vue3如何按需加載第三方組件庫詳解
以Element Plus 為例,配置按需加載組件和樣式。
環境
vue3.0.5 vite2.3.3安裝 Element Plus
yarn add element-plus# ORnpm install element-plus --save
完整引入
import { createApp } from ’vue’import ElementPlus from ’element-plus’;import ’element-plus/lib/theme-chalk/index.css’;import App from ’./App.vue’;const app = createApp(App)app.use(ElementPlus)app.mount(’#app’)
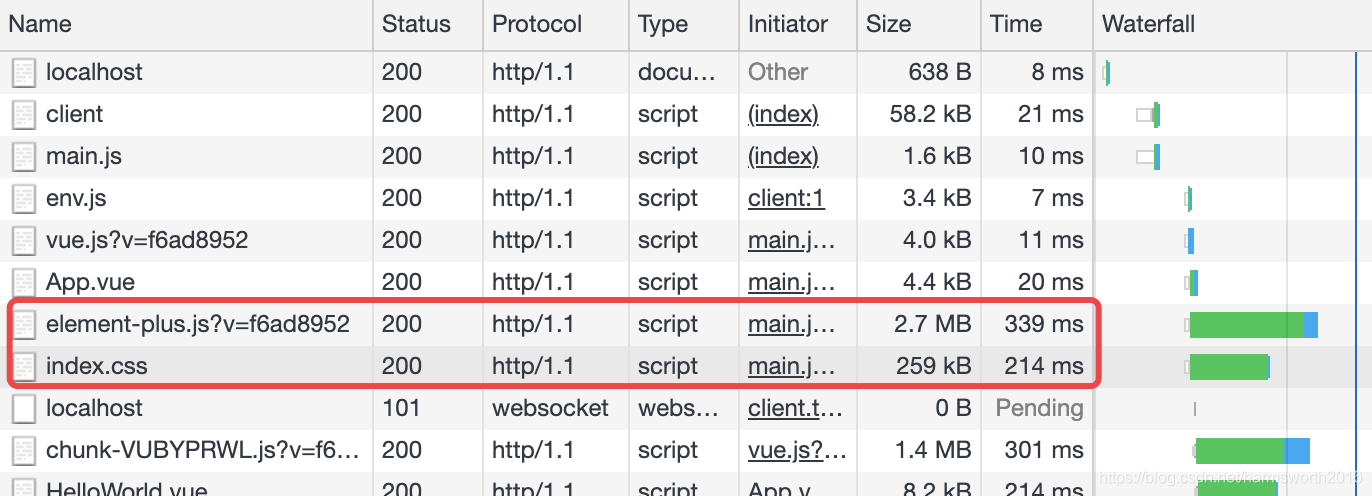
可以看出 Element Plus 的 js 和 css 文件大小和耗時都挺大。

安裝 vite-plugin-importer 插件
安裝
yarn add vite-plugin-importer# ORnpm install vite-plugin-importer --save
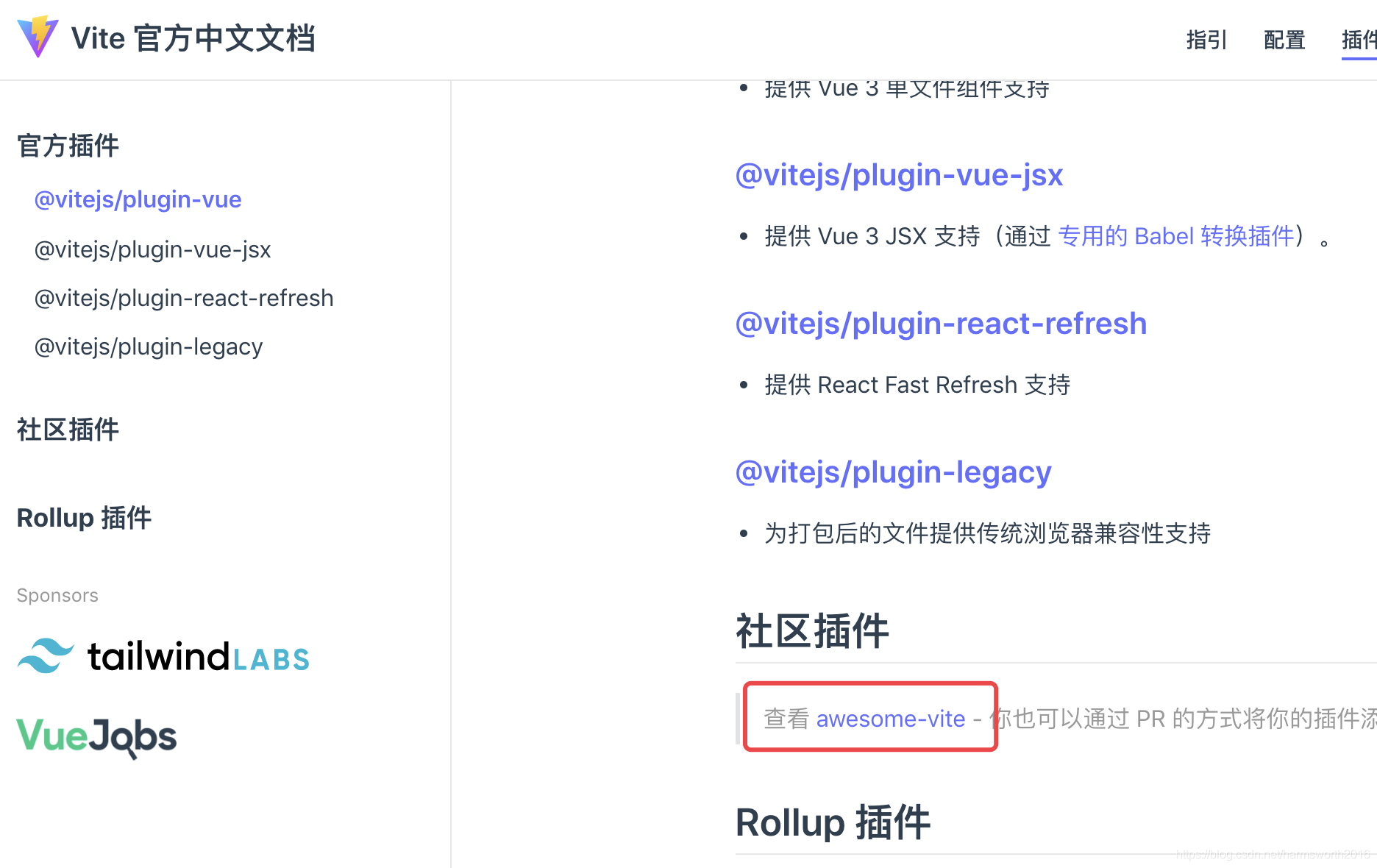
在 vite 官網中有 插件 一欄,可以使用推薦的 社區插件
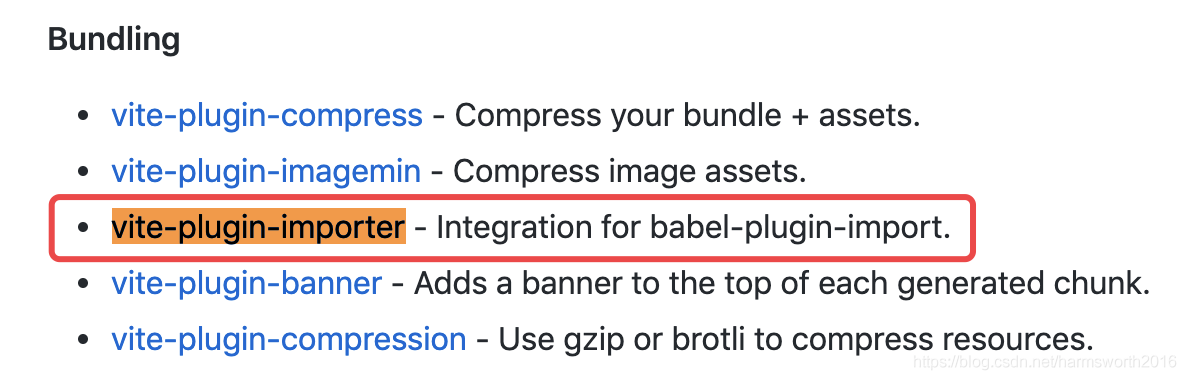
 其中,vite-plugin-importer 是 babel-plugin-import 的集成,而 babel-plugin-import 可以按需加載組件和組件樣式,故 vite-plugin-importer 亦能。
其中,vite-plugin-importer 是 babel-plugin-import 的集成,而 babel-plugin-import 可以按需加載組件和組件樣式,故 vite-plugin-importer 亦能。


配置 vite.config.js
import { defineConfig } from ’vite’import vue from ’@vitejs/plugin-vue’import usePluginImport from ’vite-plugin-importer’// https://vitejs.dev/config/export default defineConfig({ plugins: [ vue(), usePluginImport({ libraryName: ’element-plus’, customStyleName: (name) => {return `element-plus/lib/theme-chalk/${name}.css`; }, }), ], resolve: { alias: { ’vue’: ’vue/dist/vue.esm-bundler.js’ }, },})
main.js
import { createApp } from ’vue’import App from ’./App.vue’import { ElButton, ElSelect } from ’element-plus’;const app = createApp(App)app.component(ElButton.name, ElButton);app.component(ElSelect.name, ElSelect);app.mount(’#app’)

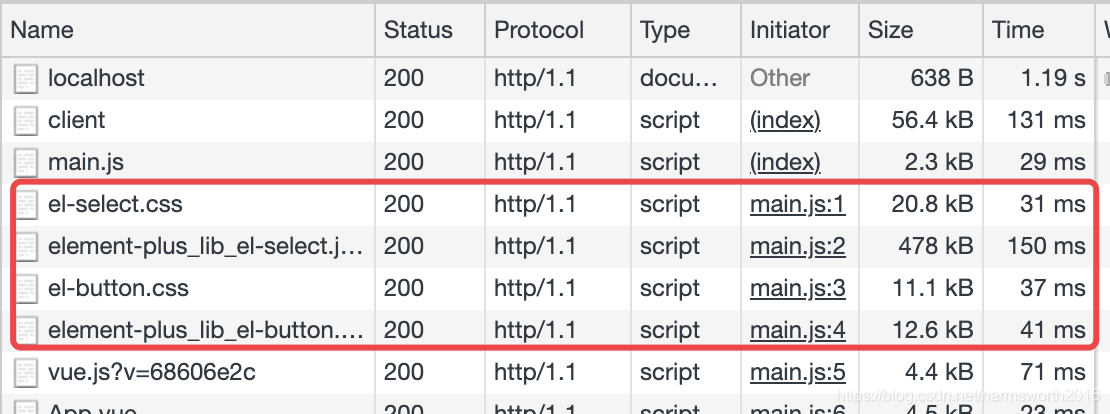
使用 vite-plugin-importer 按需加載組件和樣式效果明顯。
安裝 vite-plugin-style-import
安裝
yarn add vite-plugin-style-import -D# ORnpm i vite-plugin-style-import -D
Element Plus 官網中提供了vite-plugin-style-import 按需加載的方式。

配置
vite.config.js
import { defineConfig } from ’vite’import vue from ’@vitejs/plugin-vue’import styleImport from ’vite-plugin-style-import’;// https://vitejs.dev/config/export default defineConfig({ plugins: [ vue(), styleImport({ libs: [{ libraryName: ’element-plus’, esModule: true, ensureStyleFile: true, resolveStyle: (name) => { return `element-plus/lib/theme-chalk/${name}.css`; }, resolveComponent: (name) => { return `element-plus/lib/${name}`; },}, ], }), ], resolve: { alias: { ’vue’: ’vue/dist/vue.esm-bundler.js’ }, },})
main.js
import { createApp } from ’vue’import App from ’./App.vue’import { ElButton, ElSelect } from ’element-plus’;const app = createApp(App)app.component(ElButton.name, ElButton);app.component(ElSelect.name, ElSelect);app.mount(’#app’)

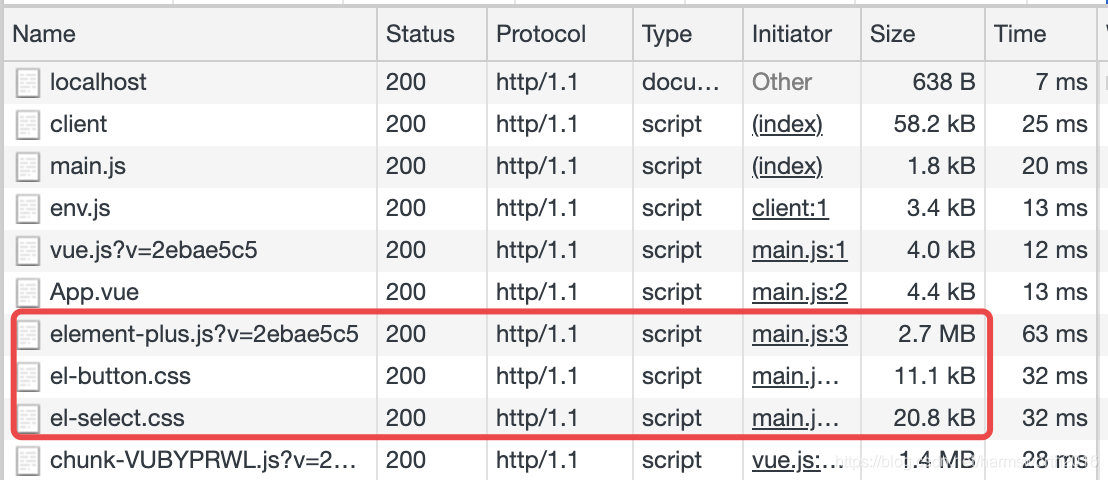
可以看出,vite-plugin-style-import 只按需加載組件樣式。
總結 vite-plugin-importer 可以按需加載組件和組件樣式。 vite-plugin-style-import 只能按需加載組件樣式。 相比一次加載第三方組件庫,按需加載更優秀。到此這篇關于vue3如何按需加載第三方組件庫的文章就介紹到這了,更多相關vue3按需加載組件庫內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備