Vue+Vant實現頂部搜索欄
本文實例為大家分享了Vue+Vant實現頂部搜索欄的具體代碼,供大家參考,具體內容如下
搜索欄組件源碼(SearchBar.vue)<template> <section class='city-search'> <van-icon name='search' /> <input placeholder='在此輸入檢索關鍵字' v-model='KeyWord'> <van-icon name='clear' v-show='KeyWord' @click='clearSearchInput' /> </section></template> <script>export default { data() {return { KeyWord: ’’,} }, methods: {clearSearchInput() { this.KeyWord = ’’;} }}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style> .city-search {background-color: #F7F8FA;display: flex;justify-content: flex-start;align-items: center;height: 2.3rem;width: 94vw;margin: 2vw 4vw;border-radius: 8px; } .search-icon { margin-left: 5px; } input { margin: 0 1.5vw; background-color: #F7F8FA; border: 0px; font-size: 14px; flex: 1 } .clear-icon { color: #999;} </style>其他組件依賴引用檢索組件
首頁引用搜索組件:
<template> <div> <search></search>首頁 </div></template> <script>import Search from ’@/components/SearchBar’export default { name: 'home', components: { ’search’: Search, },}</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style> </style>
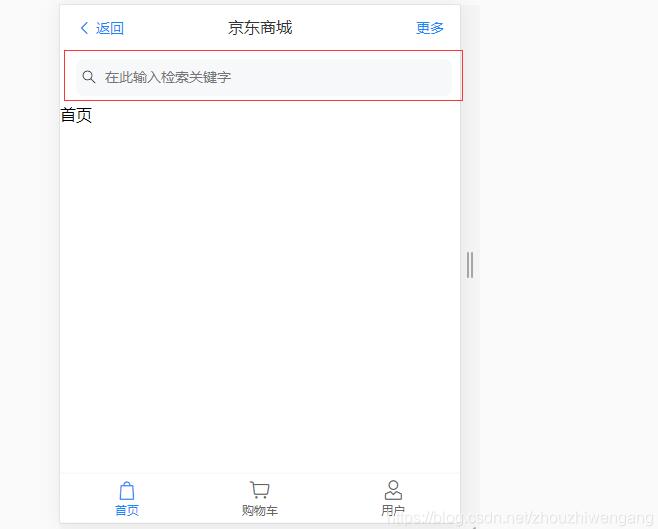
效果截圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備