vue+openlayers繪制省市邊界線
本文實例為大家分享了vue+openlayers繪制省市邊界線的具體代碼,供大家參考,具體內(nèi)容如下

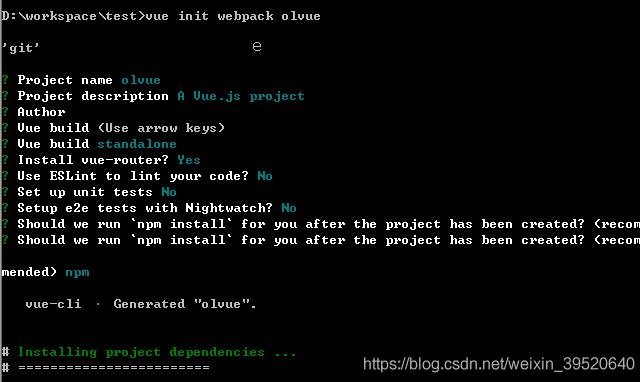
1、創(chuàng)建項目
vue init webpack ol_vue

2、安裝ol依賴包
npm install ol
3、引入axios
npm install axios --save
文件目錄:src/main.js
import Vue from ’vue’import router from ’./router’import App from ’./App’import axios from 'axios';//添加實例屬性:不想污染全局作用域,在原型上定義它們使其在每個 Vue 的實例中可用。prototype向?qū)ο筇砑訉傩院头椒ā?/ $ 是在 Vue 所有實例中都可用的屬性的一個簡單約定。Vue.prototype.$axios = axios//阻止啟動生產(chǎn)消息。Vue.config.productionTip = false//開啟debug模式//Vue.config.debug = true//禁用ESLint進(jìn)行檢測/* eslint-disable no-new */new Vue({ el: ’#app’, router, components: { App }, template: ’<App/>’})
4、api
文件目錄:static/js/api.js
const host = ’https://api.obtdata.com/’;export default { ’searchcity’: host + ’standard/searchcity’}
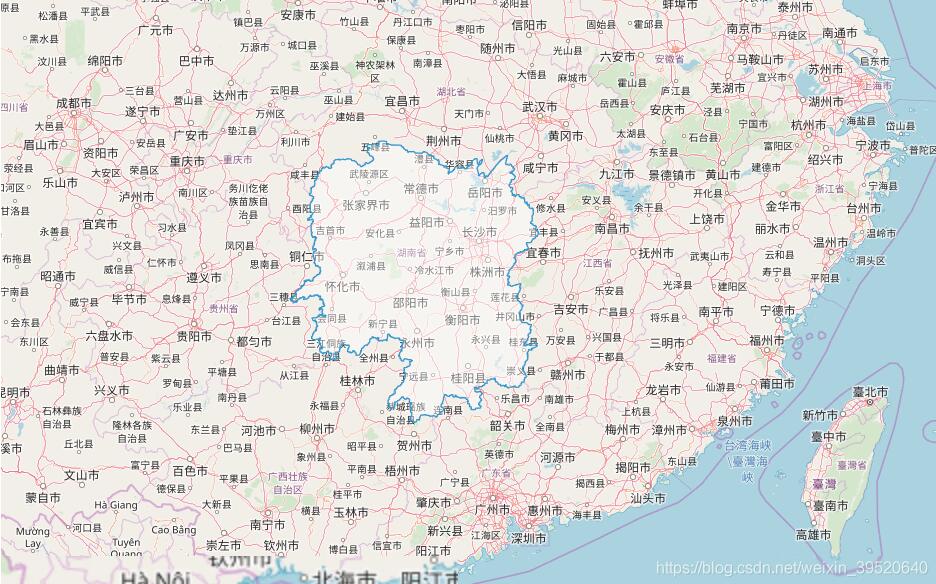
5、實現(xiàn)代碼
<template> <div> <div id='map'></div> </div></template><script> import Map from ’ol/Map’ import View from ’ol/View’ import TileLayer from ’ol/layer/Tile’ import GeoJSON from ’ol/format/geoJson’ import Feature from ’ol/Feature’ import vectorLayer from ’ol/layer/Vector’ import SourceVector from ’ol/source/Vector’ import {Style,Stroke} from ’ol/style’ import OSM from ’ol/source/OSM’ import {fromLonLat} from ’ol/proj.js’ import api from ’../static/js/api’ export default { name: 'app', data () { return { map: null, source:null, resData:null, vector: null } }, mounted () { //ol.source.Vector,提供矢量圖層數(shù)據(jù) var source = new SourceVector({ wrapX: false, code: ’EPSG:4326’, }); //ol.layer.Vector用于顯示在客戶端渲染的矢量數(shù)據(jù)。 this.vector = new vectorLayer({ source: source, }); this.map = new Map({ target: ’map’, layers: [ new TileLayer({ source: new OSM() }), this.vector ], view: new View({ center: fromLonLat([110.850881285943,30.1253920380122]),//湖南省 zoom: 5 }) }); this.searchCity() }, methods:{ searchCity() { //axios獲取數(shù)據(jù) this.$axios .get(api.searchcity, { params: { code: ’43’ } }) .then((res) => { this.resData = res.data.geom; //console.log(this.resData) //ol.format.GeoJSON:以GeoJSON格式讀取和寫入數(shù)據(jù) //readGeometry (source,opt_options)閱讀幾何圖形 //dataProjection投影我們正在閱讀的數(shù)據(jù) //featureProjection投影格式閱讀器創(chuàng)建的要素幾何 var geom=(new GeoJSON()).readGeometry(this.resData,{ dataProjection:’EPSG:4326’, featureProjection:’EPSG:3857’ }); //ol.Feature具有幾何和其他屬性屬性的地理要素的矢量對象 var feature=new Feature(geom); //ol.source.Vector提供矢量圖層的要素源 //features特征。如果提供為module:ol/Collection,則源和集合中的功能將保持同步。 //wrapX水平包裹世界。對于橫跨-180°和180°子午線的矢量編輯以正常工作,應(yīng)將其設(shè)置為false。 var source=new SourceVector({ features:[feature], wrapX:false }); //getFeatures以隨機(jī)順序獲取源上的所有功能。 //getGeometry獲取要素的默認(rèn)幾何體。 var polygons=(source.getFeatures()[0].getGeometry()); var size=(this.map.getSize()); //addFeature向源添加單個功能。 this.vector.getSource().addFeature(feature); //fit(geometryOrExtent,opt_options)根據(jù)給定的地圖大小和邊框擬合給定的幾何或范圍。 this.map.getView().fit(polygons,size); }) } } }</script><style scoped></style>
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備