vue實現簡單全選和反選功能
本文實例為大家分享了vue實現簡單全選和反選的具體代碼,供大家參考,具體內容如下

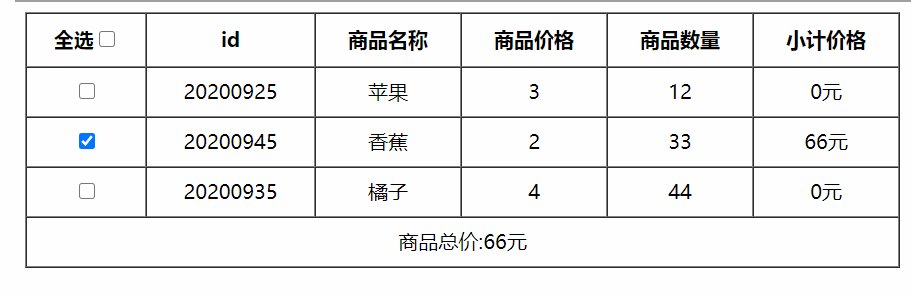
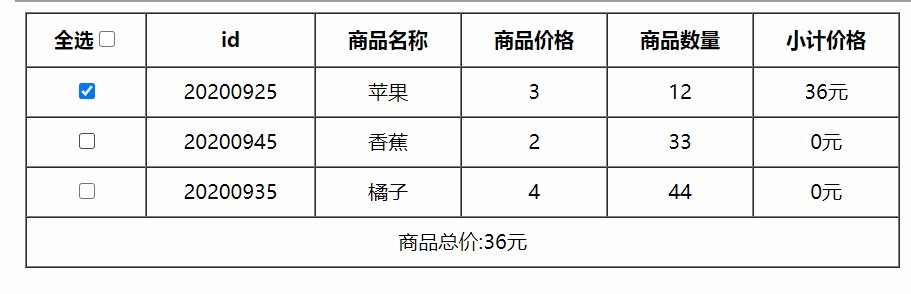
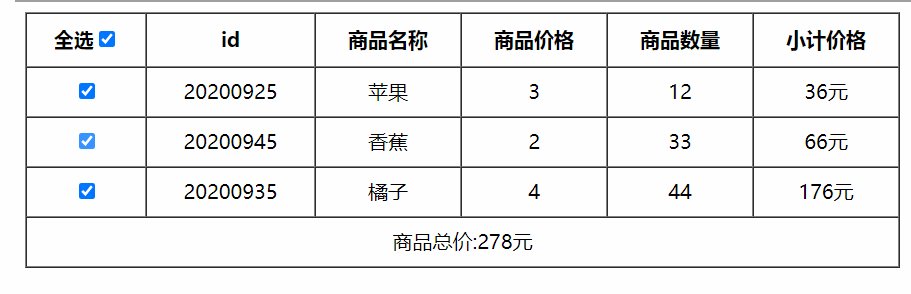
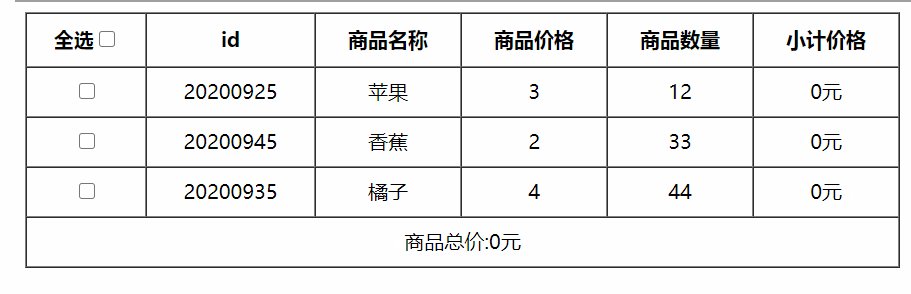
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style> table { width: 700px; text-align: center; } tr, th { height: 40px; } </style> <script src='http://www.intensediesel.com/vue.js'></script></head><body> <div class='box'> <table cellspacing=’0’ border='solid 1px'> <thead><tr> <th>全選<input type='checkbox' v-model=’isAllChecked’></th> <th>id</th> <th>商品名稱</th> <th>商品價格</th> <th>商品數量</th></tr> </thead> <tbody><tr v-for=’item in goods’> <td><input type='checkbox' v-model=’item.isCheck’></td> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.price}}</td> <td>{{item.num}}</td></tr> </tbody> </table> </div> <script> var vm = new Vue({ el: ’.box’, methods: { }, data: {goods: [ { id: 20200905, name: ’蘋果’, price: 3, num: 12, isCheck: false, }, { id: 20200905, name: ’香蕉’, price: 2, num: 33, isCheck: false, }, { id: 20200905, name: ’橘子’, price: 4, num: 44, isCheck: false, },] }, computed: {isAllChecked: { /* this.goods.every(el=>el.isCheck)返回結果為true 或者false 遍歷下方每一個isCheck的狀態、 1、 都選中返回true---------即全選為true, 2、 有一個沒選中返回false---即全選為false */ get() { return this.goods.every(el => el.isCheck) }, set(val) { // 全選的狀態true、false兩種狀態 console.log(val); // val為true即全選的時候、下方每一個isCheck也是true // val為false即全選的時候、下方每一個isCheck也是false return this.goods.forEach(el => el.isCheck = val); }} } }) </script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備