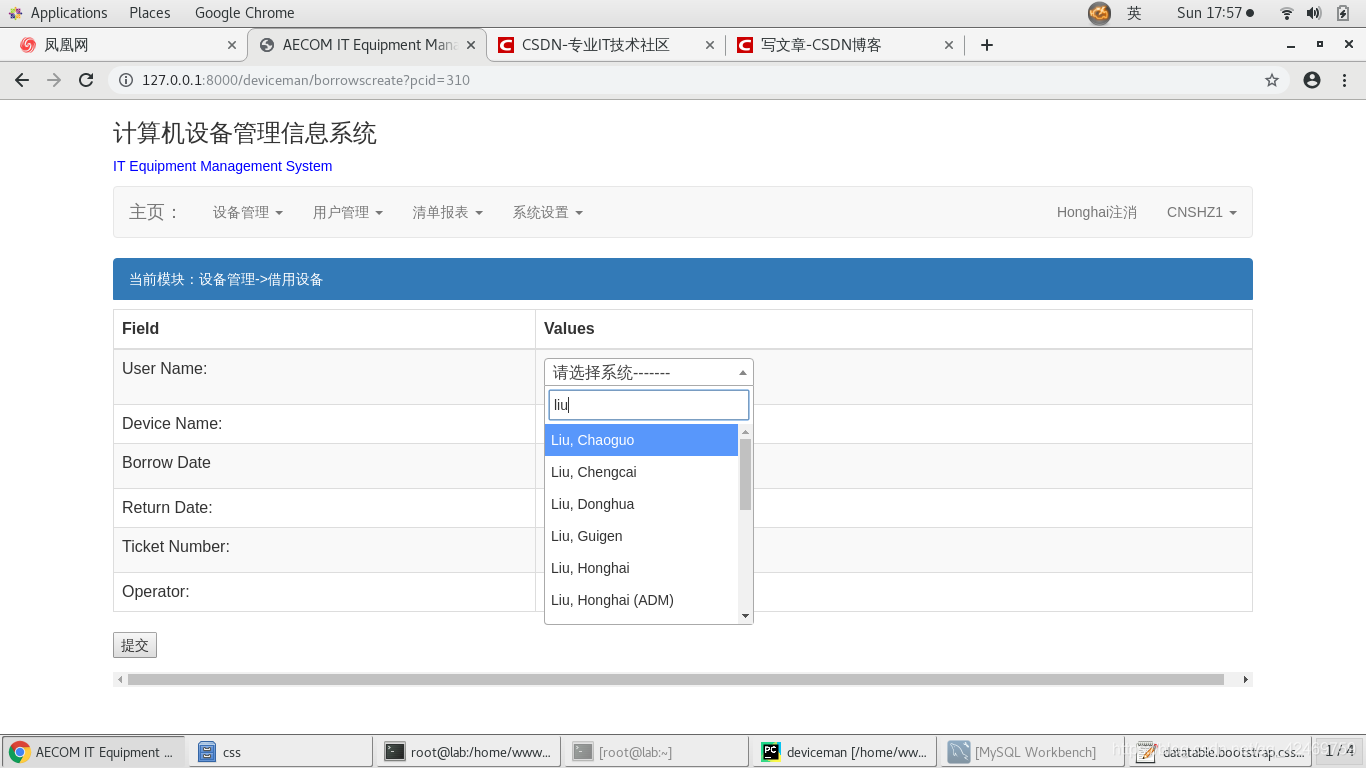
- Django實現jquery select2帶搜索的下拉框
- 最近在開發一個web應用中需要用到帶搜索功能下拉框,曾經嘗試網上的django 包, django-select2-forms, 這是款功能強大的packets, 可惜不支持我的開發環境centos+python3.7+django 2.0.2, 只好下載原生jquery select2 ,通過參考...
- 日期:2024-09-04
- 瀏覽:247
- 標簽: jQuery

-
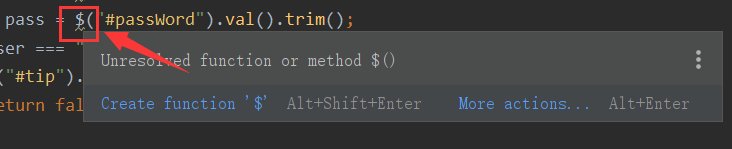
- 通過圖例了解IDEA引入JQuery實現步驟
- HTML頁面的JavaScript里一般可以直接使用類似:<script src='http://www.intensediesel.com/bcjs/js/jquery.js'></script>語句可以直接引入,但是會遇到已經引入了頁面使用Jquery的$符號還是出問題,比如下圖:發現還是不能用,一直報錯,具體做法如下可以解決:第一步:打...
- 日期:2024-08-11
- 瀏覽:148
- 標簽: jQuery

-
- jQuery 實現DOM元素拖拽交換位置的實例代碼
- 實現步驟1.html + bootstrap 布局畫3個面板。注:面板樣式 position 屬性必須是絕對位置或者相對位置。2.監聽面板的的 mousedown事件。記錄當前對應面板的位置target_index,設置面板透明拖動。3.監聽當前被拖動的面板的mousemove事件。根據鼠標移動的位...
- 日期:2024-07-12
- 瀏覽:233
- 標簽: jQuery

-
- jquery實現div層隨頁面滾動而滾動(固定在某一位置)
- 翻看ipc.me時覺得右側的slider會隨著頁面下翻而始終浮動在窗口邊沿下,體驗很不錯,在張鑫旭的博客中一篇文章的借鑒下,成功實現這樣一個功能,代碼如下(基于jquery實現,所以事先要在頁面中導入jquery文件):<script type='text/javascript'>$.f...
- 日期:2024-09-03
- 瀏覽:253
- 標簽: jQuery

-
- js、jquery實現列表模糊搜索功能過程解析
- 實現的搜索功能:1. 可以匹配輸入的字符串找出列表中匹配的項,列表框的高度跟隨搜索出的列表項的多少改變2. 可以點擊某一項進行選中列表項3. 可以按下上、下、回車鍵來控制列表項4. 按下回車鍵時則會選中列表項5. 點擊文本框中的下拉鍵頭時會切換下拉框的顯示/隱藏6. 點擊文本框外部時自動隱藏下拉框先...
- 日期:2024-05-14
- 瀏覽:233
- 標簽: JavaScript

-
- js和jquery實現tab狀態欄切換效果
- 今天做一個簡單的小案例,用js和jquery分別去實現點擊tab欄,實現切換的目的,效果如下圖:代碼如下:<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>狀態欄切換&...
- 日期:2024-03-21
- 瀏覽:210
- 標簽: JavaScript

-
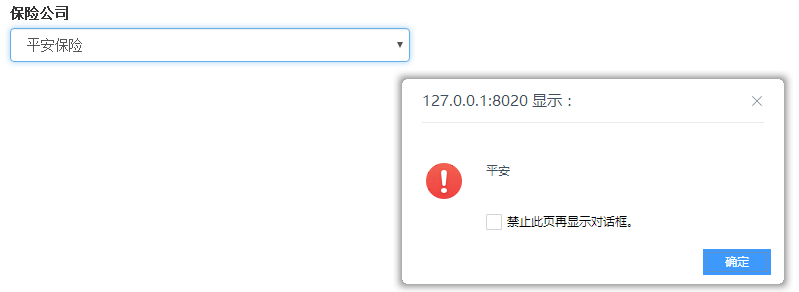
- JavaScript或jQuery 獲取option value值方法解析
- 1.html<div class='form-group'><label>保險公司</label><select class='form-control' id='testSelect'> <op...
- 日期:2023-10-28
- 瀏覽:68
- 標簽: JavaScript

-
- 如何在vue 中引入使用jquery
- 1.首先在配置文件中添加cnpm install 下載jquery文件2.在webpack配置文件中添加下面代碼3.接著在webpack.base.conf.js中module.exports的最后加入下面代碼4.最后在main.js中全局引入5.引入完成以后重啟項目,就可以在全局使用jquery了...
- 日期:2022-11-02
- 瀏覽:13
- 標簽: Vue

-
- 編寫更好的jQuery代碼的建議
- 討論jQuery和javascript性能的文章并不罕見。然而,本文我計劃總結一些速度方面的技巧和我本人的一些建議,來提升你的jQuery和javascript代碼。好的代碼會帶來速度的提升。快速渲染和響應意味著更好的用戶體驗。首先,在腦子里牢牢記住jQuery就是javascript。這意味著我們...
- 日期:2024-09-03
- 瀏覽:282
- 標簽: jQuery
排行榜

 網公網安備
網公網安備