Vue中Class和Style實現v-bind綁定的幾種用法
項目開發中給元素添加/刪除 class 是非常常見的行為之一, 例如網站導航都會給選中項添加一個 active 類用來區別選與未選中的樣式,除了導航之外其他很多地方也都會用到這種方式處理選中與未選中。
除了設置 class 我們在項目中也經常設置元素的內聯樣式 style,在 jquery 時代我們大多數都是利用 addClass 與 removeClass 結合使用來處理 class 的添加/刪除,利用 css() 方法設置/獲取元素的內聯樣式。
那么在 vue 中 我們如何處理這類的效果呢?在 vue 中我們可以利用 v-bind 指令綁定我們的 class 與 style,接下來我們看看 vue 中給我們提供了哪些綁定它們的方式。
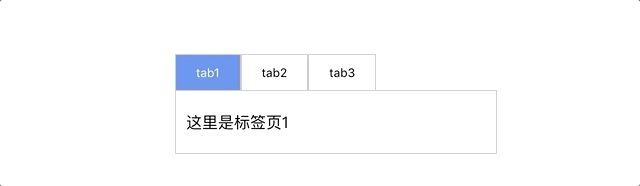
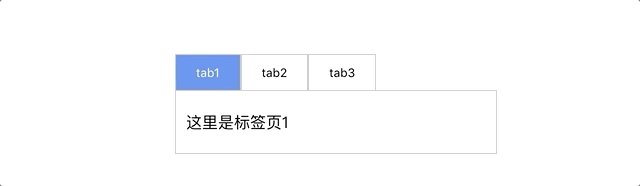
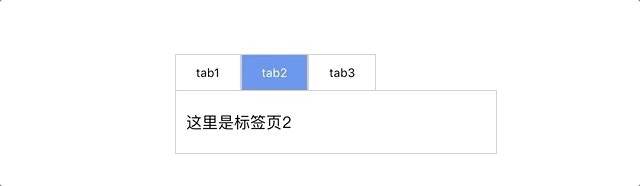
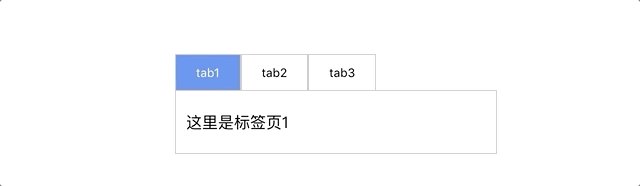
對象語法綁定 ClassTab 頁的切換是我們最常見的一個效果之一,如何讓選中的標題高亮,常用的方式就是動態切換 class 。

<div id='app'> <div class='button-group'> <buttonv-for='(tab, index) in tabs' v-bind:key='index' v-bind: v-on:click='currentTab = tab' >{{tab}}</button> </div> <component v-bind:is='currentTabComponent'></component></div><script>Vue.component('tab1', { 'template': '<p>這里是標簽頁1</p>'});Vue.component('tab2', { 'template': '<p>這里是標簽頁2</p>'});Vue.component('tab3', { 'template': '<p>這里是標簽頁3</p>'});var vm = new Vue({ el: '#app', data: { currentTab: 'tab1', tabs: ['tab1', 'tab2', 'tab3'] }, computed: { currentTabComponent() { return this.currentTab; } }});</script>
從例子中我們看到 active 這個 class 是否存在取決于后面的表達式是真值或者假值,當為真值時 active 類被添加到元素上否則沒有。
我們不僅可以添加一個 class,我們還可以同時添加多個 class,并且還可以與原有的 class 共存。
<button v-bind:class='{’btn-primary’: isPrimary, active: isActive}'></button><script> var vm = new Vue({ el: '#app', data: {isPrimary: true,isActive: true} });</script>
渲染結果為:
<button class='btn btn-primary active'></button>
我們也可以直接綁定一個數據對象
<button v-bind:class='activePrimary'></button><script> var vm = new Vue({ el: '#app', data: {activePrimary: { ’btn-primary’: true, active: true} } });</script>
渲染結果與上面相同
<button class='btn btn-primary active'></button>
除此之外,我們還可以使用計算屬性去綁定元素的 class
<button v-bind:class='activeClass'></button><script> var vm = new Vue({ el: '#app', data: {isActive: true }, computed: {activeClass() { return { active: this.isActive }} } });</script>數組語法綁定 Class
Vue 中還支持我們給元素利用數組的方式添加 class,我們修改上面對象添加 class 的例子。
<button v-bind:class='[primary, active]'></button><script> var vm = new Vue({ el: '#app', data: {primary: ’btn-primary’,active: ’btn-active’} });</script>
上面方式我們綁定了固定不變的,如果我們需要動態的切換 class 怎么辦呢? 我們可以利用三元表達式或者在數組中使用對象語法。
//三元表達式<button v-bind:class='[isActive ? active : ’’, primary]'></button><script> var vm = new Vue({ el: '#app', data: {isActive: true,primary: ’btn-primary’,active: ’btn-active’} });</script> //數組中使用對象語法<button v-bind:class='[{active: isActive}, primary]'></button><script> var vm = new Vue({ el: '#app', data: {isActive: true,primary: ’btn-primary’ } });</script>對象語法綁定 Style
綁定內聯樣式時的對象語法,看起來非常像 css,但他其實是一個 Javascript 對象,我們可以使用駝峰式或者短橫線分隔命名。
<div v-bind:style='{color: colorStyle, backgroundColor: background}'>對象語法</div><script> var vm = new Vue({ el: '#app', data: {colorStyle: ’red’,background: ’blue’ } });</script>
與 class 類似我們也可以使用數據對象的方式綁定。
<div v-bind:style='style'>對象語法</div><script> var vm = new Vue({ el: '#app', data: {style: { color: ’red’, backgroundColor: ’blue’} } });</script>數組語法綁定 Style
Vue 允許我們同時綁定多個樣式對象作用于同一個對象上。
<div v-bind:style='[style, fontStyle]'>對象語法</div><script> var vm = new Vue({ el: '#app', data: {style: { color: ’red’, backgroundColor: ’blue’},fontStyle: { fontSize: ’18px’} } });</script>
到此這篇關于Vue中Class和Style實現v-bind綁定的幾種用法的文章就介紹到這了,更多相關Vue v-bind綁定用法內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備