css - 如何解決float元素掉落的問題
問題描述
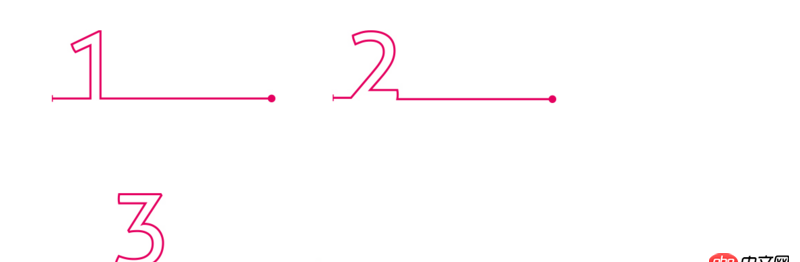
想要實現這樣的效果
但是目前代碼寫出來是這樣的
<p class='main'> <p class='left'></p> <p class='center'></p> <p class='right'></p> </p>
.main{ margin: 0 auto;width: 100%;height: 100%;overflow: hidden;}.left{ width: 5rem; height: 3rem; float: left; margin: 2rem; background-image: url('/templates/CeHua/images/new01.jpg');}.center{ width: 5rem; height: 3rem; float: left; margin: 2rem; background-image: url('/templates/CeHua/images/new02.jpg');}.right{ width: 5rem; height: 3rem; float: left; margin: 2rem; background-image: url('/templates/CeHua/images/new03.jpg'); }
求問應該怎么解決
看了很多的回復說寬度的問題 我改變寬度之后 p的背景圖片就顯示不全了 有沒有方法可以讓照片等比縮放減小寬度的
問題解答
回答1:將前兩個的寬度設置小一些,應該是因為寬度超出父元素最大寬度,導致換行顯示了
回答2:三個子元素width:33.333%試試 他們的margin改成padding 也用百分吧。
回答3:原因1:內容+邊距 的寬度超出了父級元素的寬度,建議改變寬度試試原因2:全部float:left,容易出現這樣的問題,一般是左邊兩個left,右邊right希望能對你有幫助
回答4:在css計算中,很多時候是 1+1>2 ,可能的原因很多(如邊框、換行空格等),比較好的處理方法是適當減少子節點的寬度。
背景圖片被遮擋的問題,在修改了p寬度后,背景圖片的尺寸也要同步設置(100%),不然會按照圖片實際的尺寸顯示。
回答5:這個屬性background-size:100% 100%;
回答6:設置的寬度大于了100%導致溢出到下一行
回答7:控制p寬度,background-size:contain,解決。圖片的長寬比例如果跟你的p是相同的,圖片應該不會變形。
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. python - django 使用 redirect 跳轉網頁,怎么傳遞 referer 給目標網頁4. python - SQLAlchemy 向對應的id插入數據怎么操作?5. win10 python3.5 matplotlib使用報錯6. 網頁爬蟲 - python 爬蟲怎么處理json內容7. javascript - 微信小程序電商務搜索頁排序功能的邏輯8. python - flask用ajax做后臺登陸交互,驗證密碼后,如何重新定位到index.html上?9. python中def定義的函數加括號和不加括號的區別?10. mysql 新增用戶 主機名設定 失敗

 網公網安備
網公網安備