Vue實現簡單購物車功能
本文實例為大家分享了Vue實現簡單購物車功能的具體代碼,供大家參考,具體內容如下
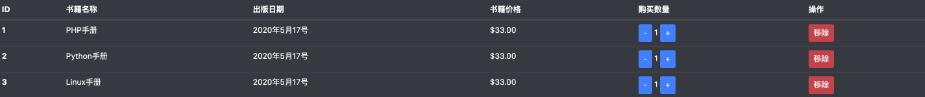
話不多少,上效果圖

代碼如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <link rel='stylesheet'></head><body> <div id='app'> <div v-if='books.length'> <table class='table table-dark'> <thead> <tr> <th scope='col'>ID</th> <th scope='col'>書籍名稱</th> <th scope='col'>出版日期</th> <th scope='col'>書籍價格</th> <th scope='col'>購買數量</th> <th scope='col'>操作</th> </tr> </thead> <tbody> <tr v-for='(item,index) in books'> <th scope='row'>{{item.id}}</th> <td>{{item.name}}</td> <td>{{item.date}}</td> <td>{{item.price | dealPrice}}</td> <td> <button @click='decrement(index)' :disabled='item.count <= 0'>-</button> {{item.count}} <button @click='increment(index)'>+</button> </td> <td> <button @click='removeBook(index)'>移除</button> </td> </tr> </tbody> </table> <h2>總價為 {{totalPrice | dealPrice}}</h2> </div> <h2 v-else>購物車為空</h2> </div> <script src='http://www.intensediesel.com/bcjs/vue.js'></script> <script> const app = new Vue({ el:’#app’, data:{ books:[ { id:1, name:’PHP手冊’, date:’2020年5月17號’, price:33, count:1 }, { id:2, name:’Python手冊’, date:’2020年5月17號’, price:33, count:1 }, { id:3, name:’Linux手冊’, date:’2020年5月17號’, price:33, count:1 }, ], }, computed:{ totalPrice(){ let price = 0; for (let i = 0;i<this.books.length;i++) { price += this.books[i].price * this.books[i].count } return price; } }, methods:{ increment(index){ this.books[index].count ++ }, decrement(index) { this.books[index].count -- }, removeBook(index) { this.books.splice(index,1) } }, filters: { dealPrice(price){ return ’$’ + price.toFixed(2) } } }) </script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備